「Webサイトが文字ばっかりだから、なんとなく寂しい・・・」
「センスの良いアイコンはどこで手に入るの?」
このような悩みを抱えるあなたのために、本記事ではWebサイト制作で使えるアイコンサイトをまとめました。また、現在主流となっているSVGアイコンの使い方も解説していきます。
この記事を読めば、
- アイコンサイトを探す手間から解放されます
- 競合サイトに差をつけるオシャレなアイコンを手に入れられます
- SVGアイコンの概要と使い方が分かります
それでは、あなたのお気に入りのアイコンを探しに行きましょう!
Webサイト制作で絶対に役立つアイコンサイト16選

日本のアイコンサイト
1.ICOOON MONO

https://icooon-mono.com/
モノトーンのアイコンを無料でダウンロード可能なサイトです。「わかりやすさ」「正確さ」「シンプルさ」にこだわって製作されたモノトーンのアイコンは、どのようなサイトでも使いやすいですね。
使用料:無料
商用利用:可能
ダウンロード形式:JPG、PNG、SVG、AI、EPS
2.FLAT ICON DESIGN

http://flat-icon-design.com/
WEBデザインやスマートフォンのUIなどで注目されているフラットデザインのアイコン素材を無料で提供しているサイトです。フラットデザインとは、立体感や質感などをなくし、スッキリとした印象を与えるデザインです。画面解像度の影響が少ないフラットデザインアイコンは、PCやスマホ、タブレットなど、マルチデバイスに対応させたいというWebサイトに最適です。
使用料:無料
商用利用:可能
ダウンロード形式:JPG、PNG、SVG、AI、EPS
3.Icon rainbow

https://icon-rainbow.com/
無料のアイコン素材をダウンロードできるサイトです。ダウンロード前にサイズや色の変更もできるので、
Webサイトやスマートフォンアプリのメニューアイコンなど、様々な用途にすぐに使うことができます。
使用料:無料
商用利用:可能
ダウンロード形式:JPG、PNG、SVG、AI、EPS
4.Human Pictgram

http://pictogram2.com/
標識などで使われるピクトグラムのアイコンを無料でダウンロードできるサイトです。人型のアイコンに特化していて、他にはないとてもユニークなアイコンがたくさんあります。
同じテーマのアイコンでも複数のバリエーションが用意されているので、あなたのイメージに合ったアイコンが見つかるはずです。
使用料:無料
商用利用:可能
ダウンロード形式:JPG、PNG、AI
5.SILHOUETTE DESIGN

https://kage-design.com/
影絵風のアイコンを無料でダウンロードできるサイトです。人物や動物、昆虫、乗り物など、あらゆるものが影絵になっていて、バリエーションも豊富です。
使用料:無料
商用利用:可能
ダウンロード形式:JPG、PNG、SVG、AI
6.ICON HOIHOI

http://iconhoihoi.oops.jp/
商用利用可能なアイコンを無料でダウンロードできるサイトです。ファイルやフォルダ、メールなどのアイコンが豊富なので、エンジニアが技術資料を作成する場合にも使いやすいです。
使用料:無料
商用利用:可能
ダウンロード形式:PNG
7.無料アイコン素材

https://free-icon.org/index.html
Webサイト製作でよく使うアイコンを無料でダウンロードできるサイトです。シンプルで使いやすい、モノトーンのアイコンが手に入ります。
使用料:無料
商用利用:可能
ダウンロード形式:GIF、AI
8.アイコン配布中!

