こんにちは!みなさん、Webフォント、使ってますか?「もちろん!デザイン性も上がるし、便利だよね。」という人もいれば、「表示速度やSEOを考えるとちょっと…」なんて人もいるのでは?
ここではWebフォントのメリット・デメリットをしっかり解説!
「何も知らずに導入していたせいでSEOに悪影響が…」、「こんな方法があるならもっと早く導入しておくべきだた!」そんな失敗を防ぐためにも是非最後までお読みくださいね。
Webフォントとは?
念のため、軽くWebとは何かをおさらいしましょう。Webフォントとは、もともとデバイス内にインストールされているフォント(=デバイスフォント)ではないフォントで、Webサーバーやクラウドなどにあるフォントを参照して、ページを表示する技術の事。メリット・デメリットは以下のようなものになります。
・メリット
- 使えるフォントの選択肢が大きく広がるので、デザイン性が向上する。
- 表示するデバイスの環境に依存しないので、デバイス間の表示の差異がなくなる。
- 画像として文字を表示する場合と比べメンテナンス、運用が簡単になる。
・デメリット
- ページの読み込みが始まってから表示し終えるまでに、フォントを読み込む工程の分の遅延が発生する。
- 有料サービスを使えば料金が発生する。
Webフォントの表示速度、対策について
冒頭でお話ししたように、Webフォントのデメリットに表示速度が遅くなる、という点があります。
これは、デバイスにないフォントをWebサーバーやクラウドなどから参照するための工程が増えるため、と説明しましたが、気になるのは「実際にどれくらい遅くなるのか」という点と「表示の遅れを少しでも軽減するには」という2点でしょう。
Webフォントを実装するとどのくらい遅くなるのか?を実証
Pagespeed Insightsを使って、実際にWebフォントを実装することでどれくらいの遅延が発生するのかを検証してみました。
デモサイトは筆者が個人的に趣味で開発中のものを使いました。
Webフォントなし

Webフォントなしで試した結果がこちら。
まだ運用前で記事がほぼないことを考えると改善の余地はありそうなものの、まずまずの結果に安心。
Webフォントあり

スコアはガクッと下がり、44点。
やはりWebフォントを使うと表示速度は遅くなってしまうというのは事実のようです。
「これだと、Webフォントはやっぱり使わない方が良いのでは?」と思った方、まだ答えを出すのは早いですよ。
遅延対策の上でWebフォントあり

なんと、Webフォントなしとほぼ変わらない水準まで戻すことができました。以下に紹介する遅延対策を是非ともご覧ください!
Webフォントの遅延を軽減するには?
さて、最も気になる遅延を解消する方法について見ていきましょう。大きく3つに分けて、大切なのは「サブセット化」と「キャッシュ」と「非同期」です。
「サブセット化」
私たち日本人がWebフォントを利用する際に気を付けたいのが「和文はアルファベットのみの欧文に比べ圧倒的に文字の種類が多い」ということです。欧文フォントが数十~数百KBであるのに比べ、和文フォントは時には10MBにもなることも。つまり、ひらがなとカタカナに加え、第一水準くらいまでの漢字があれば十分にも関わらず、不要、かつ膨大な量のフォントデータも参照してしまっているために大幅な遅延が起こるというわけですね。そこで大切なのが、不要なフォントデータを間引く、という作業でこれを「サブセット化」と言います。実際にサブセット化するには、サブセットフォントメーカーというソフトと、WOFFコンバーターというソフトを使えばそこまで難しくはありません。
「キャッシュ」
キャッシュとは、一度訪れたことがあるページのデータ(Webフォントのみでなく、画像やその他あらゆるデータ)を保存し、次回訪れた際に改めて読み込む必要をなくすことで表示速度を上げる技術です。ただし、キャッシュをどの程度残すのか、どれくらいの期間残すのかなどはブラウザ側に依存する部分が大きいです。WordpressなどのCMSを利用している場合はプラグインなどを活用して、できるだけ多くのブラウザにキャッシュを残してもらえるよう設定しておくと表示速度改善に繋がるでしょう。
「非同期」
非同期とは、言い換えるなら「読み込めたものから表示していくための処理」といったところです。普通なら、Webフォントが読み込まれるまでは空白のページが表示され続け、ユーザーエクスペリエンスの低下、離脱率増加へと繋がります。そこで、デバイスフォントなど「読み込めたもので代替表示する」。これによりユーザーはWebフォントを読み込み終える前にコンテンツに行きつくことができるようになります。具体的には、cssファイル内にて@font-faceに対しfont-displayプロパティでswapを指定することで実現できます。
※@font-faceとは?
CSS3から導入された規則。Webフォントの利用に関するルールを指定する。
※font-displayとは?
Webフォントが読み込まれるまでの表示方法を指定するプロパティ。Swapを指定すると、読み込みが終わるまでは代替フォントが表示される。
Webフォントサービス紹介
続いて、Webフォントを提供しているサービスをいくつかご紹介いたします。
1.Google Fonts

