こんにちは!日々、デザインをしていると「なかなかアイデアが浮かばない…」、「もっとデザインの引き出しを増やしたいな…」なんてことは日常茶飯事ですよね。そう言ったときに便利なのが、ギャラリーサイト。お洒落なデザインのサイトや、トレンドを駆使したサイトを探す際に活用しているデザイナーさんも多いのでは?
今回はそんなギャラリーサイトの中から、それぞれのニーズに合った、うまくカテゴライズされている便利なものをご紹介いたします!「ギャラリーサイトを見てもなかなか今の自分が参考にできるサイトに巡り合えない…」、そんなことを感じているあなたはこの記事を是非とも最後まで読んでくださいね!
カテゴリ分け、検索機能が充実しているギャラリーサイト
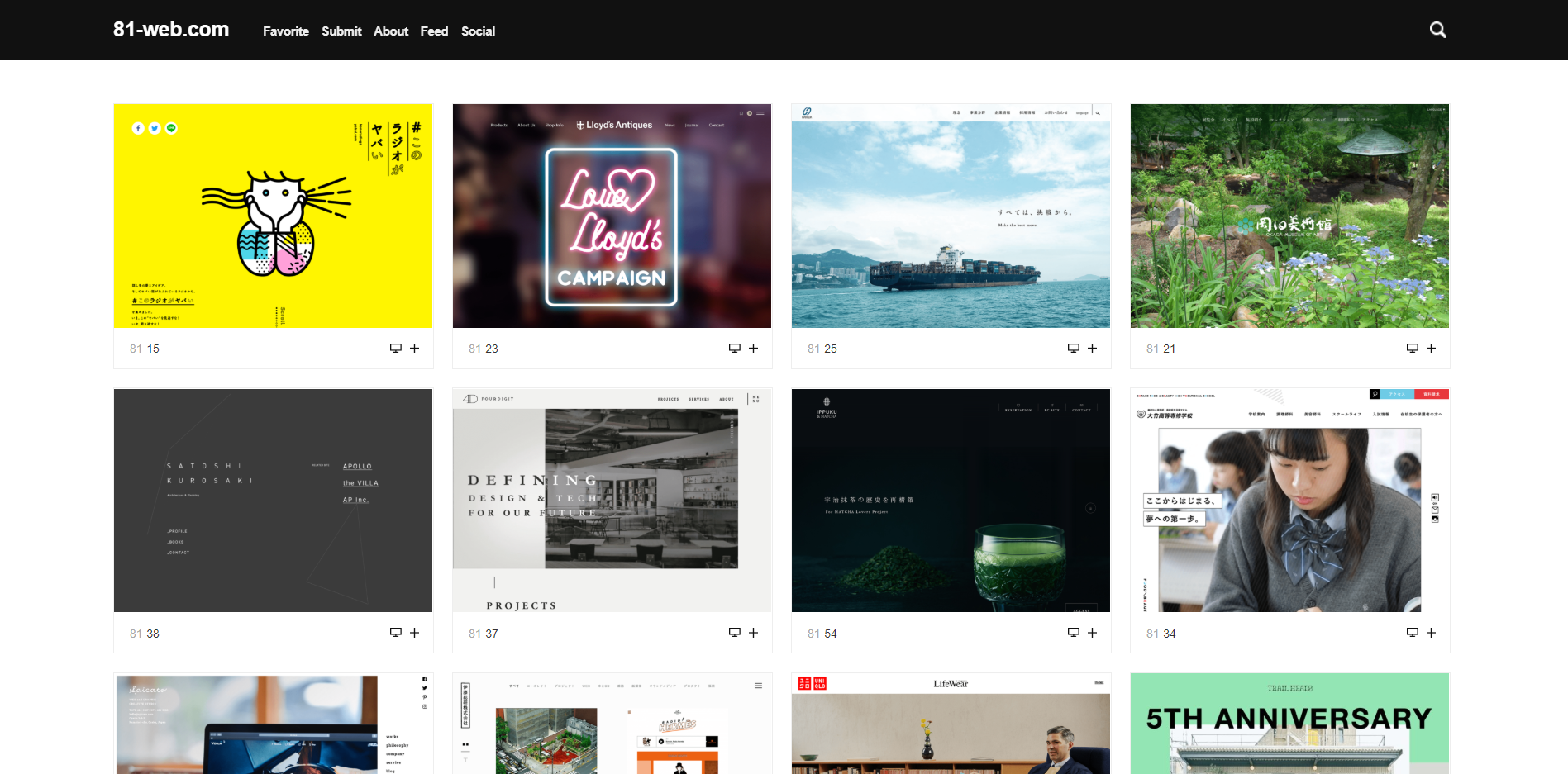
81-web.com

https://81-web.com/
こちらは一見、ただたくさんのサイトを載せているギャラリーサイトのようですが、右上からできる検索機能が素晴らしいです。業種別のカテゴリー分けはもちろん、メインカラー別にも分けられているので、自分が使いたい色が決まっている場合にも重宝します。更には、約70種ものタグが用意されているので、見たいものに近いキーワードからも検索できます。
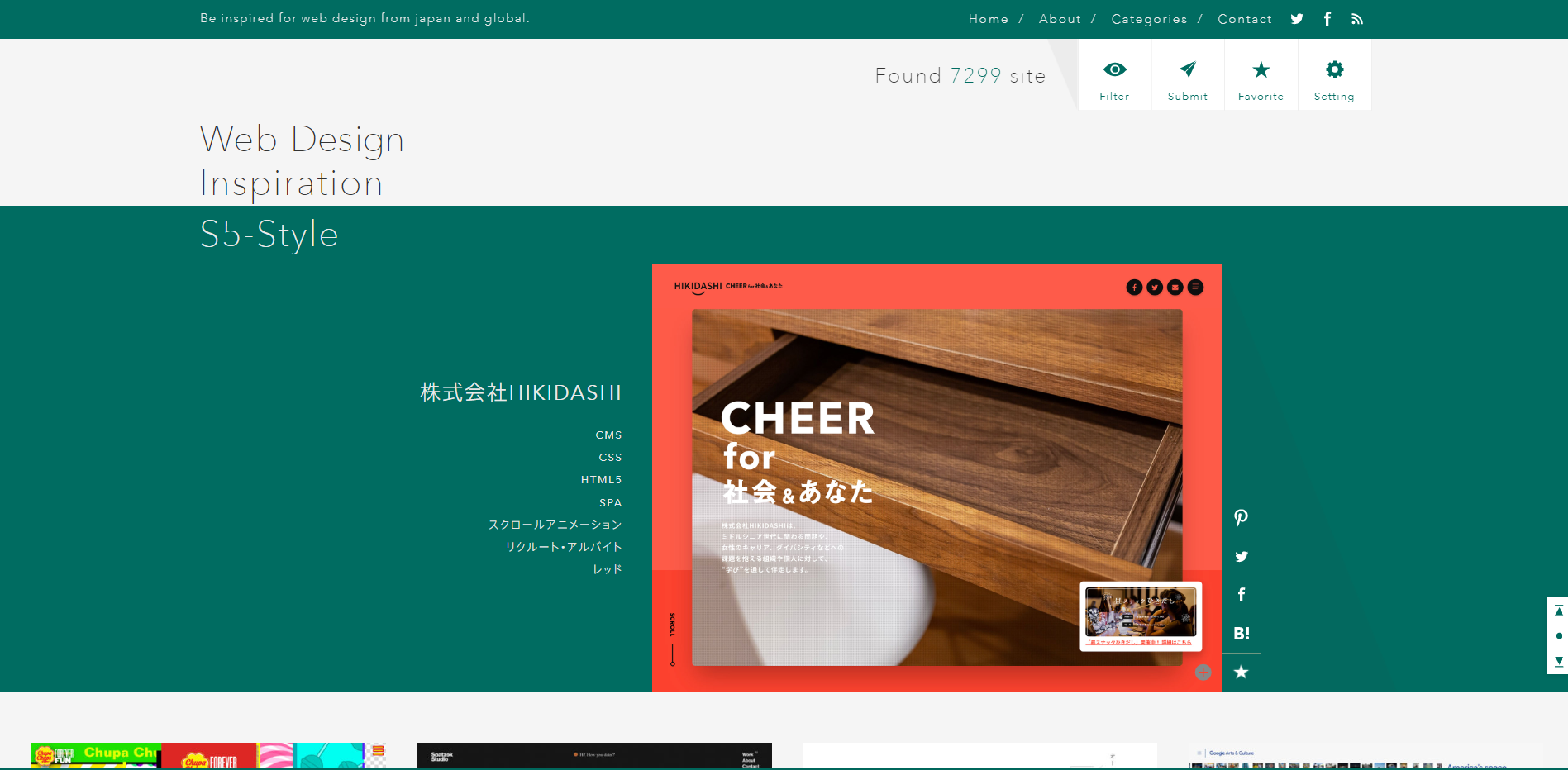
S5-Style