http://icon.touch-slide.jp/
スマートフォン向けのアイコンを無料で配布しているサイトです。無料で利用できますが、1日12個までの制限があります。「パッと見てわかりやすいデザイン」「表示速度をアップするための軽量化」という対処がすでにされているので、スマートフォン向けのアイコンとしてすぐに使うことができます。
リアルアイコンとシルエットアイコンを区別して検索できるので、目的に合ったものを探しやすいです。
使用料:無料
商用利用:可能
ダウンロード形式:PNG、FW_PNG、AI、PSD
海外のアイコンサイト
9.IconStore

https://iconstore.co/
海外の一流デザイナーが製作したアイコンを無料で手に入れられるサイトです。一流デザイナーが作っているというだけあって、非常にクオリティの高いアイコンばかりです。
スターウォーズやハリーポッターなど、おなじみの映画作品のアイコンもありますよ。
使用料:無料
商用利用:可能
ダウンロード形式:SVG、AI、EPS、PSD
10Icons8

https://icons8.com/
123,900個以上のアイコンをダウンロードできるサイトです。たくさんのアイコンを提供しているので、必ず目的にあったものが見つかります。もし、あなたの欲しいアイコンが見つからなければ、リクエストフォームからリクエストすることも可能です。
また、Microsoft、Apple、Googleのガイドラインに準拠したアイコンも提供しています。Windows、iOS、Androidの各デバイスに適したアイコンを手に入れることができます。注意点として、無料の場合は以下の制限があります。
- ダウンロードできるのは100 × 100pxまでのPNGファイル
- クレジットの表記、Icons8へのリンクが必要
使用料:有料(一部無料)
商用利用:可能(無料の場合はクレジット表記、リンクが必要)
ダウンロード形式:PNG、SVG、PDF(無料の場合はPNGのみ)
iconmonstr

https://iconmonstr.com/
ドイツ出身のAlexander Kahlkopf氏が作成したアイコンを無料でダウンロードできるサイトです。1人で作成しているとは思えない程、たくさんのアイコンが提供されています。同じクリエイターが全てのアイコンを作成しているので統一感がありますね。次に作成してほしいアイコンを候補の中から投票することもできます。
使用料:無料
商用利用:可能
ダウンロード形式:PNG、SVG、EPS、PSD
FLATICON

https://www.flaticon.com/
2,565,500以上のアイコンをダウンロードできるサイトです。無料でも使えますが、Premiumアイコンは有料になっています。また、使用する際にクレジット表記が必要です。
膨大な数のアイコンが提供されているので、あなたのお気に入りのアイコンが必ず見つかります。モノトーンのシンプルなものから、カラフルで細部までこだわったものまで、あらゆるアイコンをこのサイトだけで手に入れることができます。
使用料:有料(一部無料)
商用利用:可能(クレジット表記が必要)
ダウンロード形式:PNG、SVG、EPS、PSD、BASE64
1800 Free Minimal Icons
https://freedesignresources.net/1800-free-minimal-icons/
1800種類のアイコンを無料でダウンロードできるサイトです。ダウンロードできるアイコンのデザインは、角が丸いアイコン、角ばったアイコンの2種類でそれぞれ白、黒、緑の3色が用意されています。全てのデザイン、色、ファイル形式がワンクリックでダウンロードできます。
使用料:無料
商用利用:可能
ダウンロード形式:PNG、SVG、EPS、AI
Metrize Icons

