こんにちは!今回は配色について、特にWeb上で公開されている無料で使える便利なツールに焦点を当ててお話ししていこうと思います。
配色とは?
デザインにおいて、色の配置や割合、組み合わせを配色といいます。と言えばだれでも分かるような簡単なことですが、実際にそれらをデザインにうまく取り入れるのは簡単ではないことはデザイナーの方ならお分かりいただける人も多いのでは?まずはざっくりと配色とは何たるや、をお伝えします。
・ベースカラー、メインカラー、アクセントカラー
まずはベースカラー、メインカラー、アクセントカラーを考えます。
ベースカラー
ベースカラーとは最も大きな範囲を占めるカラーの事で、背景や余白の色となります。メインカラー、アクセントカラーを際立たせる必要があるので、無彩色を用いることが多く、おおよそ全体の70~80%を占めることが多いです。
メインカラー
続いてメインカラーとは、そのデザインの印象を大きく左右する、文字通りデザインのメインとなるカラーです。色が持つ印象などを考慮し、どのようなイメージを持たせたいのかを考えながら決める必要があります。こちらは全体に対して15%~25%ほどが目安でしょう。
アクセントカラー
そしてアクセントカラーは、全体に対し5%前後ほどと少ないですが、全体を引き締めたり、注目してもらいたいところに使うことで目立たせたりと、重要な役割を担っています。メインカラーに対し、補色や反対色、あるいは類似色であってもトーンを大きく変えて使います。
・色相、彩度、明度
どんな色にも必ずあるのが、色相(H:Hue)、彩度(S:Saturation)、明度(B:Brightness)という3つの要素です。これらはHSBと略され、RGBやCMYKなどのように色の定義付けにも使われていますので、ご存じの方も多いでしょう。
色相
色相とは色そのものの性質で、色相環を使って表すことが多いです。ある色を基準に、隣合うものを類似色、向かい側にあるものを補色、補色の両隣を反対色と言い、類似色を使えば調和のとれたデザイン、補色や反対色はアクセントとなる部分に、といった使い方が一般的です。
彩度
彩度とは、その色の持つ鮮やかさを表す数値で、これが0のものを無彩色(白、黒、グレー)、それ以外を有彩色、特に100のものを純色、と言います。
明度
明度とは、その色の明るさを示す数値であり、数字が高いほど(明るいほど)白に近くなり、逆に数字が低いと(暗いほど)黒に近づきます。
・トーン
トーンとは、先ほどのHSBのうち、彩度と明度の組み合わせによって決まる色の調子で、トーンが明るいほど若い、軽い、優しいといったようなイメージに、逆にトーンが暗いほど大人っぽい、重い、厳格な、といった具合のイメージになります。同じトーン、もしくは似たトーン内から色を選ぶことが基本的です。
さて、配色についてをしっかり勉強するにはまだまだたくさんの要素がありますが、それだと「色とは」というもっと大きなテーマになってしまい、ここでは書ききれません。ですが、配色というのはなかなか大変な作業であることはご理解いただけたでしょう。前置きが長くなりましたが、ここからは本題の便利なツールについてご紹介いたします!
色の組み合わせを考えるツール
最初は、色の組み合わせを考える際に便利なツールです。まったく何もない状態からでもカラーパレットがたくさんあるツールなら参考になりますし、メインカラーのみ決まっている、といった場合なら1色指定すると相性の良い色を提案してくれるツールも使い勝手がいいでしょう。
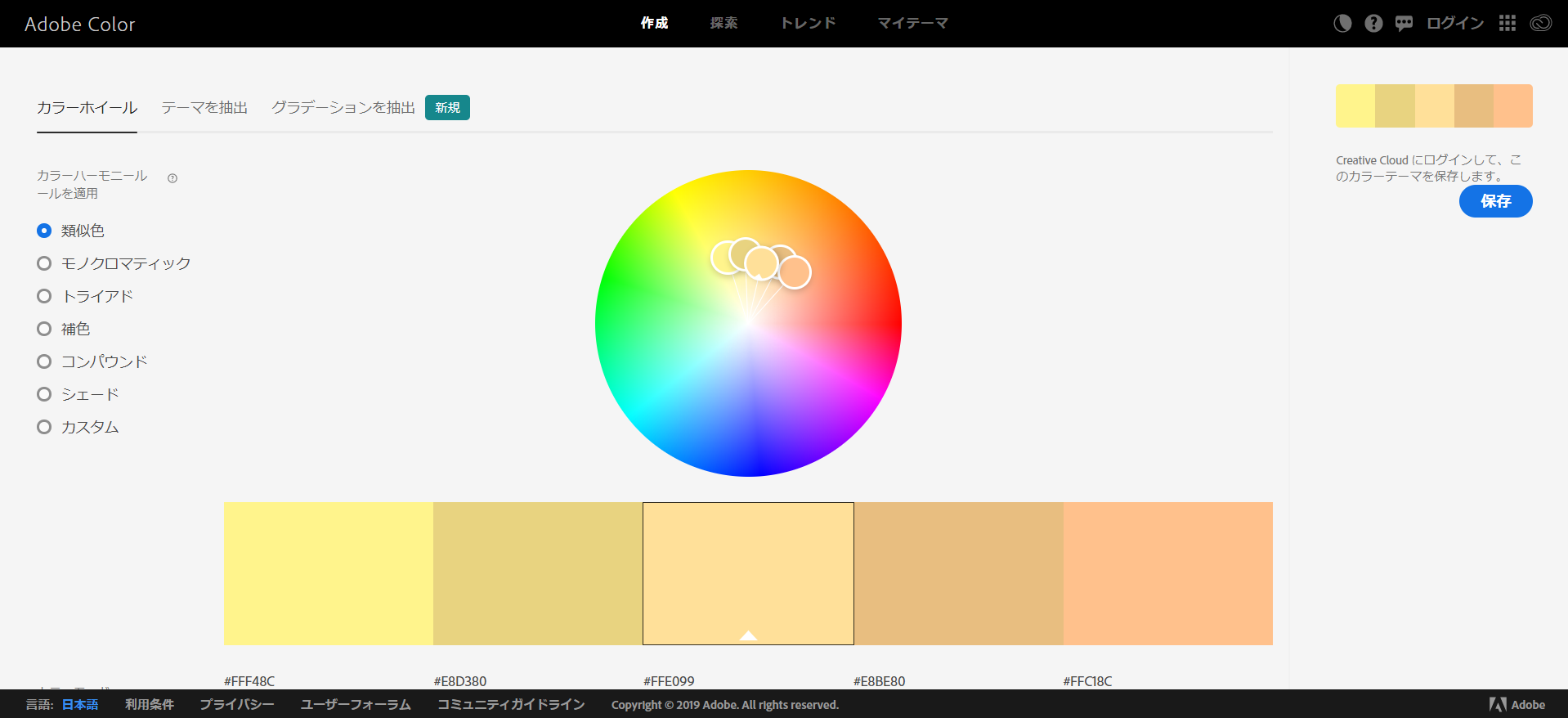
・Adobe Color