https://bm.s5-style.com/
掲載数が多い点も素晴らしいですが、一番のポイントはフィルターをかけて検索できる点。あらかじめ決められたカテゴリーから検索するわけではないので、例えば「青色を使ったコーポレートサイト」とか「CMSを使った美容・ヘアメイクのサイト」など柔軟な検索ができます。さらにはand検索とor検索も指定できます。
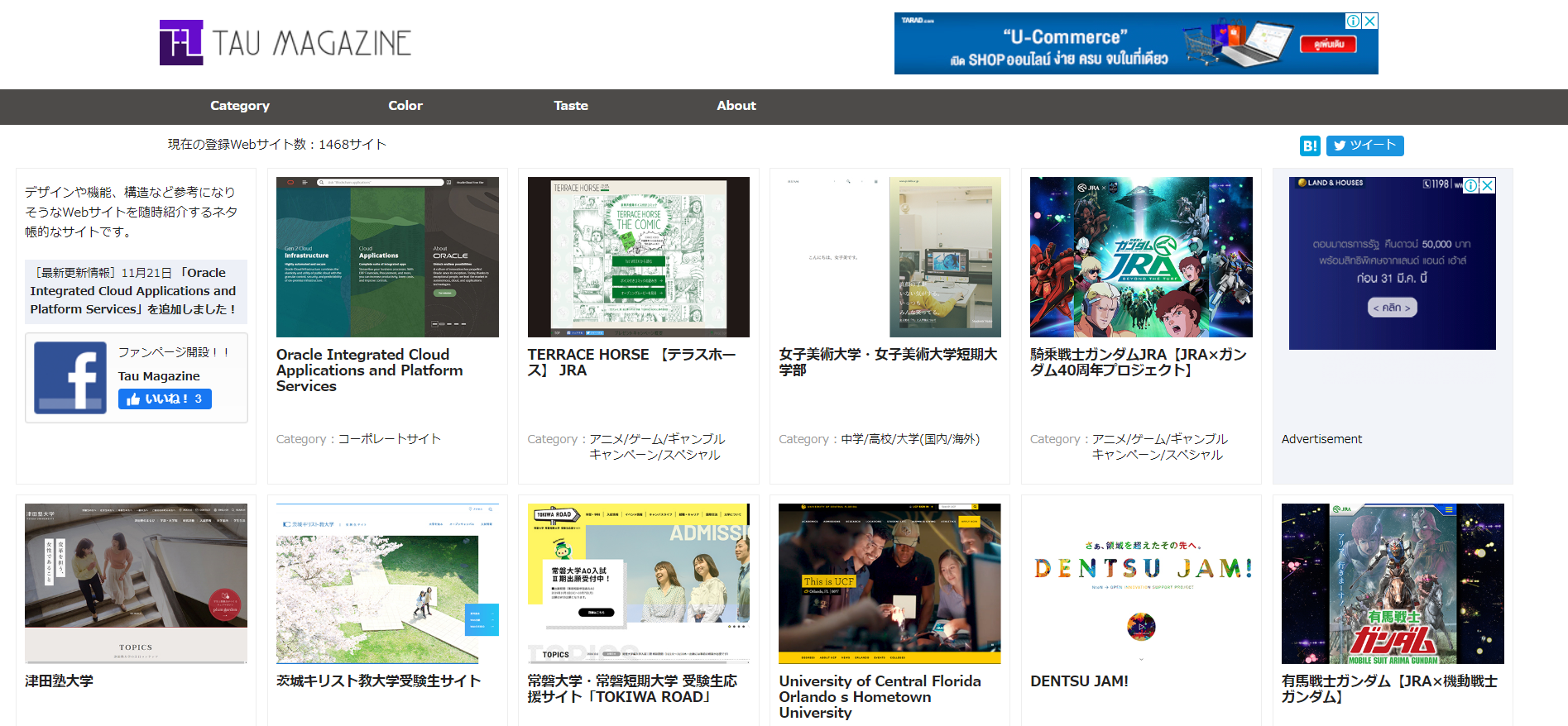
TAU MAGAZINE

https://www.tau-magazine.com/
こちらのギャラリーサイトは業種別、色別のカテゴリー分けはもちろん、「カワイイ系」、「にぎやか/派手系」、「高級感系」などのように、曖昧なニュアンスでのカテゴリー分けもしてくれているので、ざっくりとしたイメージしかない状態で見ても参考にできるサイトを見つけやすいのが特徴。
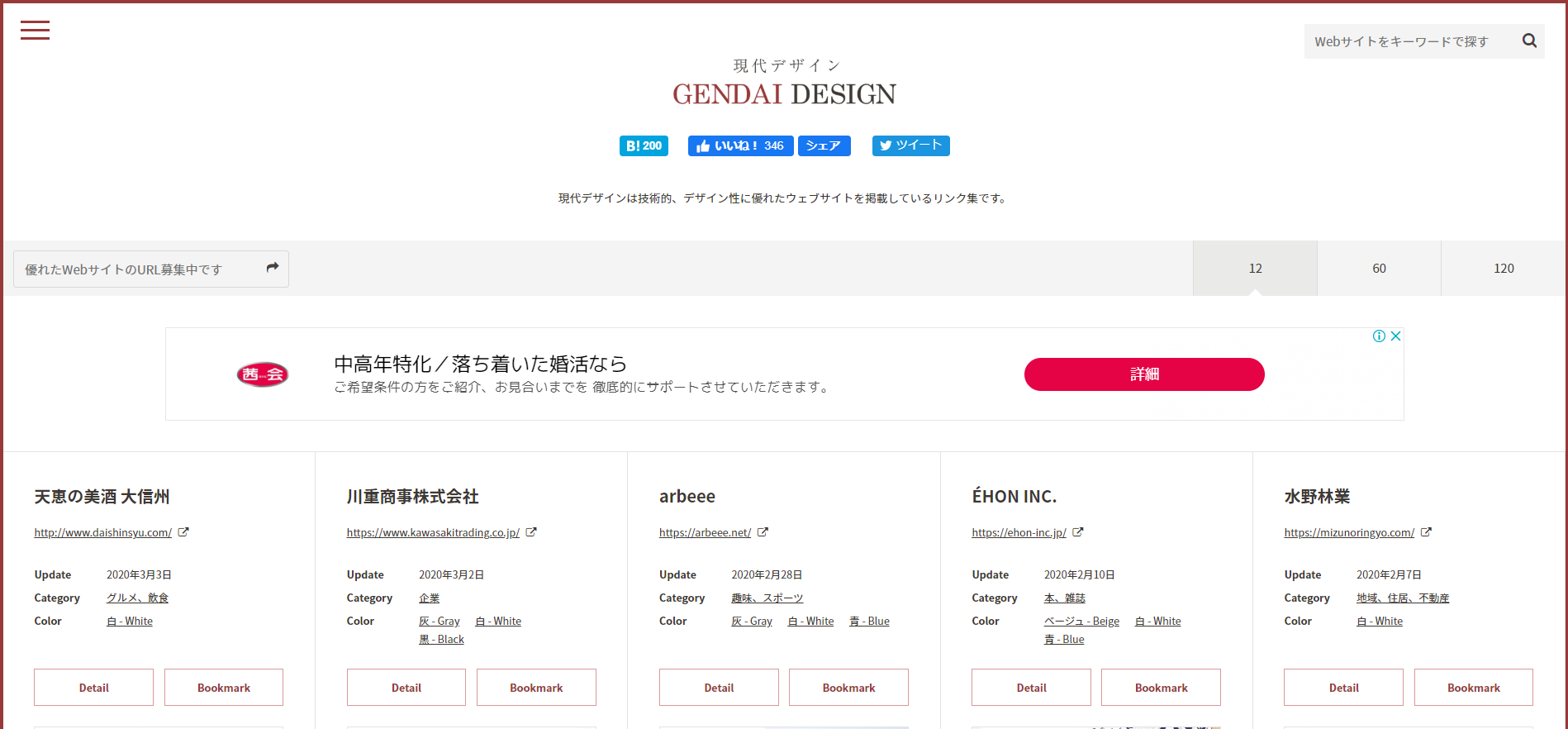
GENDAI DEZAIN