https://fonts.google.com/
利用料:無料
言語:主に欧文
Googleが提供している無料のWebフォントサービス。無料にもかかわらずかなりのバラエティが揃っており、まずはこちらでイメージに合うフォントがあるか確認すればいいでしょう。中にはNoto Sans JPという日本語のWebフォントもあります。
2.Fonts.com

https://www.fonts.com/
利用料:有料(一部無料)
言語:欧文、和文
世界的に有名なフォントサービスで、Webフォントのみでなくダウンロードして使ったりアプリに適用させたりもできます。月額制ではなく買い切りなので、使いたいWebフォントの種類が限られている場合に良いかもしれません。ただし、同じフォントでも使うページのPV数で値段が変わるのでその点に注意。
3.MyFonts

https://www.myfonts.com/
利用料:有料
言語:欧文
扱っているフォントの種類がなんと130,000種類以上!その全てにWebフォントが用意されているわけではありませんが、それでもこれだけあればきっとイメージに合うフォントが見つかりそう。こちらも買い切りで使えるので、ランニングコストの心配は必要ありません。
4.Adobe Fonts

https://fonts.adobe.com/
利用料:有料(一部無料)
言語:欧文、和文
多くのデザイナーが御用達のAdobeが提供するフォントサービス。利用料は有料といっても、Adobe CC有料会員なら利用料が追加でかかることはありません。さらに、無料会員でも約200種の利用可能なフォントがあります。有料会員であれば15,000以上のフォントから必要な物を有効化するだけで紐づけされたAdobeのアプリケーションから利用できる手軽さもデザイナーにとっては魅力的です。
5.FONTSPRING

https://www.fontspring.com/
利用料:有料
言語:欧文
こちらも買い切りとなるサービス。サービス内容や価格に大きな差はありませんが、他のサービスとくらべフォントの紹介が視覚的にイメージしやすい、デザインされたものになっています。どんなフォントを使いたいのか、ぼんやりとしか浮かばない場合はここを訪れてみると良いかもしれません。海外製のフォントメーカーのほとんどを網羅しているのもポイント。
6.FONTSQUIRREL

https://www.fontsquirrel.com/
利用料:無料
言語:欧文
完全無料となるフォント配布サイト。ただし、Webフォントのサービスというよりそのフォントのライセンスが「WEBフォントとして利用できるか」を明確に提示してくれる無料フォント配布サイトといった感じです。WEBフォントとして利用するには、自身でサーバーへフォントファイルをアップする必要があります。
7.FONTPLUS

https://fontplus.jp/
利用料:有料
言語:欧文、和文
ソフトバンク・テクノロジーが運営するサービス。日本のサービスだけあって、和文だけでも約1,000種のフォントがあるのが魅力的。上に紹介した海外のサービスと違い月額制になっており、月額費はPV数によって変動します。
8.TypeSquare

https://typesquare.com/
利用料:有料
言語:欧文、和文
こちらも有名な和文フォントを提供するサービス。月額制、PV数によって変動という点も変わらずですが、料金システムが異なるためPV数によってどちらが安いかは異なります。求めているフォントの扱いがあるかだけでなく、ランニングコストもしっかり考えましょう。
9.DynaFont

https://dfo.dynacw.co.jp/
利用料:有料
言語:欧文、和文、その他言語
欧文、和文のみならずその他言語も多く扱っています。ただし、Webフォントのみ単体でのサービスは行っておらず、その他サービスも含めた年間ライセンスを取得する必要があります。大きな規模で、各種言語に対応する必要があるなら良いサービスかもしれません。
10.FONTstream