https://color.adobe.com/ja/create
Adobeが提供するツールで、類似色やモノクロマティック、トライアドなどの中から配色のルールを選べば、あとは色相環の上をドラッグすることで色の組み合わせを提案してくれます。Adobeのツールなので、Adobeが提供するアプリとの連携が取れるのもいいですね。
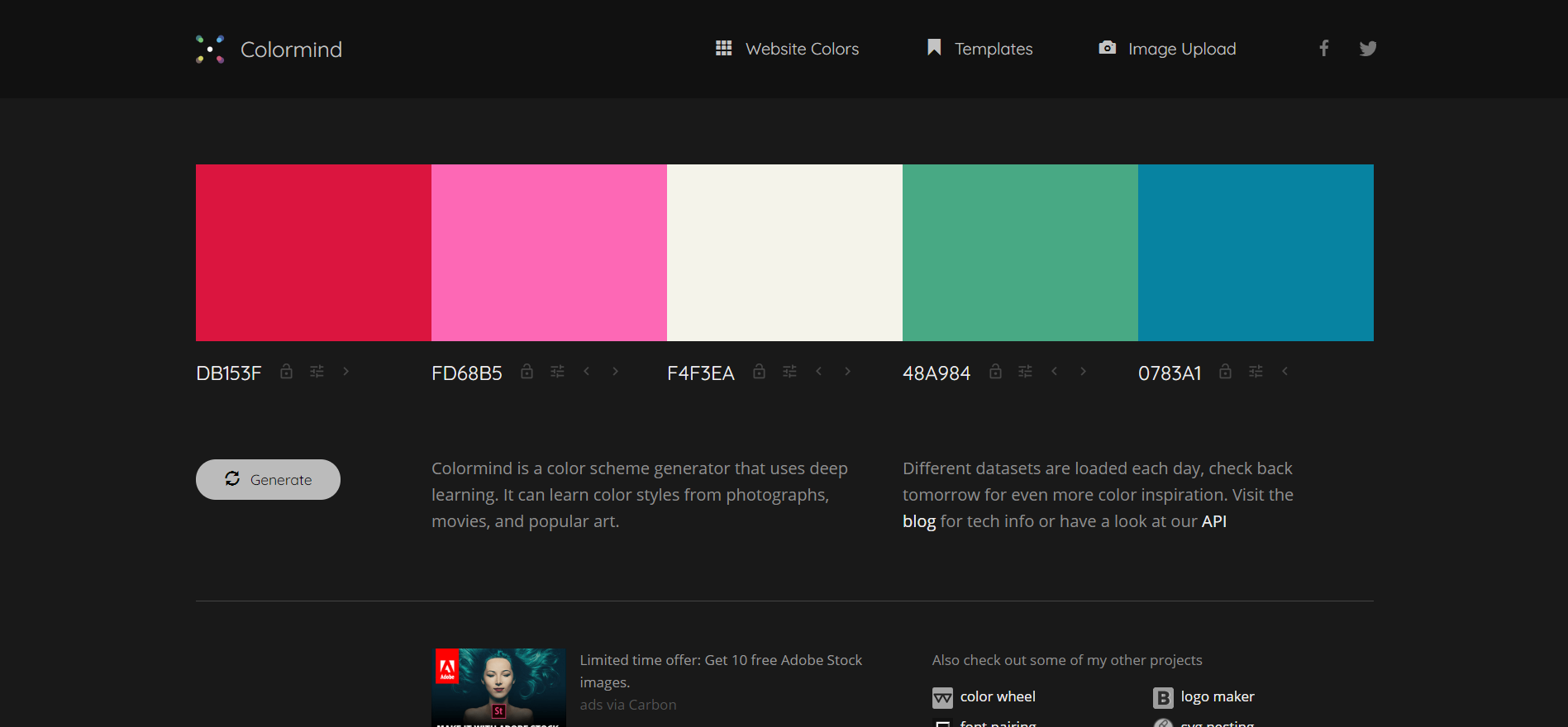
・mindcolor

http://colormind.io/
人工知能が様々な配色を提案してくれるツール。それだけでも驚きなのですが、スクロールすれば作成されたカラーパレットをもとにしたデモサイトも表示され、さらにはアップロードした画像や写真から色を抽出してカラーパレットを作成してくれる機能も。
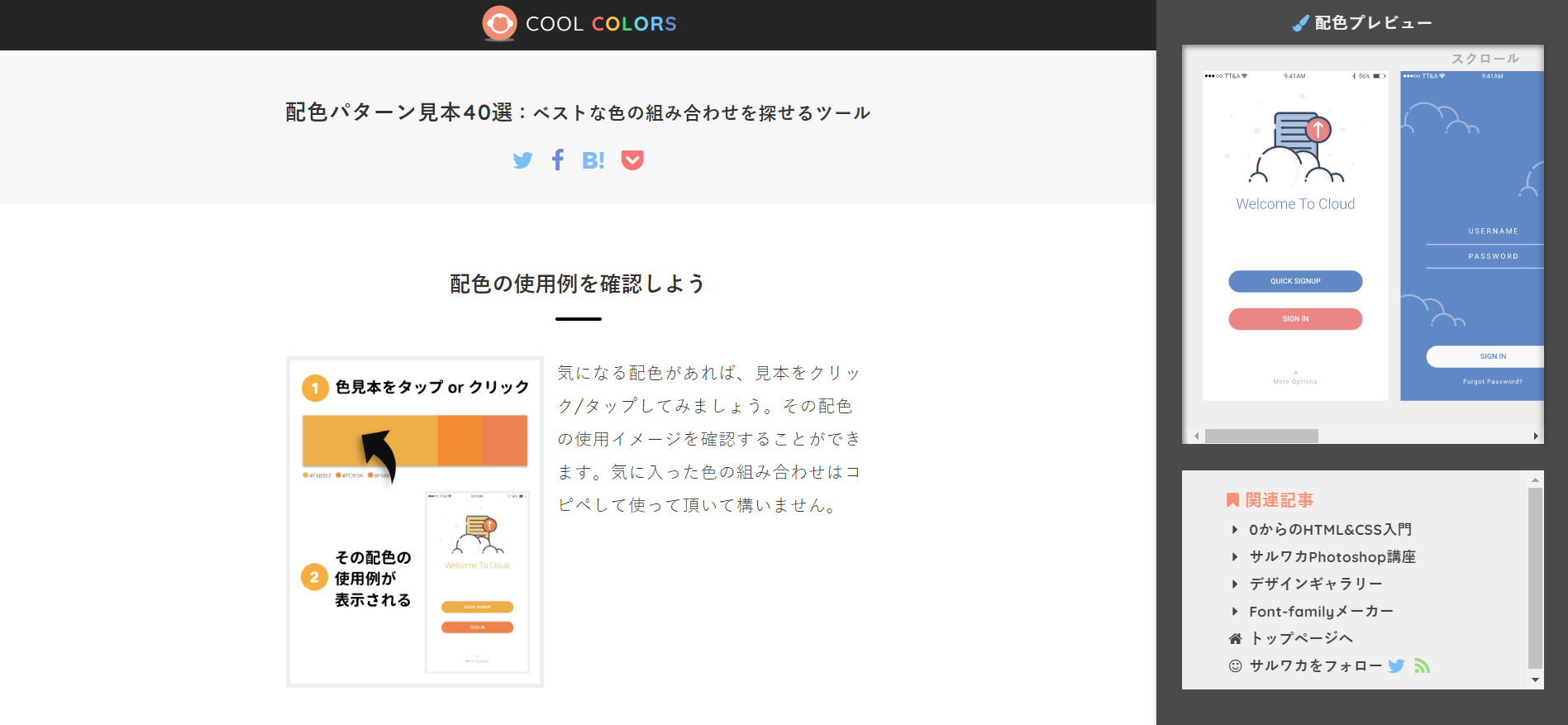
・COOL COLORS