http://www.alessioatzeni.com/metrize-icons/
300種類のメトロスタイルアイコンを無料でダウンロードできるサイトです。丸で囲まれたデザインのアイコンで統一したい時に便利です。全アイコン、全ファイル形式をワンクリックでダウンロードできます。
使用料:無料
商用利用:可能
ダウンロード形式:SVG、EPS、AI、PSD、PDF
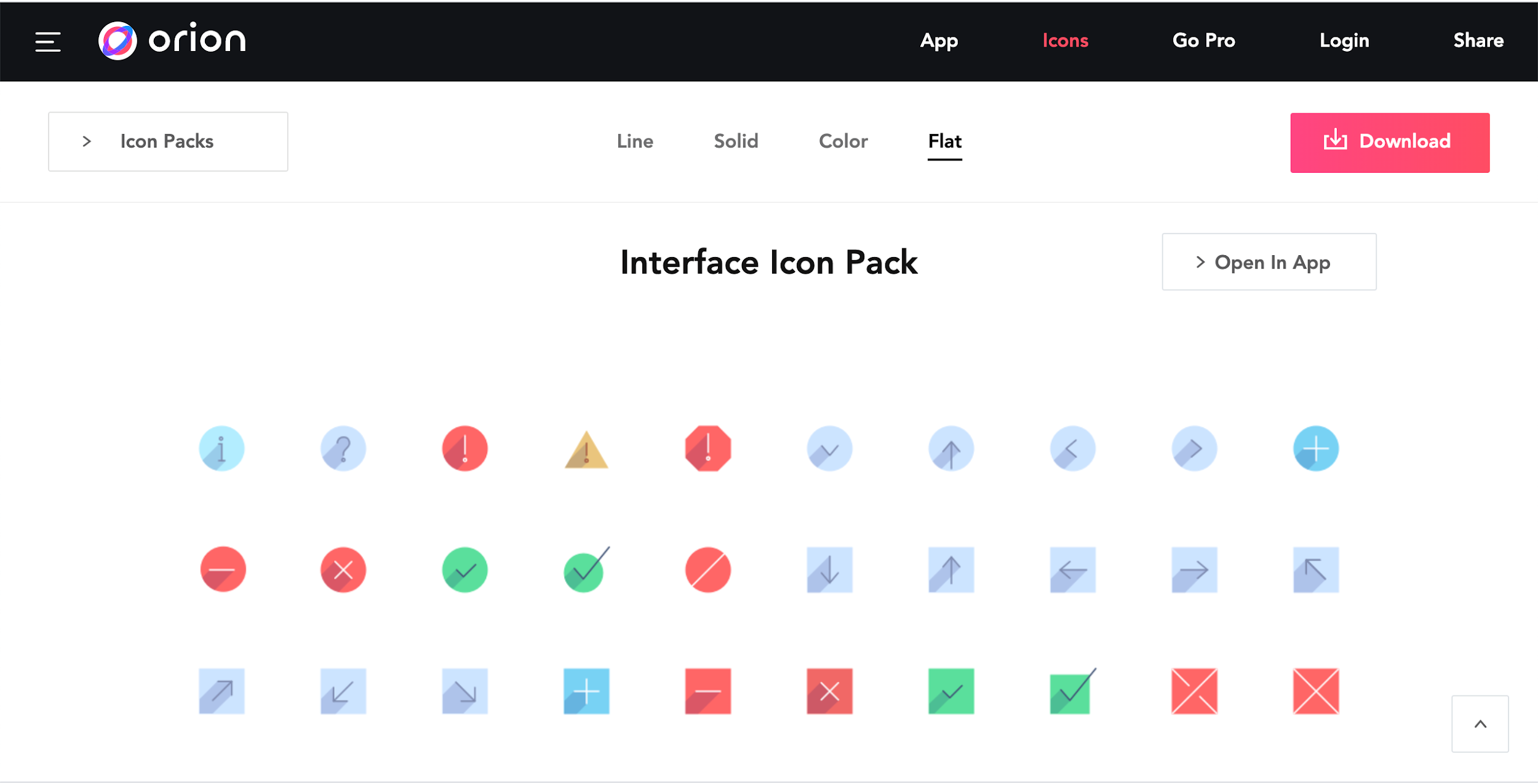
Orion Icon Library