https://gendaidesign.com/
左上メニューから業種別、色別にカテゴリー分けされているのはもちろん、サムネイルが他のギャラリーサイトよりも大きく掲載されているので、実際にページに飛ぶ前からページ下部まで見ることができる点がポイント。
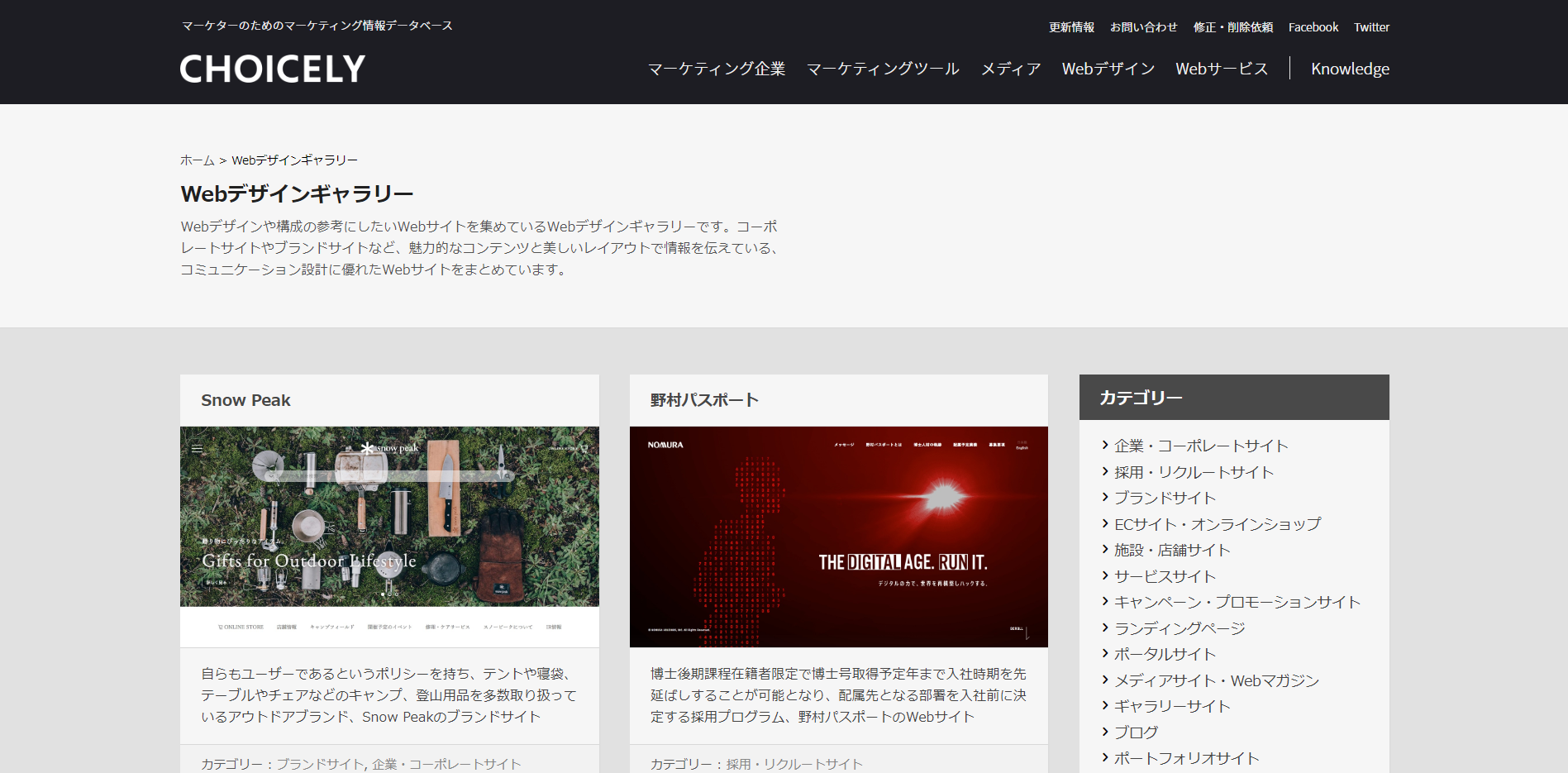
CHOICELY

https://www.choicely.jp/webdesign/
掲載数は決して多くありませんが、業種別はもちろん、コーポレートサイトやリクルートサイト、ECサイトなどといったカテゴリーの分けもされているので色々な観点からギャラリーをソートできます。
何かに特化したギャラリーサイト
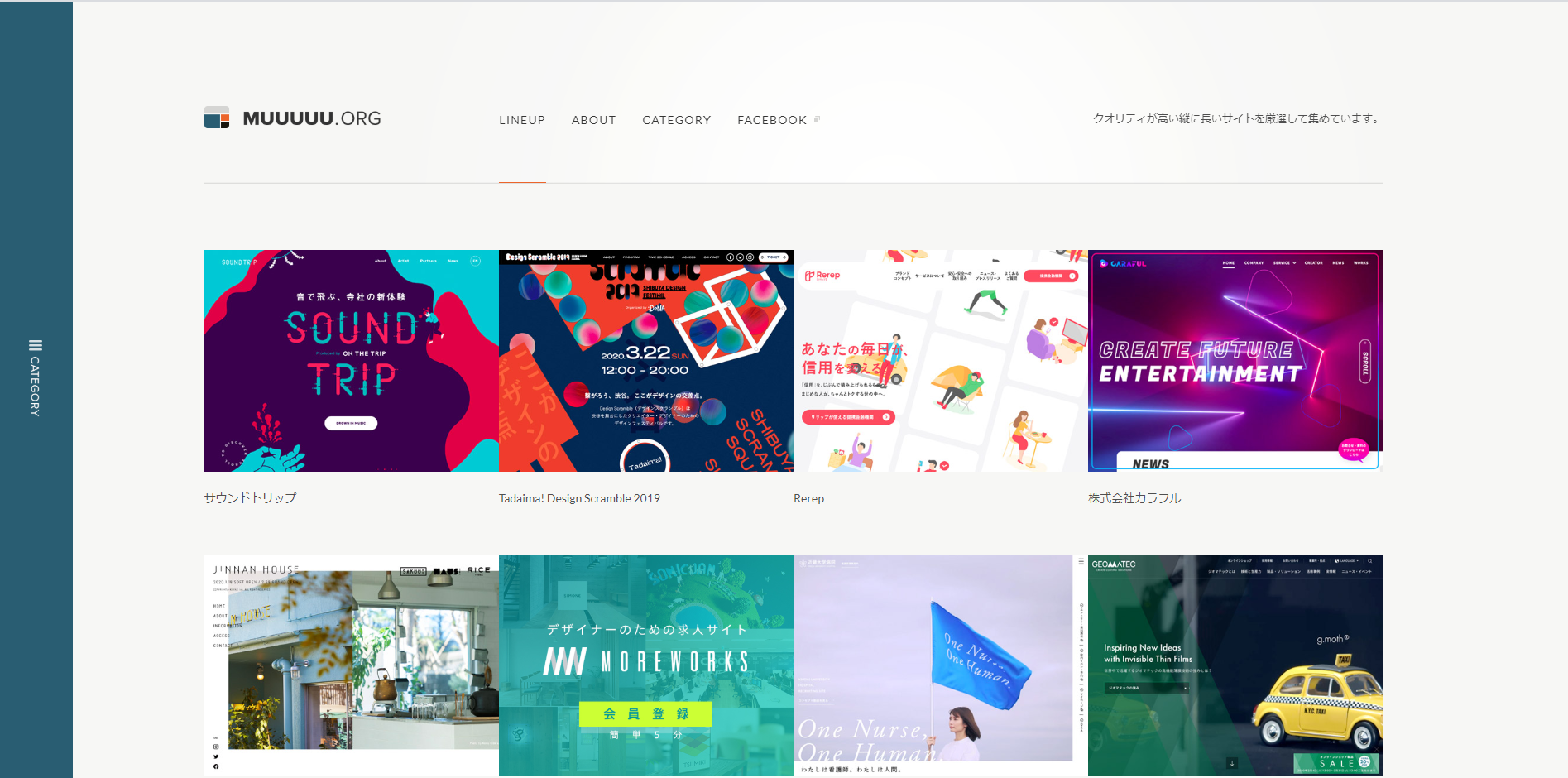
MUUUUU.ORG