https://saruwakakun.com/design/gallery/palette
ほとんどが英語のものとなっている配色関連ツールですが、こちらは珍しく日本語でのサービスになります。「万人受けする配色」や「親近感を感じさせる配色」、「クール系の配色」、「元気・アクティブ系の配色」など、印象別に配色パターンが紹介されているので、色の関する知識があまりなくても使いやすいです。さらに、各配色をクリックすることで画面右のプレビューが変わるので、すぐに確認できるところもポイント。
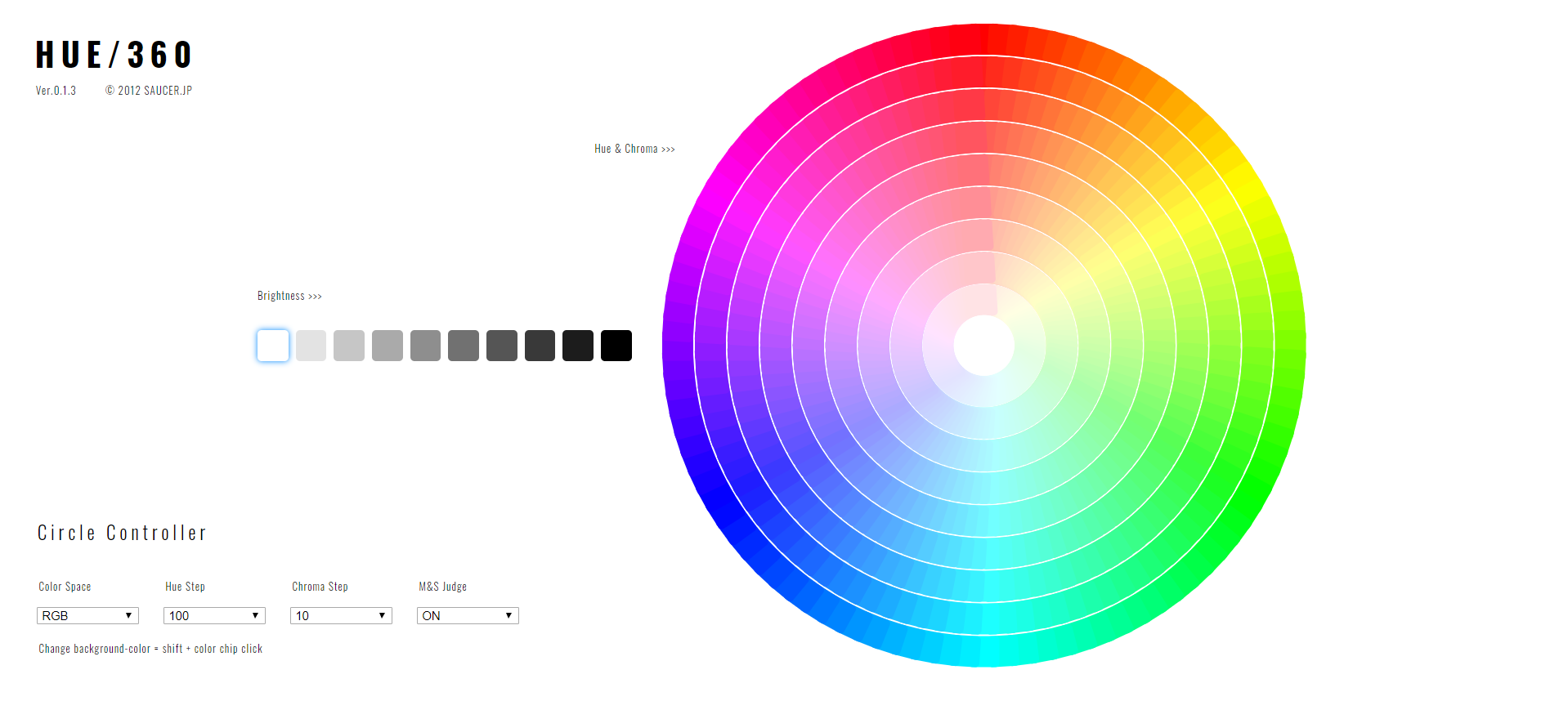
・HUE/360

http://hue360.herokuapp.com/
色相環の中から好みの色をクリックすると、相性のいい色のみを残してくれるツール。Shiftを押しながら色をクリックすればサイトのバックグラウンドの色も変えられるので、視覚的な判断を助けてくれます。選んだ色については、カラーコードを下部から簡単にコピーできるのも嬉しいところ。
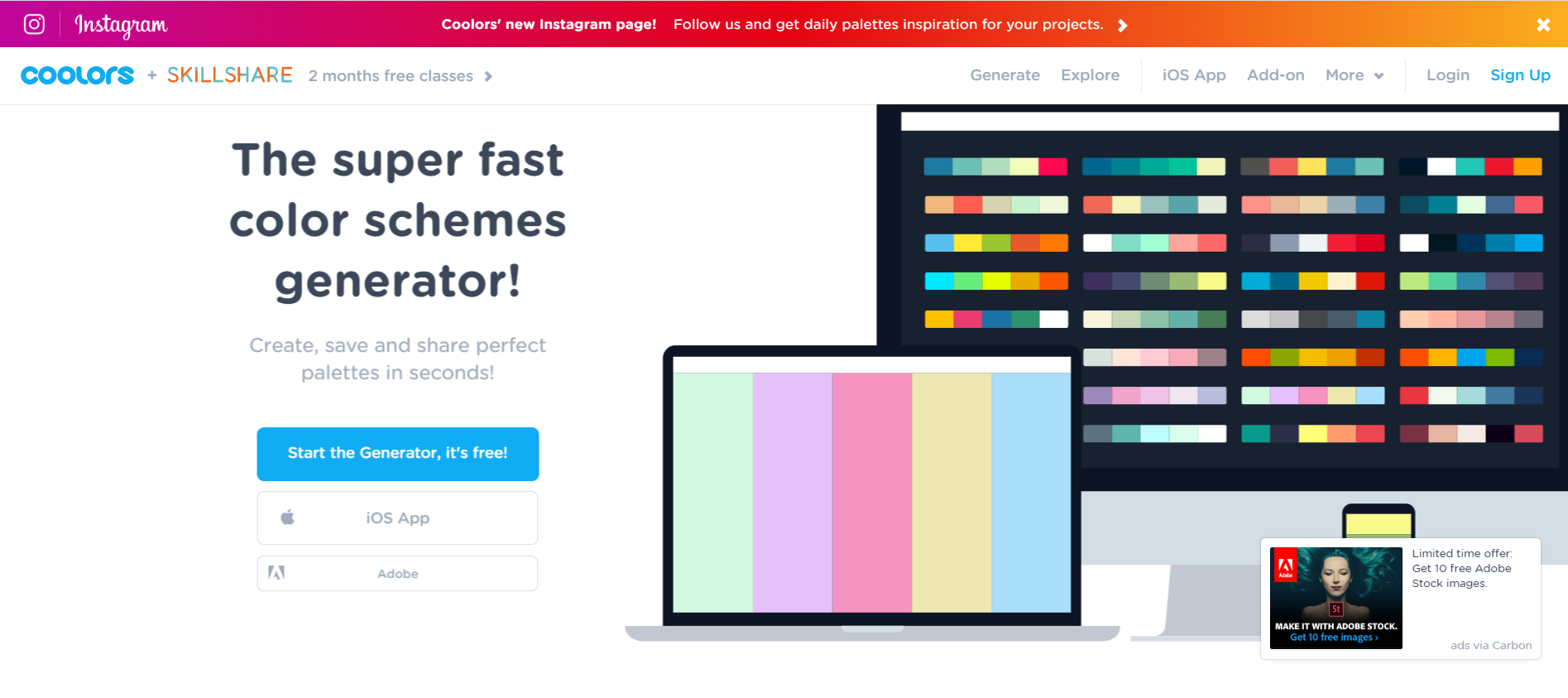
・coolors