https://www.font-stream.com/
利用料:有料
言語:欧文、和文
使えるフォント数が226種のみ、フォントのダウンロードなどはできずWebフォントの利用のみと、他サービスに比べ制限が多いですが、1サイトにつき月額500円で使い放題という価格設定に魅力があります。そこまで多くのフォントは必要ない、費用をなるべく抑えたいという方は是非検討してみては?
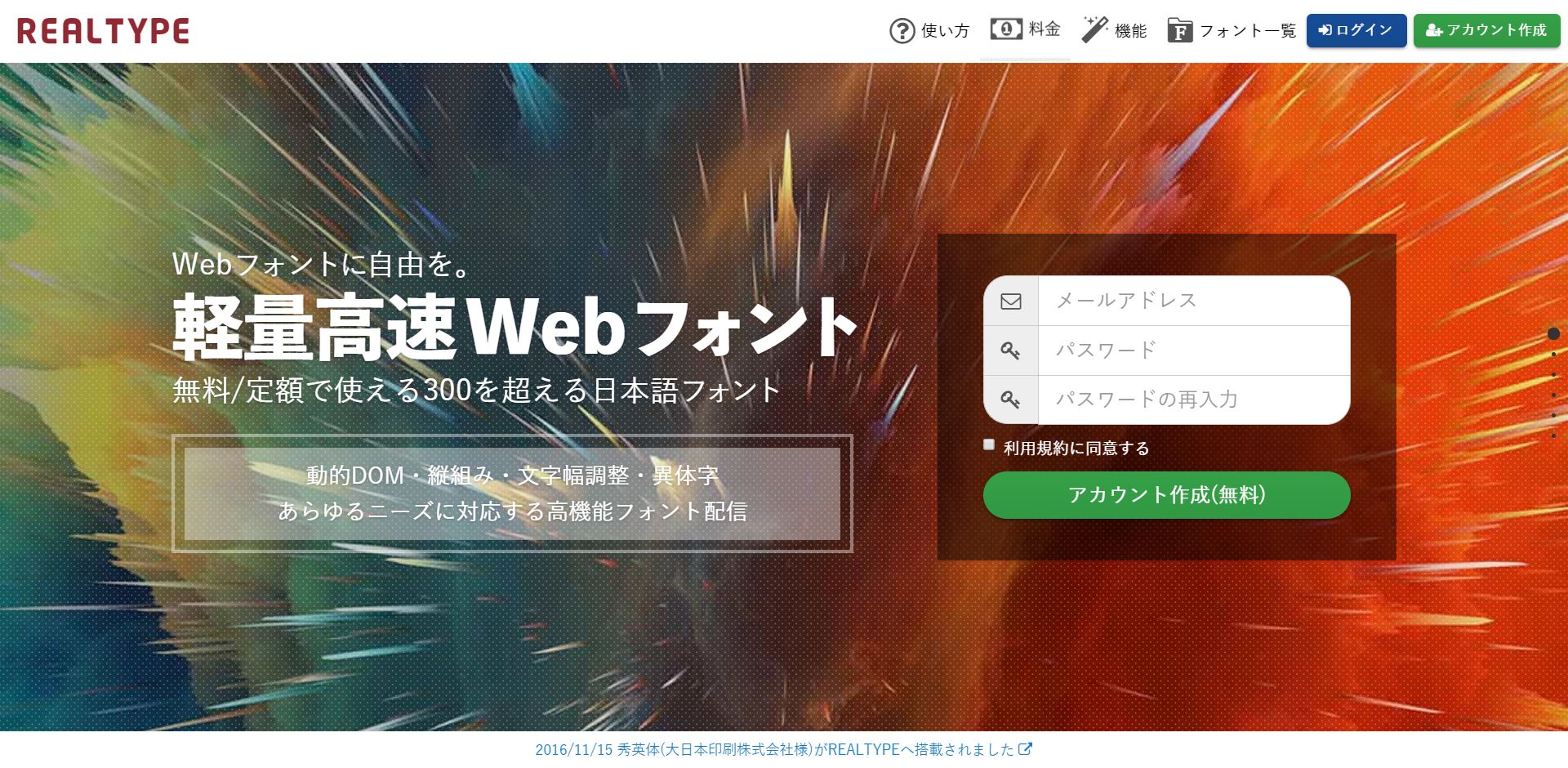
11.REALTYPE