https://muuuuu.org/
「クオリティが高い縦に長いサイト」を集めたギャラリーサイト。本当にクオリティが高いものが集まっています。縦に長いという性質上、LPのようなものも多いのでLP作成時にも参考になりそうです。業種別のほか、デザインの雰囲気やサイトのタイプ、色別にカテゴリー分けされているので参考にできるものを探しやすいところも高ポイントです。
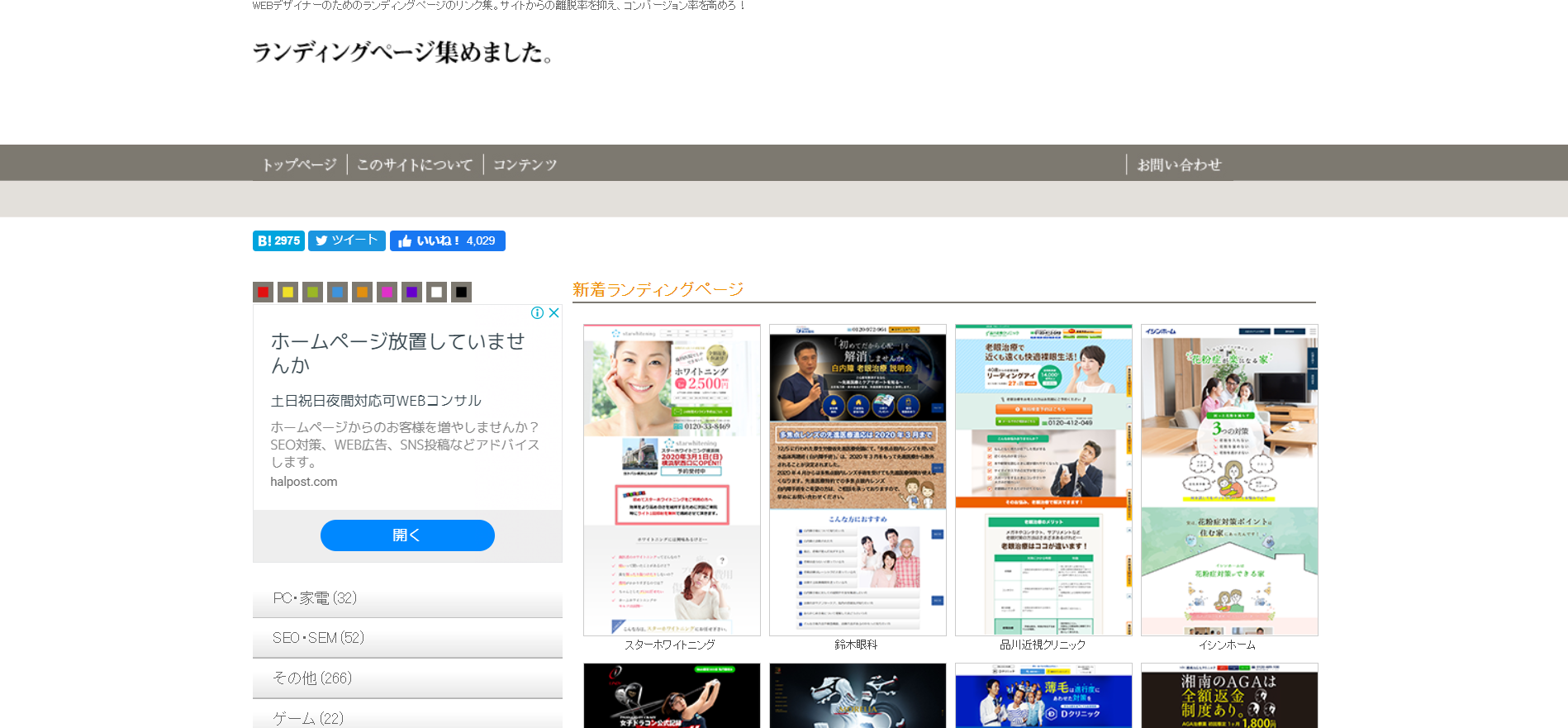
ランディングページ集めました。