https://coolors.co/
数えきれないほどのカラーパレットを準備してくれているツール。メインカラーなどを選ばなくてもおすすめのカラーパレットを提案してくれるので、まだデザインの形が何もでき上ってない、という段階でも役立ってくれそうです。もちろん色を指定して、相性のいい色を探すことも可能。
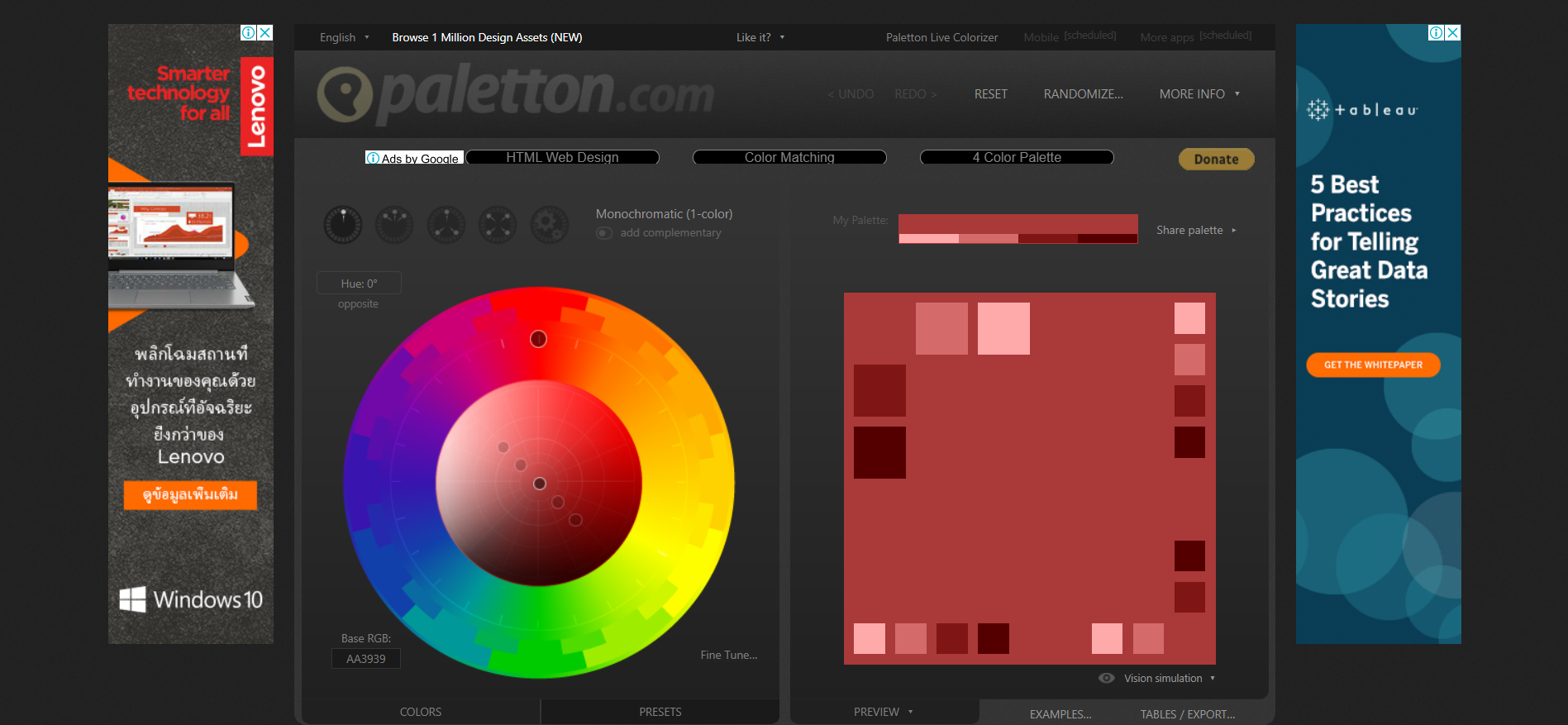
・paletton

http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
こちらは色相環の上をドラッグすることでカラーパレットを提案してくれるツール。類似色を使ったカラーパレット、補色を使ったカラーパレットなどの設定もシンプルでわかりやすいです。デザインサンプルを見たり、カラーコード書き出しが簡単にできるのも便利です。高機能なほど使い方が複雑なものが多いのが配色ツールですが、このツールは高機能ながら使いやすい点がおすすめです。
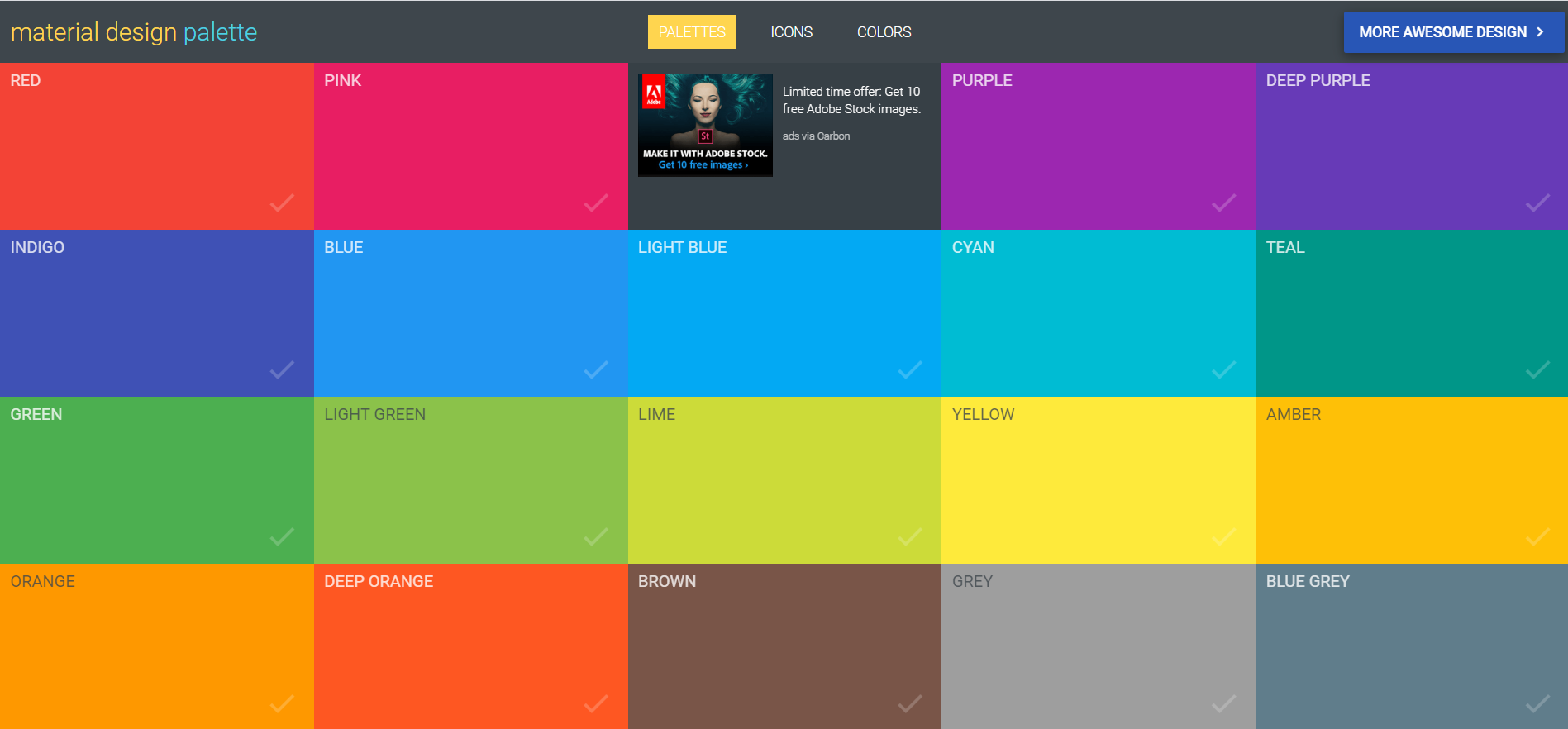
・material design palette