https://www.realtype.jp/
利用料:有料
言語:欧文、和文
こちらも扱うフォント数は約300種と多くないものの、価格設定が安めです。定額制と従量課金とあり。また、フォントの配信などのその他サービスも扱っています。
価格と扱う言語を表にまとめました。
| サービス名 | 利用料 | 言語 |
|---|---|---|
| Google Fonts | 無料 | 主に欧文 |
| Fonts.com | $16.5~/1フォント | 欧文、和文 |
| MyFonts | ¥727~/1フォント | 欧文 |
| Adobe Fonts | ¥5,680~/月(Adobe アプリケーション利用料など含む) | 欧文、和文 |
| FONTSPRING | $15~/1フォント | 欧文 |
| FONTSQUIRREL | 無料 | 欧文 |
| FONTPLUS | ¥1,100~/月(PV数によって変動、10万PV/月まで¥1,100/月) | 欧文、和文 |
| TypeSquare | ¥2,200~/月(PV数によって変動、25万PV/月まで¥2,200/月) | 欧文、和文 |
| DynaFont | ¥42,350/年 | 欧文、和文、その他言語 |
| FONTstream | ¥500/月 | 欧文、和文 |
| REALTYPE | 定額:¥500/月・従量課金制もあり | 欧文、和文 |
Webフォントの導入事例
ここからはWebフォントの導入事例を見ていきましょう。
皆さんもご存じの有名企業もたくさん導入しているんですよ!
Apple

導入フォント:San Francisco pro JP(日本語サイトにおいて)
皆さんもご存じの超有名企業、AppleもWebフォントを導入しています。
このSan Franciscoというフォントは、もともと導入されていたHelveticaというフォントと比べ(わずかな違いではありながら)極めて小さいフォントサイズでも潰れにくく、可読性を維持しやすいフォントとしてAppleによって開発されました。
当初はApple watchなど小さなデバイスに向けてのものでしたが、今ではApple製品の既定フォントとなり、ホームページでもこちらのフォントをWebフォントとして採用しています。
資生堂 HAKU

導入フォント:TBゴシック M/リュウミン R-KL/ZENオールド明朝N Mなど
資生堂の製品「HAKU」の広報ページ。
こちらも国内では知らない人の方が少ないほどの大手企業です。
ブランドイメージを一貫する、という意味でWeb媒体のみならずDTPなどもフォントを統一するというのは大切な要素。
そういった面でも、あらゆるデバイスで同じフォントを表示できるWebフォントを上手く取り入れている好例ですね。
Chatwork

導入フォント:UD新ゴNT M
こちらはビジネス用途で愛用されてる方が多いコミュニケーションツール、Chatworkのホームページ。
筆者もお世話になっているメジャーなサービスですが、なんと100,000社以上もの企業にて採用されています。
まだWebフォント導入事例が多くなかった2013年からWebフォントを導入し、正円を基として作られた同社ロゴと並べても違和感のないUD新ゴNT Mというフォントを採用しています。
可読性だけでなく、ブランドイメージを打ち出すのにもあらゆるデバイスで同じフォントが表現できるWebフォントが一役買っています。
LuLuLun

導入フォント:A1 Gothic B/A1 Gothic M
こちらは国内保湿パックメーカーの中でも最大手、LuLuLunの広報サイト。
愛用している女性も多いのではないでしょうか。
女性らしい柔らかな丸みを帯びたフォントでありながら子供っぽくならない整った書体、A1 Gothicを採用しています。
商品のイメージに近いフォントで統一して、あらゆるデバイスで表現できるWebフォントを上手く活用しています。
KAMARQ

導入フォント:Noto Sans JP/Osawld
IoT、サブスクリプションといったテーマを基軸に、先進的な家具を提供するファニチャーメーカー。
見出しをOswaldで統一して全体の先端的、モダンなイメージを持たせた上で、本文にもNoto Sans JPを採用しています。
単にデザインとして優れているだけでなく、ここでもやはりデバイス間でフォントを統一できるWebフォントの利点が活かされています。
PLATFORM

導入フォント:Noto Sans JP
こちらは飲食店向け決済システムサービス。
導入フォントはNoto Sans JPのみで、多くのウェイト(太さ)バリエーションがあるNoto Sans JPの利点を活かしています。
以下にも紹介する通り、Noto Sans JPはGoogleが提供する無料Webフォントなので今回調べた中でも導入ケースが多く、可読性も高く作られているので費用をかけたくない場合には検討する価値があるでしょう。
おすすめのWebフォント紹介
最後に、おすすめのWebフォントをいくつかご紹介いたします。
和文フォント
Noto Sans JP

Noto Sans フォントは、世界中の言語をカバーする、という目標を掲げてGoogleとAdobeという世界的企業が共同で開発したフォントで、Noto Sans JPはその日本語フォントです。様々なデバイスでの可読性も意識されていて、小さなフォントサイズでも字つぶれしにくいです。ちなみにNoto Sans JPというフォント名はGoogleが提供しているもので、Adobeからも源ノ角ゴシックという名前で提供されています。こちらはフォントウェイト(線の太さ)が7種類となっており、Noto Sans JPより1種類多くなっているのが特徴。
Noto Serif JP