http://lp-web.com/
その名の通りLPのみを集めたギャラリーサイト。更新頻度が少なかったり、LPなので昔のものだとリンク切れが起こっていたりということがありますが、それでもLPだけでこれだけ掲載されていれば参考にできるサイトが必ず見つかります。
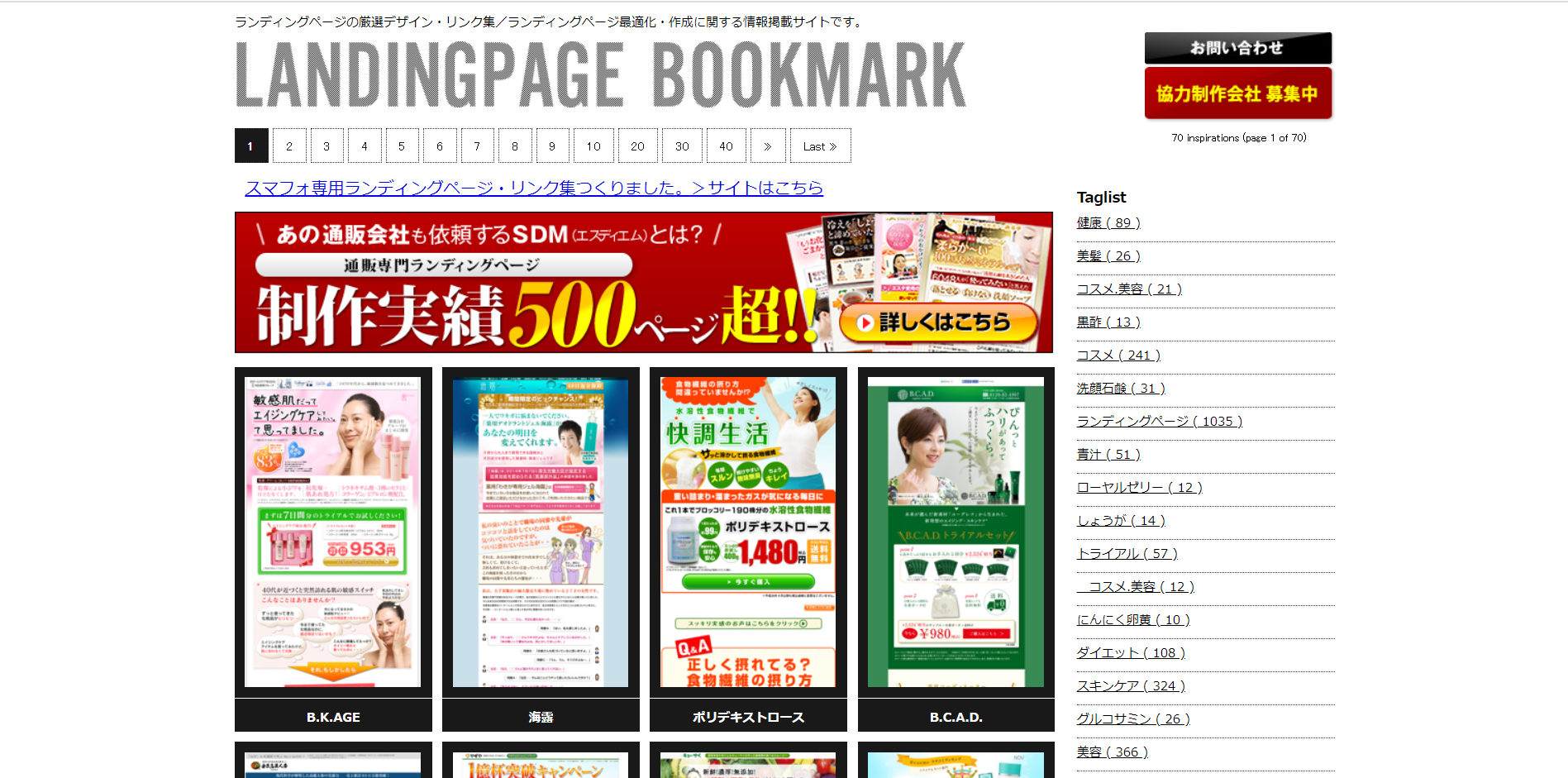
LANDINGPAGE BOOKMARK

http://www.landingpage-link.jp/
こちらもLPのみを集めたギャラリーサイト。カテゴリーの分け方が業種別のみと単純ですが、サムネイルも大きく見やすい構造になっています。
WPDesignGallery

http://wpgallery.kachibito.net/
こちらもその名の通りWordPressを使ったサイトのみを集めているギャラリーサイト。色ごとやレイアウトごと、業種ごとなど必要最低限のカテゴリ分けはされています。サムネイルにマウスホバーすると運営者の独自解説が見られるのがユニーク。
iPhoneデザインボックス

http://design.web-hon.com/
こちらはスマートフォンでの表示に重点を置いたギャラリーサイト。スマホがメインターゲットになるサイトを作成するなら是非とも見ておきたいですね。ギャラリーサイトとは関係ないですが、その他スマホサイトを作るにあたって参考になりそうな情報もたくさんあります。
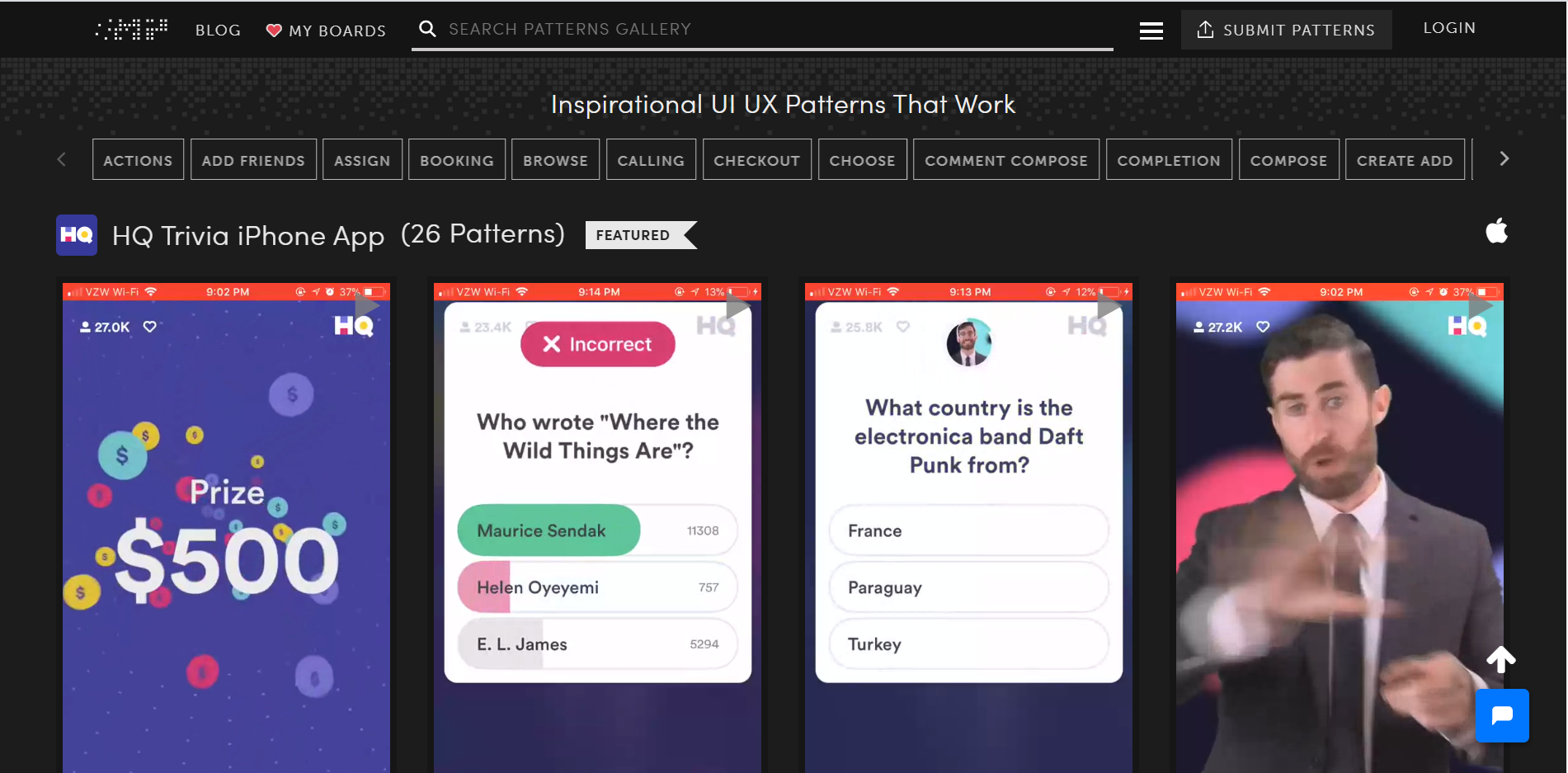
Inspirational UI UX Patterns That Work