https://www.materialpalette.com/
2色を選ぶと、それをもとにカラーパレットを作成してくれます。すぐにサンプルも表示してくれるので、ササっと色の相性を確認するならこのツールが便利です。
その他、アイコンのダウンロードなんかもできます。
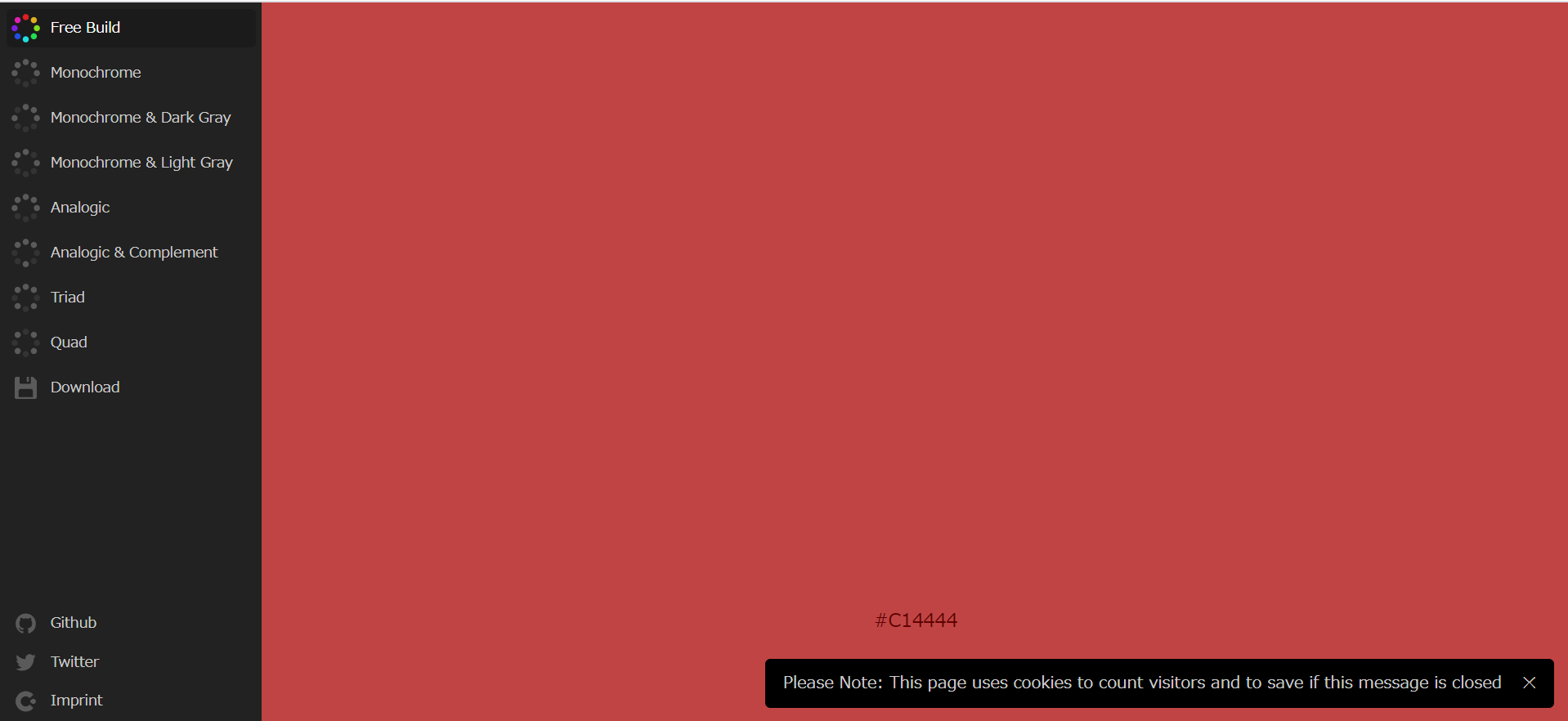
・colourco

https://colourco.de/
マウスの上下で明度、左右で色相、マウスホイールのスクロールで彩度を変更できる、直感的かつ非常に使いやすいツールです。左側メニューから、色の組み合わせルールを選べばそれだけで相性の良い組み合わせを選び出してくれるので、色や配色の知識がなくても誰でも使えます。
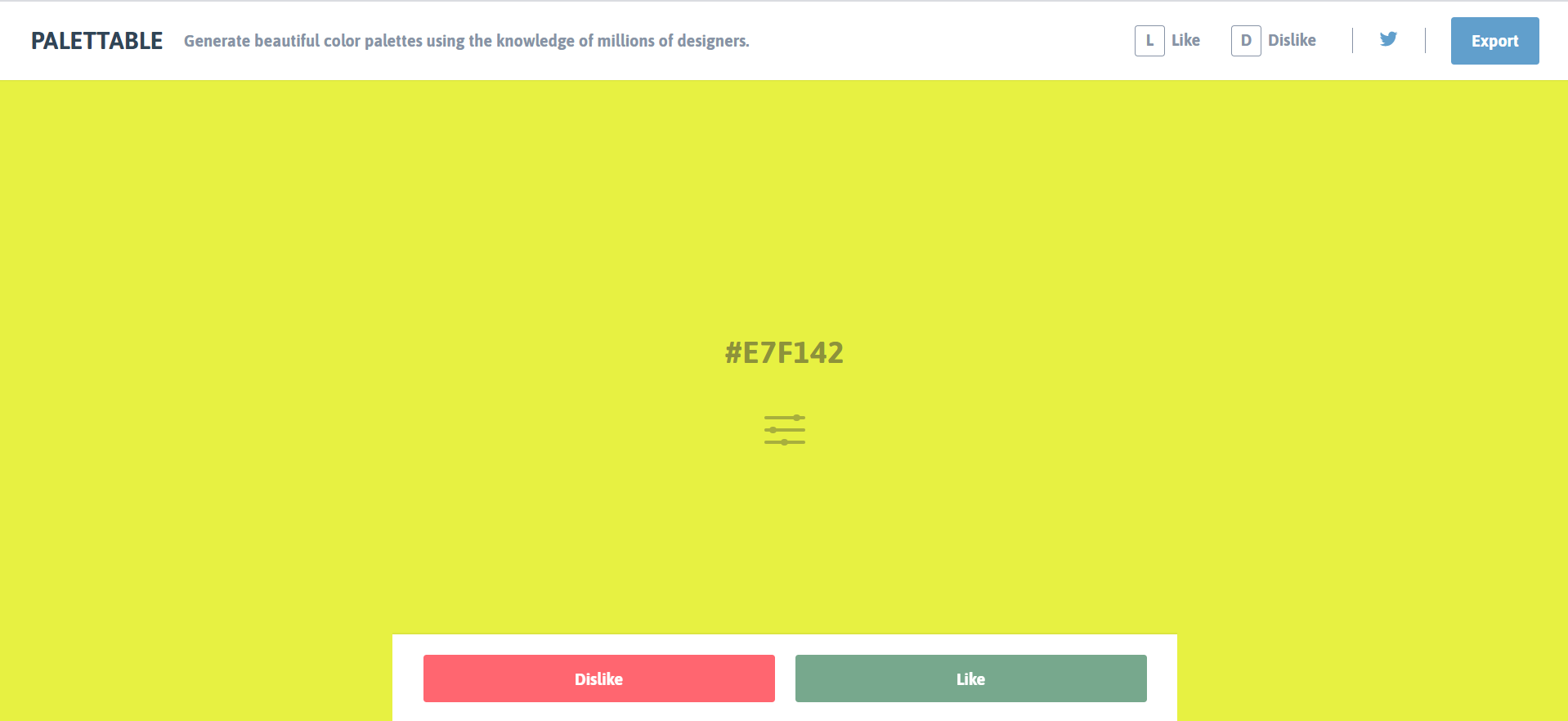
・PALETTABLE