https://orioniconlibrary.com/
6000種類以上のアイコンをダウンロードできるサイトです。同一テーマのアイコンでも、「Line」「Solid」「Color」「Flat」の4種類からデザインを選ぶことができます。Webサイトのデザインに合わせて選ぶと良いでしょう。
無料のアイコンもありますが、一部は有料アカウント用になっています。また、無料で商用利用の場合はOrion Icon Libraryへのリンクが必要です。
使用料:有料(一部無料)
商用利用:可能(無料の場合はリンクが必要)
ダウンロード形式:PNG、SVG
アイコンフォント
アイコンフォントは画像ではなく、数字やアルファベットといったテキストと同じように扱えるアイコンです。以下のようなメリットがあります。
- CSS でサイズや色を自由に変更することができる
- ファイルサイズが小さい
- クラス名を指定するだけで使える
- CDNに対応している場合はサーバ上でのファイル配置が不要
CDNはWeb上に公開されているファイルをクライアント側に直接ダウンロードさせる仕組みです。自サーバ上でのファイル配置が不要になります。
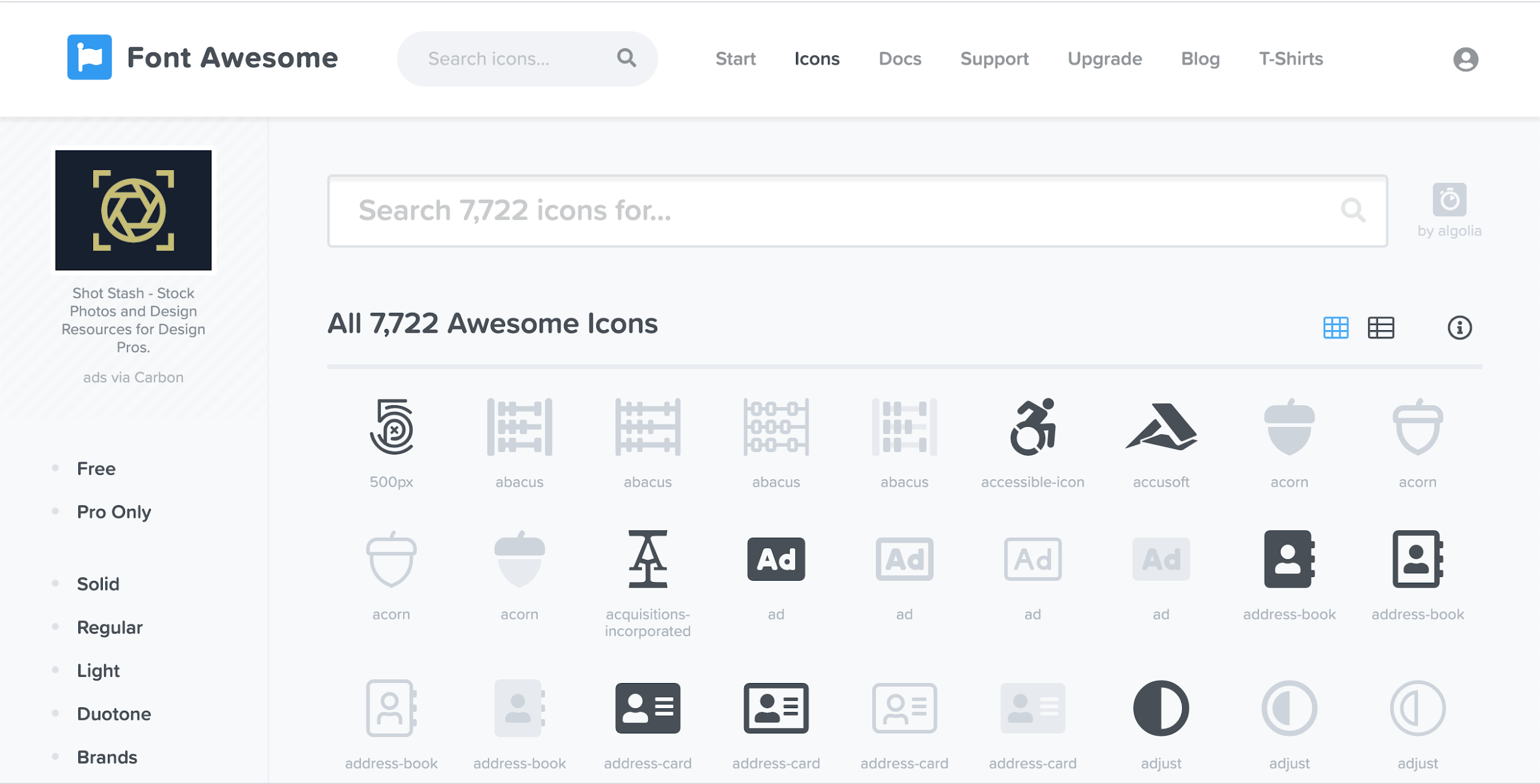
Font Awesome