https://www.mobile-patterns.com/
こちらはスマホのアプリに焦点を当てたギャラリーサイト。サムネイルにマウスホバーすると、実際にアプリユーザーが見る画面の挙動まで確認することができる点も素晴らしいです。アプリのUIやUXの観点で参考にするならここがおすすめ。
配色の参考になるギャラリーサイト
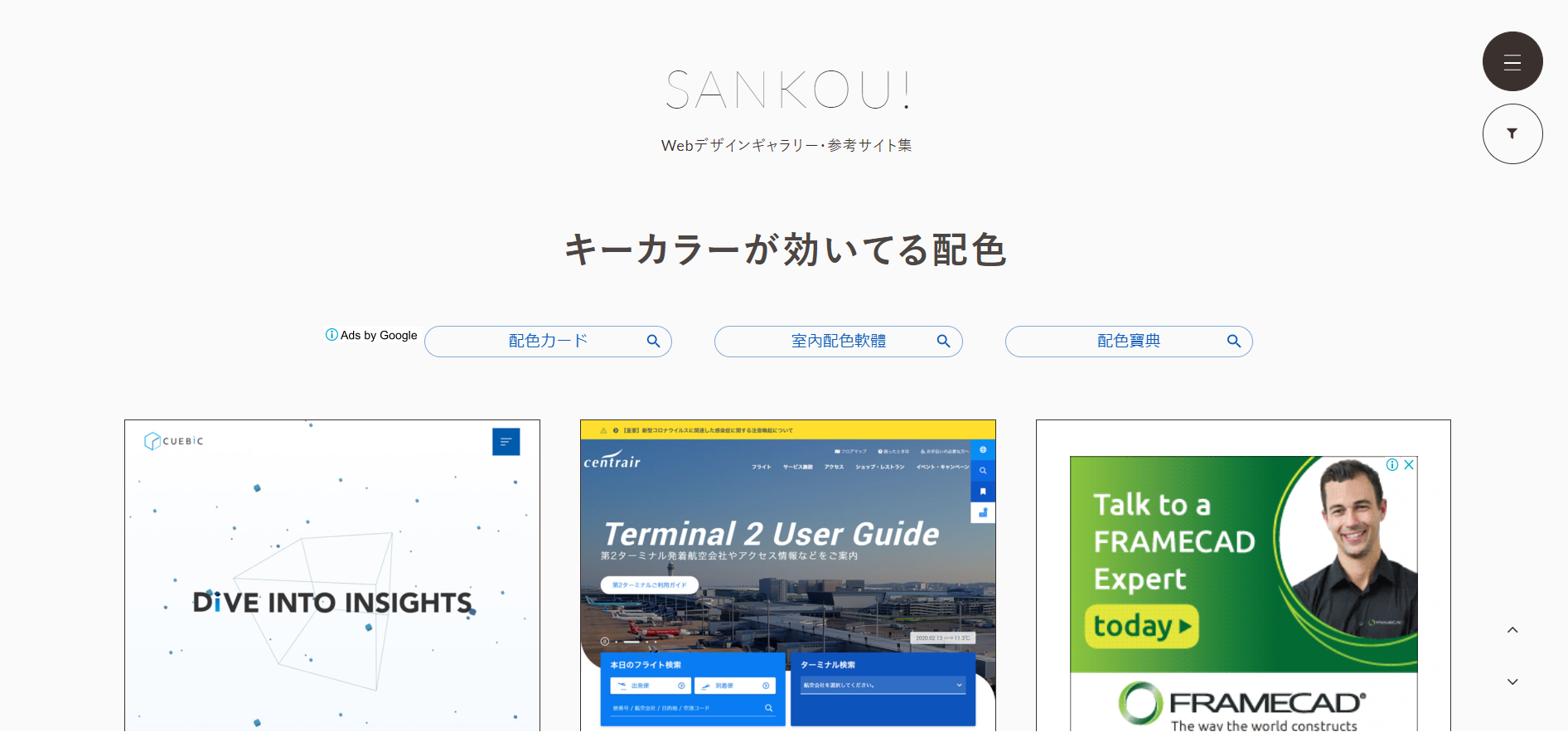
SANKOU!

https://sankoudesign.com/category/key-color/
キーカラーが効いてる配色を重視しているギャラリーサイト。ただ色の使い方を見るだけでなく、視覚的に占める色面積などといった深い意味での配色の参考になるサイトがたくさん掲載されています。右上のメニューからは業種別や色別などかなり細かな検索ができる点も嬉しいポイント。
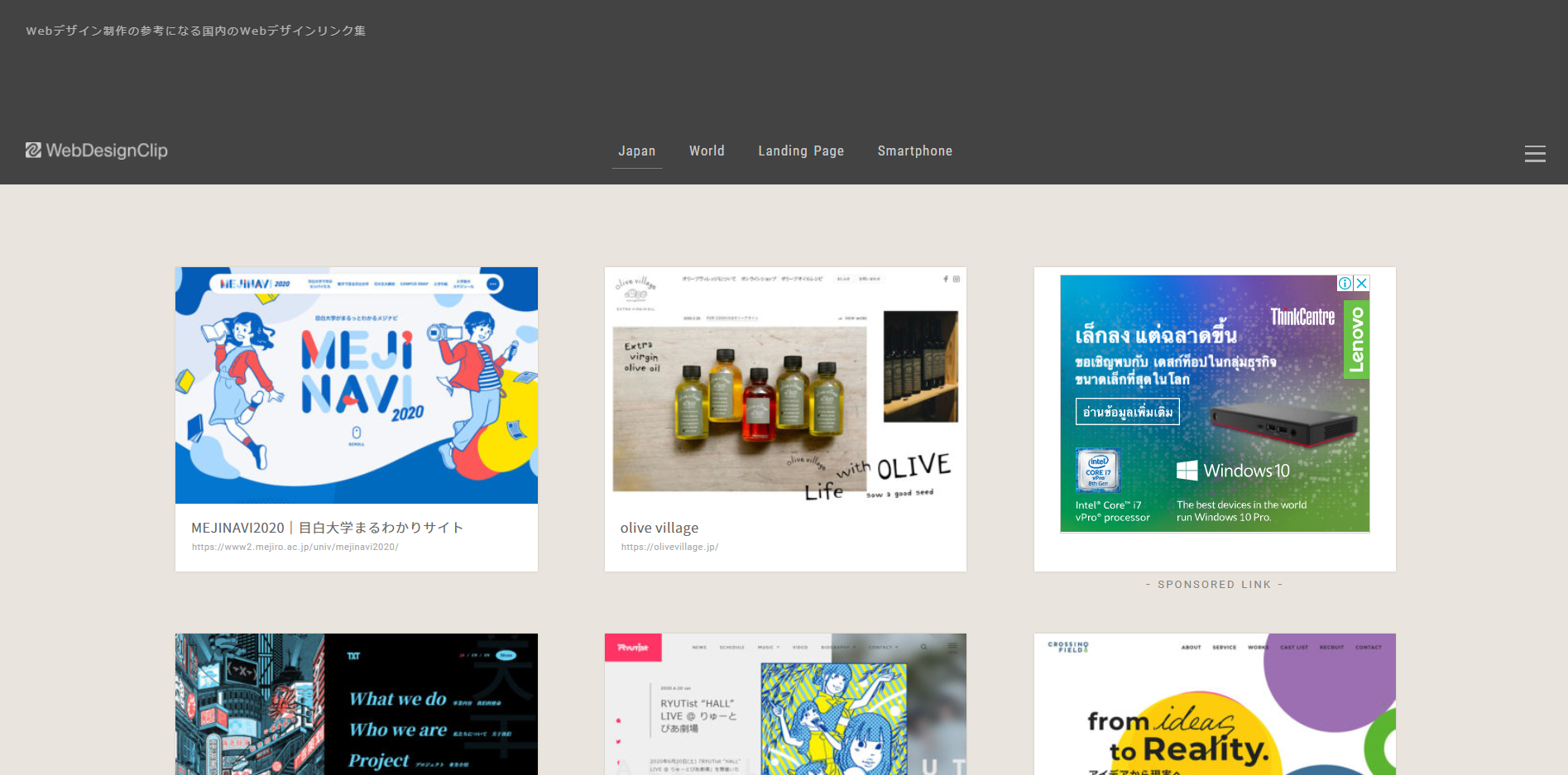
Web Design Clip