https://www.palettable.io/E7F142
こちらも直感的に利用できるツール。提示された色に対し、気に入ったならLikeを、気に入らなければDislikeを押すだけで、気に入った色と相性の良い色を5色までどんどん提案してくれます。
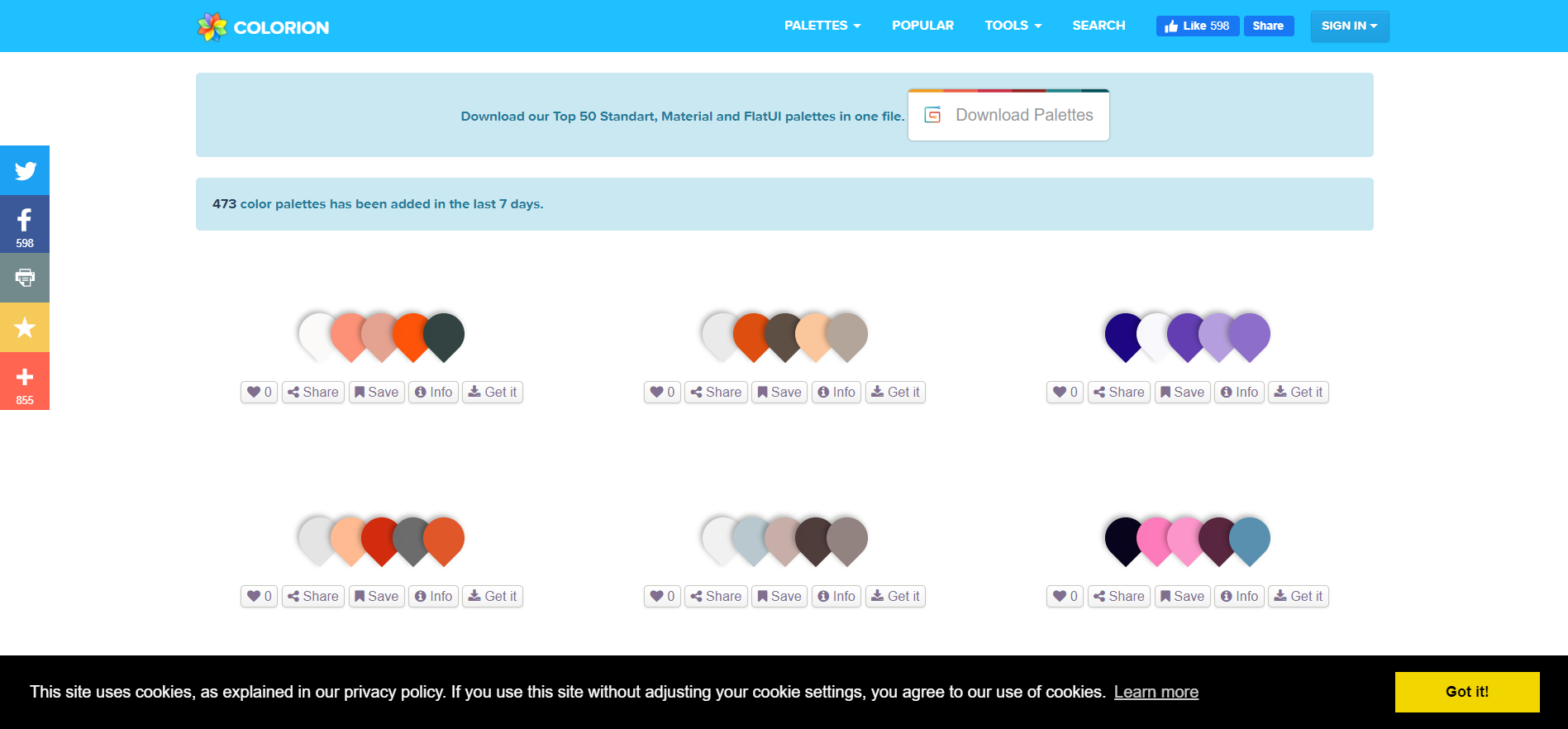
・COLORION

https://www.colorion.co/
こちらもたくさんのカラーパレットが用意されており、マテリアルデザイン向けとフラットデザイン向けにギャラリーが分けられています。さらに、アップロードしたイメージから色を抽出するツールや、マウスホバーでグラデーションが変わるボタンのコード作成など、その他にも使いやすいツールがあります。
グラデーションを作成する
グラデーションを作るのも、Web上のツールを使えば簡単にできます。本格的なデザインソフトにも負けない便利なツールもあるのでお見逃しなく。
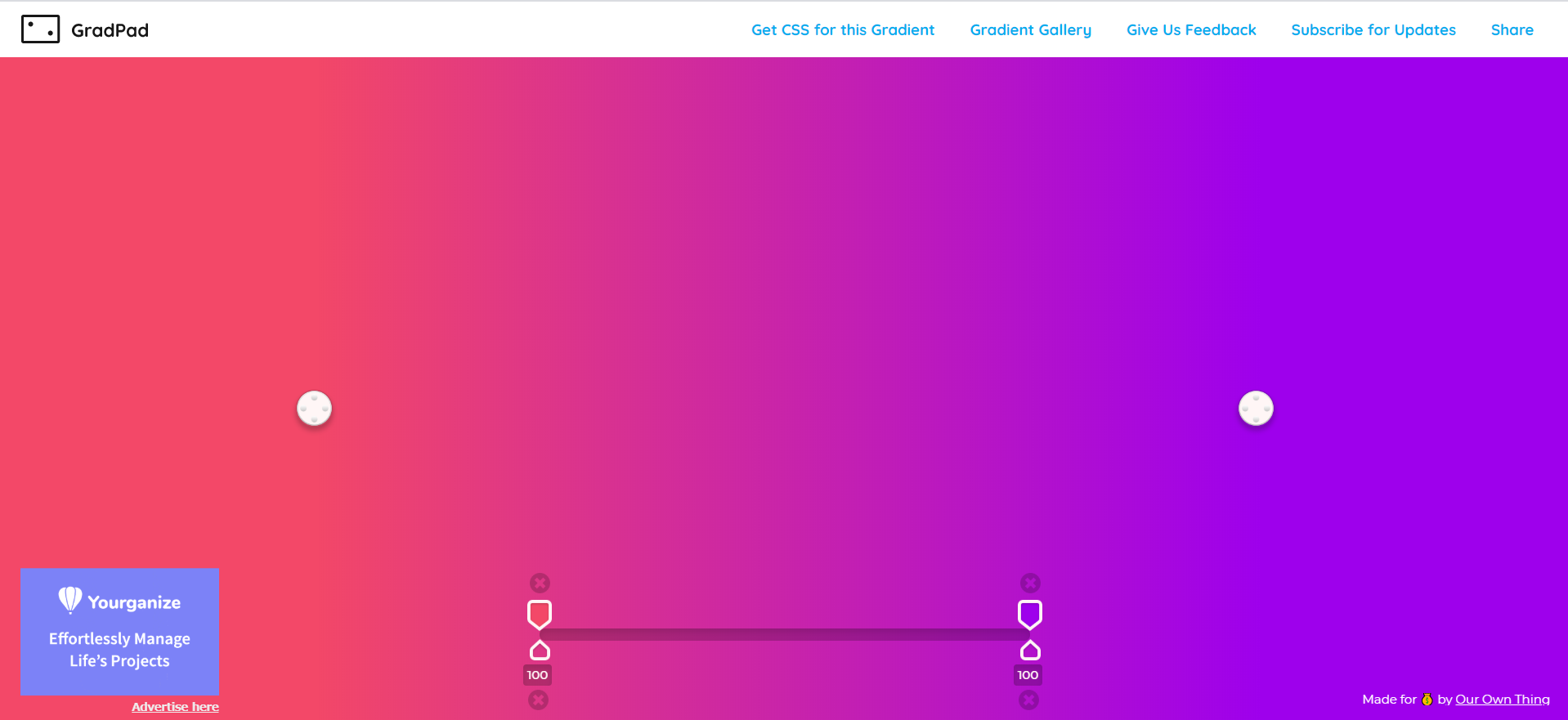
・GradPad