https://fontawesome.com/
Font Awesomeは最も有名なアイコンフォントです。7000種類以上のアイコンが提供されており、有料が多いですが、一部無料で利用することができます。
アイコンを使う手順は以下のとおりです。Webサイト内の指定した位置にアイコンを挿入できます。
①CDNを使ってファイルを読み込ませる
headタグ内に以下の記述を追加します。
【HTML】
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.12.1/css/all.css” integrity=”sha384-v8BU367qNbs/aIZIxuivaU55N5GPF89WBerHoGA4QTcbUjYiLQtKdrfXnqAcXyTv” crossorigin=”anonymous”>
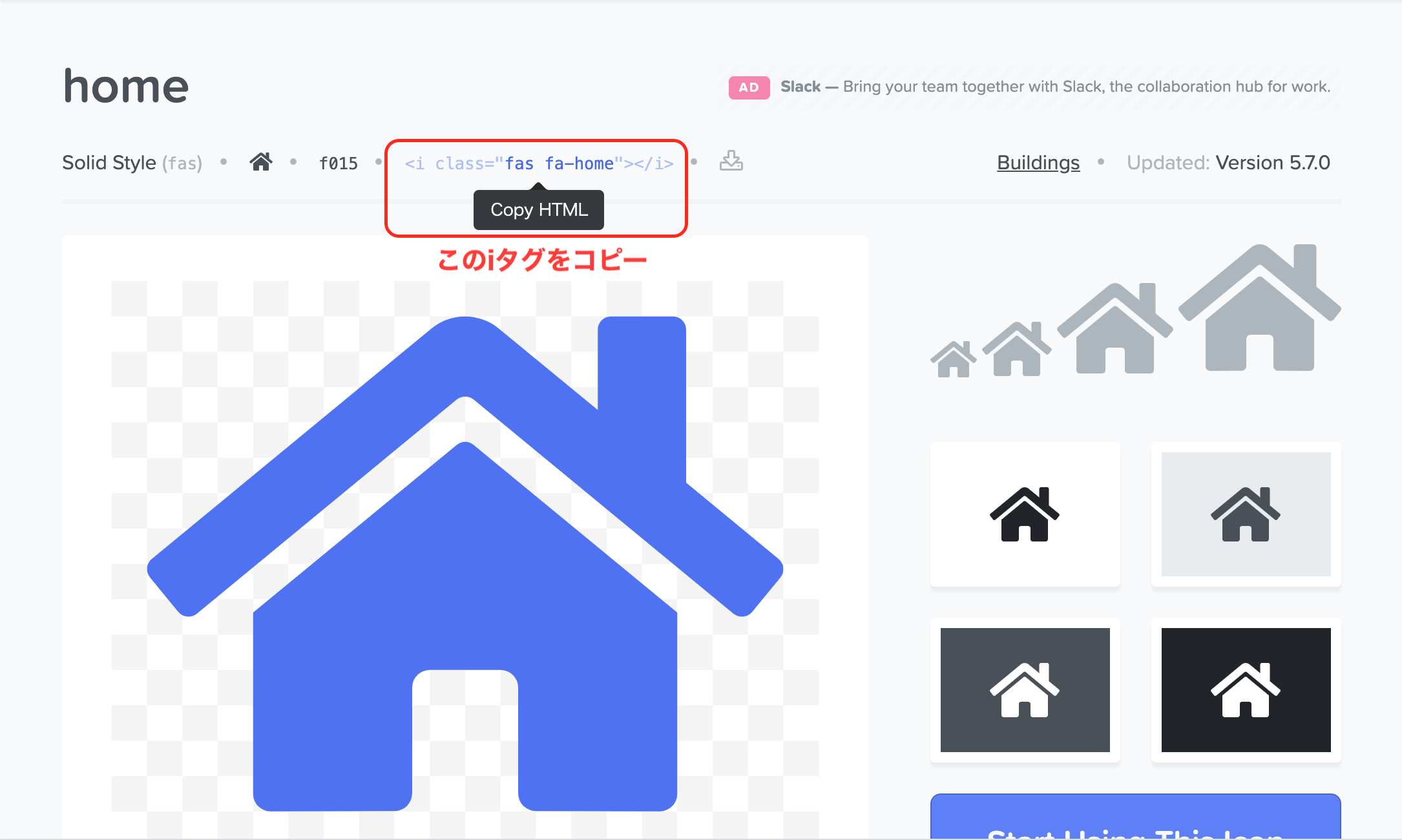
②アイコンの挿入
アイコンを挿入したい箇所にiタグを追加し、使いたいアイコンのクラス名を指定します。「home」アイコンの場合は以下のとおりです。
【HTML】
<i class=”fas fa-home”></i>
【表示結果】