https://www.webdesignclip.com/
こちらは色に関する検索がとても便利。メインカラーとサブカラーを分けて指定できるので、より詳細な検索が可能です。もちろんレイアウト別や業種別、タグ付けから検索などの機能も網羅していますよ。加えて、詳細ページからは掲載サイトの中から近いデザインのものを表示してくれる点も嬉しいです。
海外のギャラリーサイト
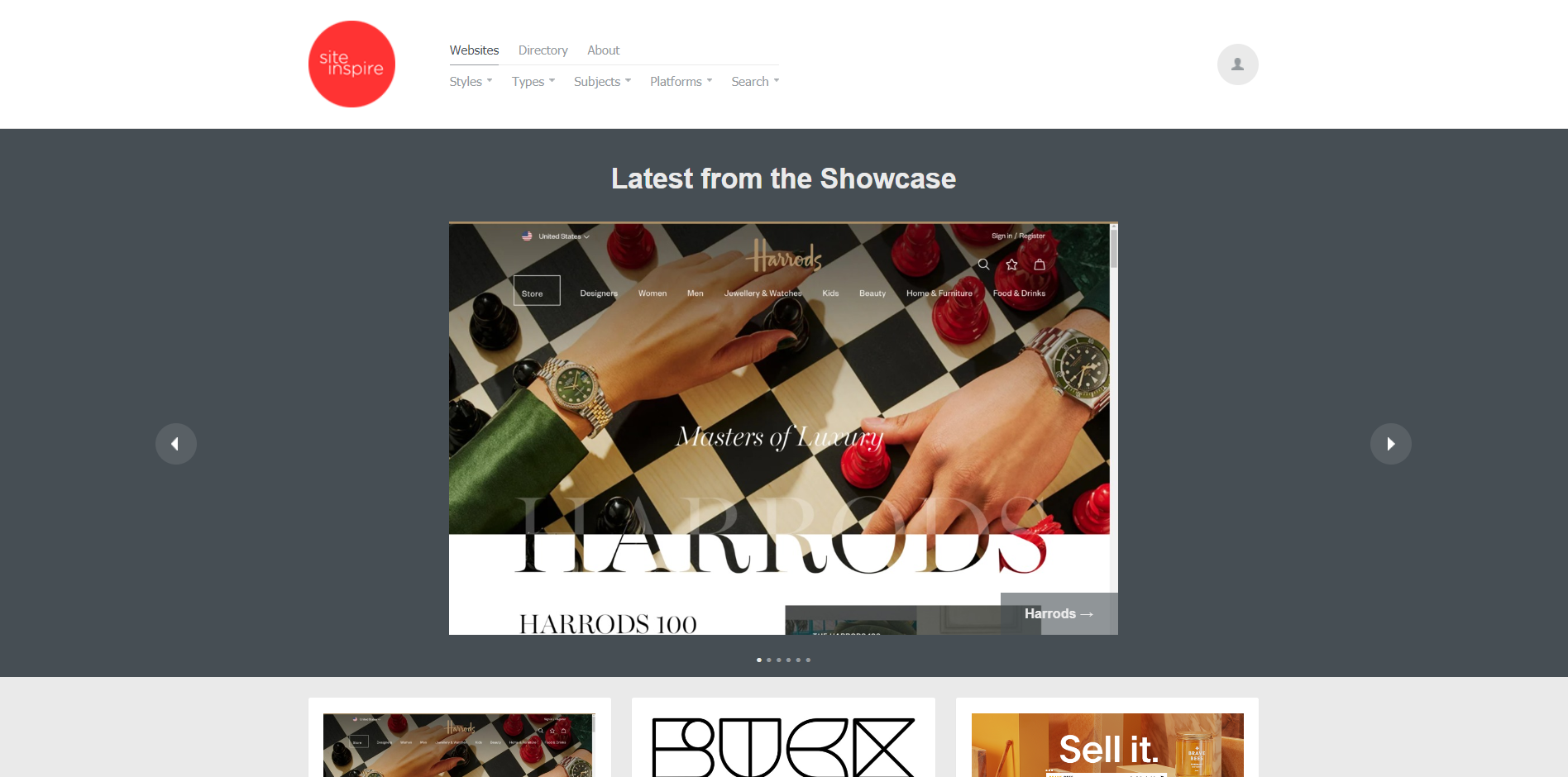
site inspire

https://www.siteinspire.com/
海外のトレンドも知りたいならおすすめのギャラリーサイト。ほぼ毎日更新され、気になるサイトの詳細を見れば似たサイトも下部に表示してくれます。カテゴリー分けも豊富。
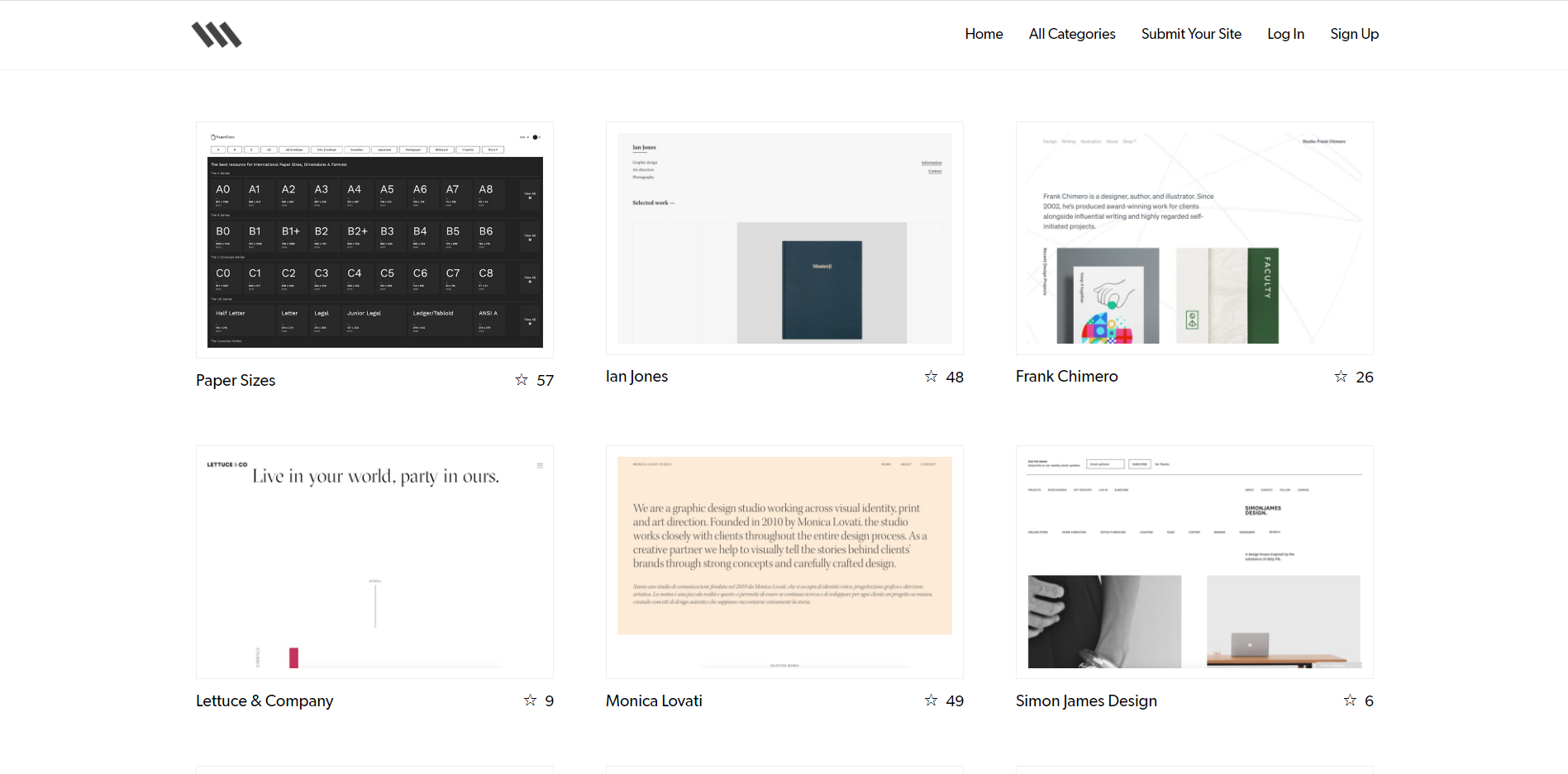
Siiimple