http://ourownthing.co.uk/gradpad.html
直感的に思い通りのグラデーションを作ることができます。グラデーションの起点、割合、さらには不透明度まで指定できる点が優秀。作成したグラデーションはCSS用のコードとして書き出すことができます。
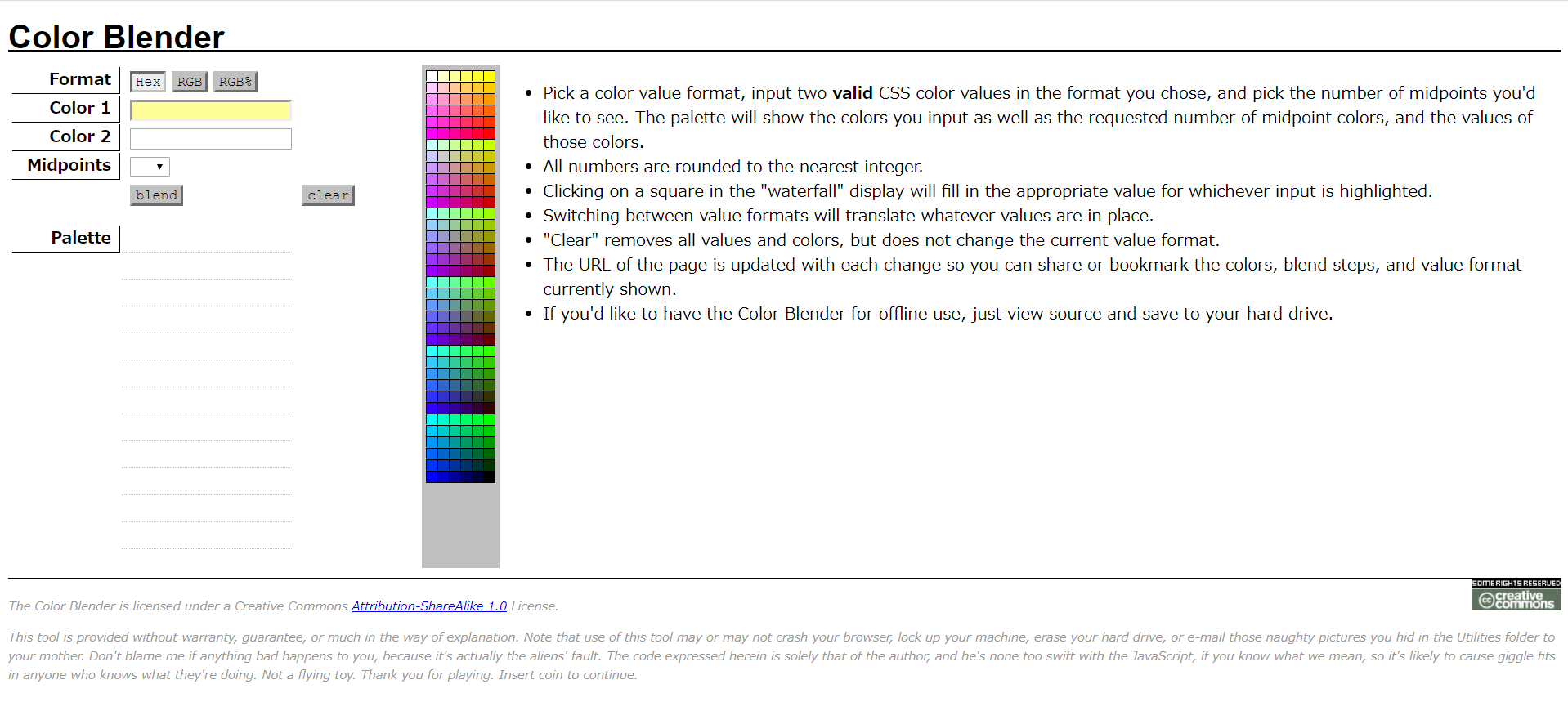
・Color Blender

https://meyerweb.com/eric/tools/color-blend/#:::hex
2色を選ぶと、その2色の中間色を最大10段階までに分け、それぞれのカラーコードを出してくれます。中間色それぞれにカラーコードを出してくれるのは珍しいので、そこが必要ならこのツールを使いましょう。
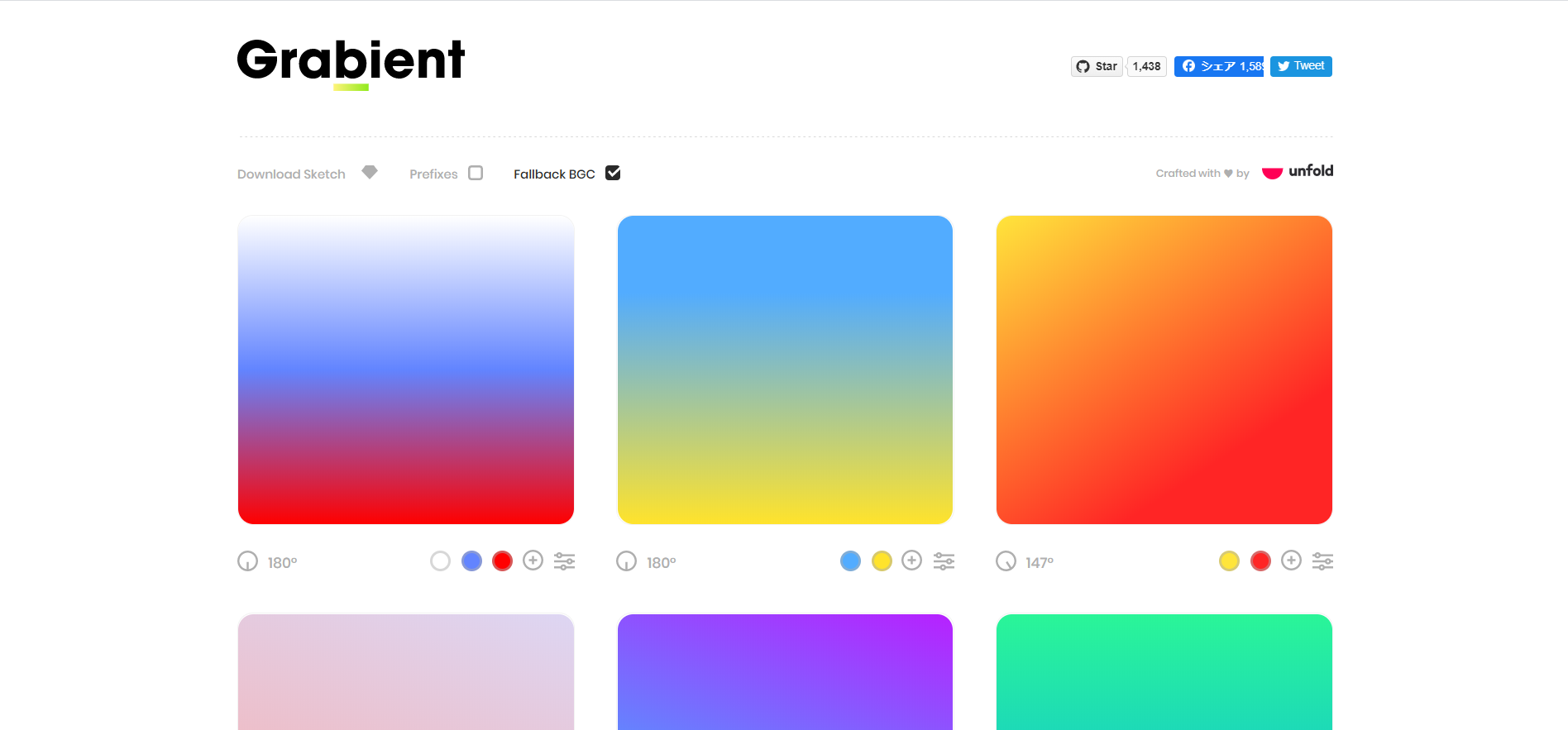
・Grabient