Noto Serif JPは先ほど紹介したNoto Sans JPと対を成すセリフ体のフォント。こちらも可読性を意識したフォントで、汎用性の高いフォントです。Adobeからは源ノ明朝というフォント名で提供されています。
はんなり明朝

こちらもGoogleが提供する和文フォント。美しい運筆は優雅な印象を与えるにはピッタリ。可読性は高くないので、キャッチコピーなど大きなフォントで使う場面に活躍しそうです。
M PLUS 1p

可読性も損なうことなく、一般的なゴシック体より柔らかな印象を持っています。角のまるみをより強くしたM PLUS Rounded 1cというフォントもあります。なんとこれらもGoogle提供。
リュウミン

Adobe Fontsか、もしくはTypeSquareから利用可能なフォント。明朝体なので高級感や優雅な印象を与える反面で、はねやはらいが丸みを帯びた形に調整されており、可読性も意識されています。本文に明朝体を使いたいときはおすすめです。
貂明朝

こちらはAdobe Fontsのみで利用可能な明朝体フォント。こちらも美しい運筆でありながら可読性も考えられた設計で見出しから本文まで幅広い用途で使えます。
ニクキュウ

文字通り、動物の肉球をイメージさせる、独特なフォント。かなり目立たせることができるので、求めるイメージにさえ合えばインパクトのある表現ができます。こちらもGoogle fontsから利用できます。
みんなの文字

UCDAとイワタ、電通が共同で開発したフォント。視認性、可読性という観点から科学的根拠をもとに設計されており、さらに無料で利用できます。高齢者も含む幅広い年齢層をターゲットにする場合は検討してみる価値があります。
欧文フォント
Nimbus Sans

Adobe Fontsで利用可能なフォントですが、かの有名なHelveticaにそっくりのフォント。超有名企業でも採用例の多いHelveticaを使いたいけど、費用は抑えたいなどの場合に良さそうです。区別がつかないほど似ていますが、Adobeが提供ということで権利面でも安心して使えます。
Roboto

Google Fontsから利用できるフォント。オーソドックスで読みやすく、汎用性の高いサンセリフ体のフォント。採用しているWebサイトも多くあります。オーソドックスなだけあって、フォントウェイトのパターンがたくさん用意されているのもポイント。
Montserrato

こちらもGoogle Fontsで利用可能。モダンでありながらシンプルで、幅広いイメージに合わせられる汎用性があります。筆者の個人的には、Webフォントの範囲を超えてデザインに多用しているおすすめフォント。ただし英語の長文を表記する場合、Robotoなどに比べると横幅が広いために少し間延びした印象になるかもしれません。
Nunito

こちらもGoogle Fontsで利用可能。丸みのあるサンセリフ体で、柔らかい印象です。フォントウェイトを太くすることで、よりかわいらしい印象にすることもできます。
Josefin Slab

こちらもGoogle Fontsで利用可能。高級感のあるフォントの中でも、特に女性らしさや華奢な印象を作り出せそうです。そのままロゴに使うこともできそうです。
Bookman Old Style

こちらもGoogle Fontsで利用可能。ベーシックなセリフ体ですが、全体的に少し柔らかい印象。優雅さだけでなく、レトロ、格式高い、伝統的などのイメージに合いそうです。
Bitter

こちらもGoogle Fontsで利用可能。可読性に優れた、シンプルなセリフ体。読ませたい英語の文章があるなら活躍しそうです。
Garamondo Premier Pro

Adobe Fontsにて利用可能なフォント。長い歴史を持つフォントですが、それも納得の洗練されたデザイン。可読性もありますが、そのままロゴにも使えそうなくらいです。
Poiret One

こちらもGoogle Fontsで利用可能。女性らしい印象ですが、高級感というよりはシック、落ち着きなどの印象を感じます。こちらもそのままロゴにも使えそうです。
まとめ
いかがだったでしょうか。SEOの兼ね合いからWebフォントを嫌厭していた方も、この記事を読めばとらえ方が変わったのでは?Webフォントが浸透する前は、デバイス間での表示の差異をなくすには文字の画像化が一般的でしたが、それもSEO的には決して良いことではありませんでした。その点、Webフォントならクローラーにコンテンツ内容を正しく伝えることができますし、メンテナンスも簡単です。表示速度の点に気を付ければとても有用なものなので、この記事をきっかけにWebフォンとを使ってみてもらえれば嬉しいです。