https://siiimple.com/
ミニマルデザイン(無駄なものをできるだけ省いたデザイン)に特化した海外のギャラリーサイト。シンプルなデザインのアイデアに行き詰まったら是非、訪れてみて下さい。閲覧者が良いと思ったものに星を付けられるシステムで、人気のデザインが一目でわかるようになっています。
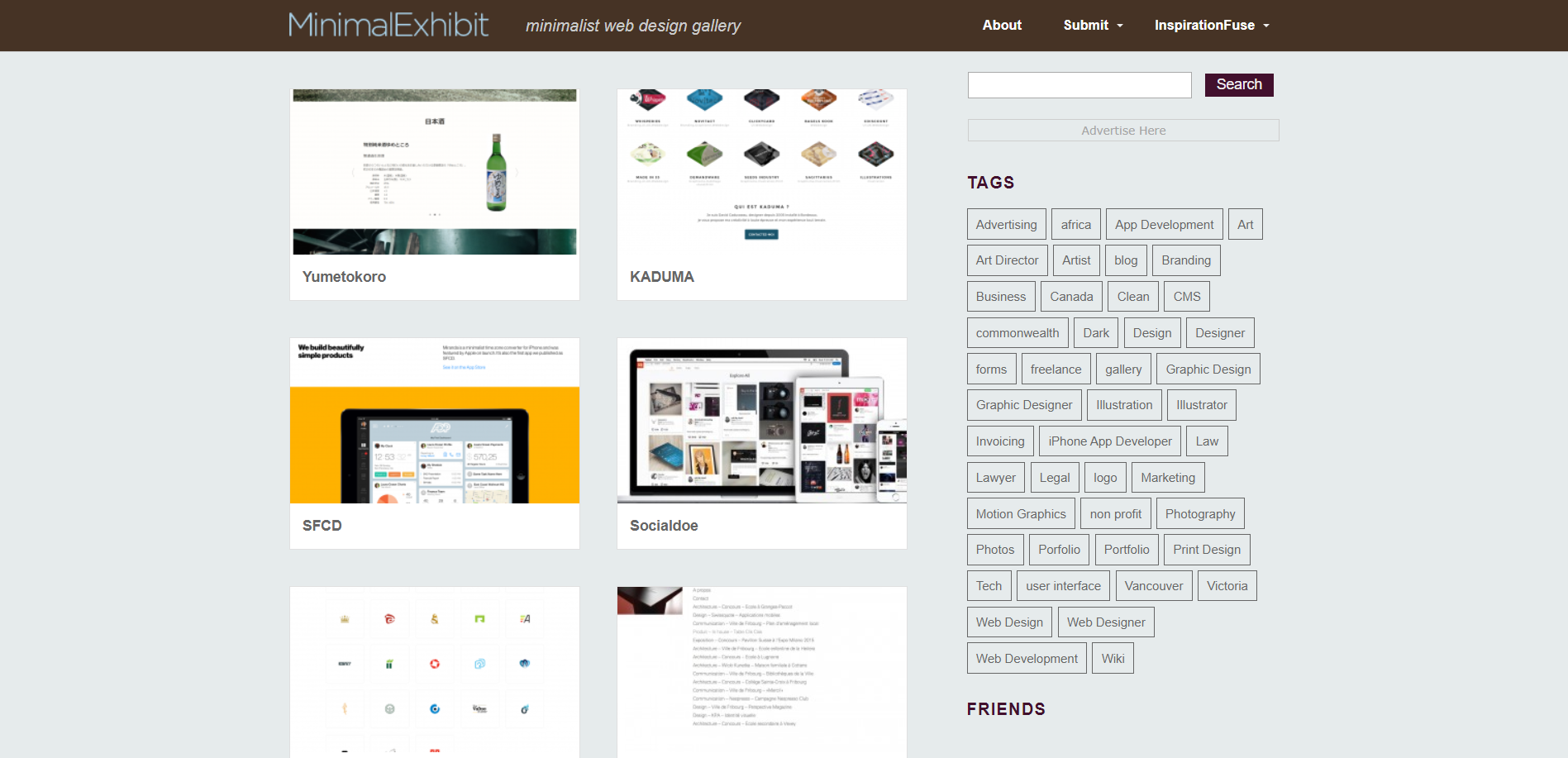
Minimal Exhibit

https://minimalexhibit.com/
こちらもその名の通りミニマルデザインのみを集めたギャラリーサイト。上のものと併せて見てみると良いかもしれません。
Fltdsgn

http://www.fltdsgn.com/
フラットデザインに特化した海外のギャラリーサイト。上部カテゴリーから興味のあるものを選ぶとサイトの一覧が表示されます。
パーツやバナーのギャラリーサイト
ブブンデザインアーカイブ

http://bubundesignarchive.jp/
ロゴや見出し、ナビゲーションなど様々なパーツに焦点を当てたギャラリーサイト。細かなデザインの案が浮かばない時に訪れたいですね。
見出しデザイン.com

https://midashi-design.com/
こちらはパーツの中でもさらに見出しに絞ったギャラリーサイト。コーポレートサイトに使える見出しがたくさんあります。
Smiley Cat-Elements of Design

https://www.smileycat.com/category/elements-of-design/
こちらも様々なパーツを集めたギャラリーサイト。パーツと言っても、バナーや商品ページ、ECサイトのカートページなど、少し変わったカテゴリーの分け方が特徴。海外のギャラリーサイトだけあって、世界的に有名な企業のものも多いです。
retro banner
https://retrobanner.net/
バナーのみを集めたギャラリーサイト。1万以上という膨大なバナーが掲載されていますが、業種や色からのカテゴリー分けはもちろん、サイズやデザインの雰囲気(かわいい、シンプル、にぎやかなど)からも選んで検索できるので、参考にしたいものまで辿り着きやすいです。
バナーデザインアーカイブ

http://banner.keizine.net/
こちらもバナーに特化したギャラリーサイト。業種や色でソートできる点も嬉しいです。
その他、便利なギャラリーサイト
Bookma!
https://bookma.torch.blue/
一目でデスクトップ版、スマホ版のレイアウトを確認できる点がユニークです。サムネイルのサイズも大きいので、わざわざページに飛ばなくてもはっきりとデザインが確認できます。その反面、画面内に掲載される件数が少ないと思われるかもしれませんが、上部にあるデスクトップのアイコンをクリックすればデスクトップ版のサムネイルのみの表示に切り替えることができます。掲載されているサイトのデザイン性の高さもポイントの一つ。
ズロック

https://www.zzrock.net/
こちらはサムネイルのサイズを選ぶことができ、大きいサイズにすれば見やすく、小さいサイズにすれば一度にたくさんのデザインを確認できます。もちろん左上のメニューからカテゴリー別に表示することも可能。
Ikesai

https://www.ikesai.com/
毎日数サイトが新たに掲載されるので、量をたくさん見たい人には便利です。そのような理由もあってか、サムネイルはかなり小さく、ページを訪問しないと詳細は見づらいですが一見するだけでたくさんのサイトが目に入ります。
I/O 3000

https://io3000.com/
10年以上に渡り、頻度を落とさずに更新し続けているギャラリーサイト。
ほぼ毎月、30~50サイトを新たに掲載しています。
シンプルで見やすいインターフェイスも使いやすいです。
業種別や色別などの一般的なカテゴリー分けももちろん備えていますよ。
まとめ
いかがだったでしょうか?たくさんのギャラリーサイトがりますが、それぞれに特色があってうまく使い分けるとデザインの参考にとても有用になりそうです。この記事が皆さんのデザインにいい刺激になれば幸いです。