テキストと合わせて使うこともできます。
【HTML】
<p>
<i class=”fas fa-home fa-xs”></i>
Hello World
<i class=”fas fa-home fa-xs”></i>
</p>
【表示結果】

クラス名は各アイコンのページで確認することができます。

別のアイコンを追加したいときは、②のiタグだけ追加すれば良いので、簡単ですね。通常のテキストと同じようにCSSでサイズや色の変更もできるので、とても便利です。
使用料:有料(一部無料)
商用利用:可能
ダウンロード形式:一括ダウンロードもしくはCDN
最近のWebサイトでは「SVGアイコン」が主流!

最近のWebサイトではSVG形式のアイコンを使うことが増えてきました。なぜ、SVGアイコンが使われるのでしょうか?それは、
SVGアイコンは拡大・縮小しても画質が変わらない
というメリットがあるからです。このようなメリットが注目される理由として、ユーザが利用するデバイスの多様化があげられます。いまや、パソコンだけでなく、スマホやタブレットでWebサイトを見るのは当たり前ですよね。
一般的な画像ファイル形式であるJPEGやPNGでは、さまざまなデバイスで同じように表示させるにはそれぞれに合った画像を準備する必要がありました。特に高解像度ディスプレイでキレイに表示させるには、画素数の多い画像にする必要があるので、データサイズが大きくなりがちです。
しかし、
SVGアイコンであれば、1つのファイルを準備すれば、あらゆるデバイスでキレイに表示できるのです。
かつては、ブラウザ側がSVGに対応していないので使えないということもありましたが、IE、Edge、Chromeなど、最近のメジャーなブラウザは、すでにSVGに対応しています。このような背景もあり、SVGアイコンはこれからもっと普及していくでしょう。
簡単!SVGアイコンの使い方

SVGアイコンが主流になってきているというのは分かりましたが、どうすれば使えるのでしょうか?ここでは以下のSVGアイコン(mail.svg)を設置する3つの方法を説明します。

(出典:iconmonstr)
①imgタグを使う
アイコンを設置したい箇所にimgタグを追加し、src属性でSVGファイル名を指定します。
【HTML】
<img src=”mail.svg”>
② CSSのbackground-imageを使う
background-imageでdivタグの背景画像として、SVGファイル名を指定します。
【CSS】
#mail {
width: 50px;
height: 50px;
background-image: url(mail.svg);
}
【HTML】
<div id=”mail.svg”></div>
③svgタグで直接埋め込む
SVGアイコンのファイルをテキストエディタで開くと、svgタグが記載されていますので、それをコピーして貼り付けます。
【HTML】
<svg xmlns=”http://www.w3.org/2000/svg” width=”50″ height=”50″ viewBox=”0 0 24 24″>
<path d=”M0 3v18h24v-18h-24zm21.518 2l-9.518 7.713-9.518-7.713h19.036zm-19.518 14v-11.817l10 8.104 10-8.104v11.817h-20z” />
</svg>
通常の使い方であれば、imgタグを使う方法が簡単なのでオススメです。svgタグを埋め込む方法は、HTMLコードが見づらくなるのでイマイチですが、JavaScriptで動作を加えたい場合は、この方法を使う必要があります。
まとめ

本記事ではWebサイト制作で役立つアイコンサイトの紹介とSVGアイコンについて解説しました。お気に入りのアイコンサイトは見つかったでしょうか?
今回紹介したアイコンサイトを利用すれば、世界中のクリエイターが作成したアイコンを手に入れることができます。世界中のオシャレなアイコンを使って、あなたのWebサイトに華を添えましょう!