https://www.grabient.com/
こちらはすでに出来上がったグラデーションをリストアップしてくれるツール。どんなイメージのグラデーションを作りたいのかはっきりしない時に見ればインスピレーションがあるかもしれません。ワンクリックでCSS用のコードをコピーできる手軽さも良いです。
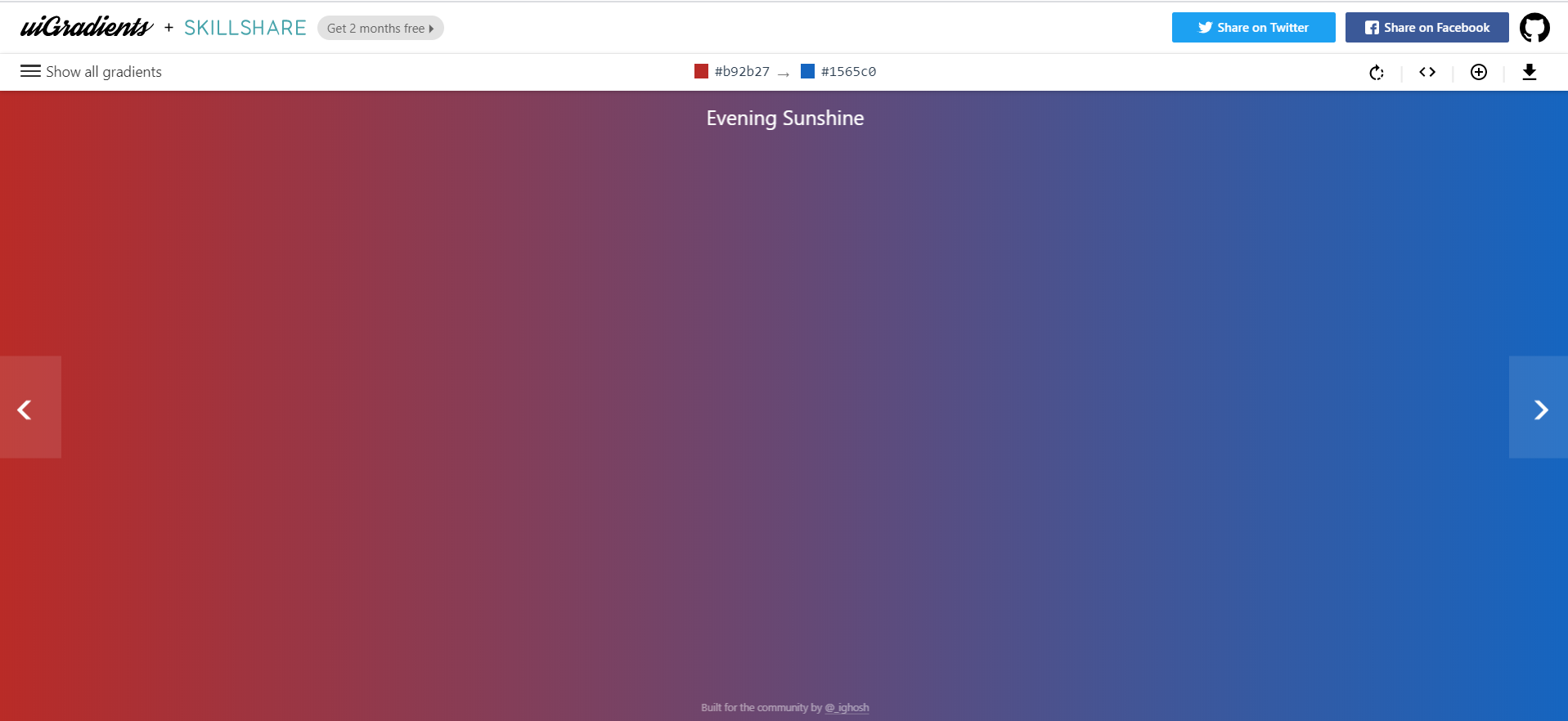
・uiGradients

https://uigradients.com/
こちらもたくさんの美しいグラデーションがリストされたツール。こちらはベースとなる色を選べば、その色をベースとするグラデーションがずらっと出てくる点が便利です。メインカラーに合わせたグラデーションが作りたいけどなかなか浮かばない、なんて時には活躍してくれるはず。
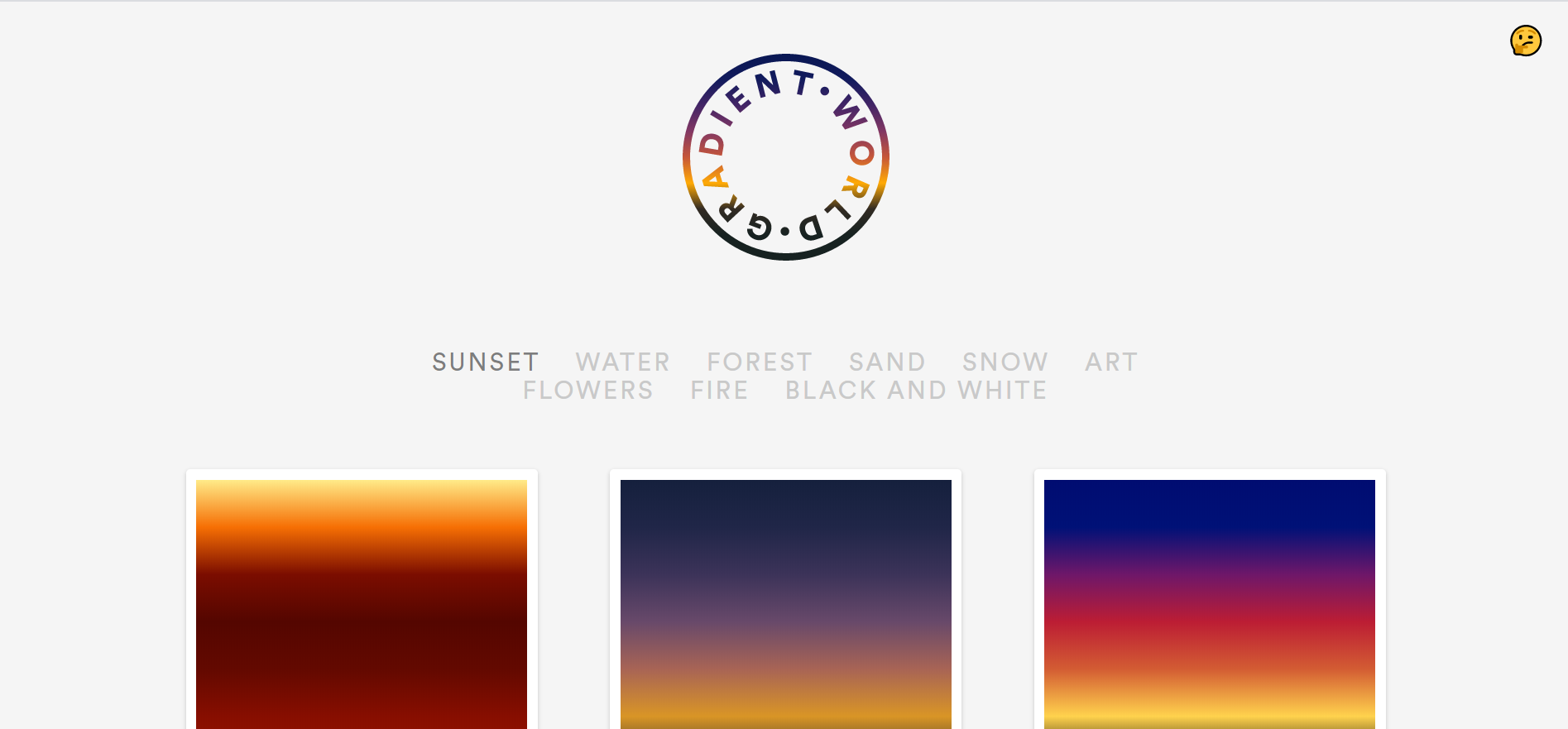
・GRADIENT WORLD

https://gradient.world/
「夕日」や「水」、「森」などの自然をモチーフにしたグラデーションを数多く掲載している、少し変わったツール。角度や彩度などの調整も可能です。
完成しているデザインをもとに色を抽出する
画像やWebサイトなど、すでに出来上がったものを参考にデザインや構成を考えることはたくさんあります。ここでは、そのようなすでに出来上がっているデザインから色を抽出してくれるツールをご紹介します。
・canva
 canva
canva
https://www.canva.com/colors/color-palette-generator/
イメージをアップロードすれば、そのイメージにある色の中から組み合わせの良い5色を抽出してくれます。画像をアップするだけという操作のしやすさも特徴の一つ。
・colr.org

http://www.colr.org/
ランダムに選ばれた写真や、自分でアップロードした写真や画像から色を抽出できるツール。組み合わせを提案してくれる機能はありませんが、任意の場所からカラーコードを抽出できます。
決められた色からデザインの参考を探す
使いたい色は決まっているが、思うようなイメージをなかなか出せない。そんな時は、同じ色を使っているデザインを参考にしてみるのも良いでしょう。ここでは、色を指定するとその色を使ったデザインをたくさん閲覧できる、そんなツールを紹介します。
・Designspiration

https://www.designspiration.com/
使いたい色を1色以上選ぶと、選んだ色が使われているデザインがずらっと出てくるツール。シンプルで使いやすいです。
・dribbble

https://dribbble.com/colors/e4e4e4
こちらも選んだカラーから参考のデザインを探せます。1色から探せるので、ざっくりとしか使いたい色が決まっていない場合でも参考になるでしょう。
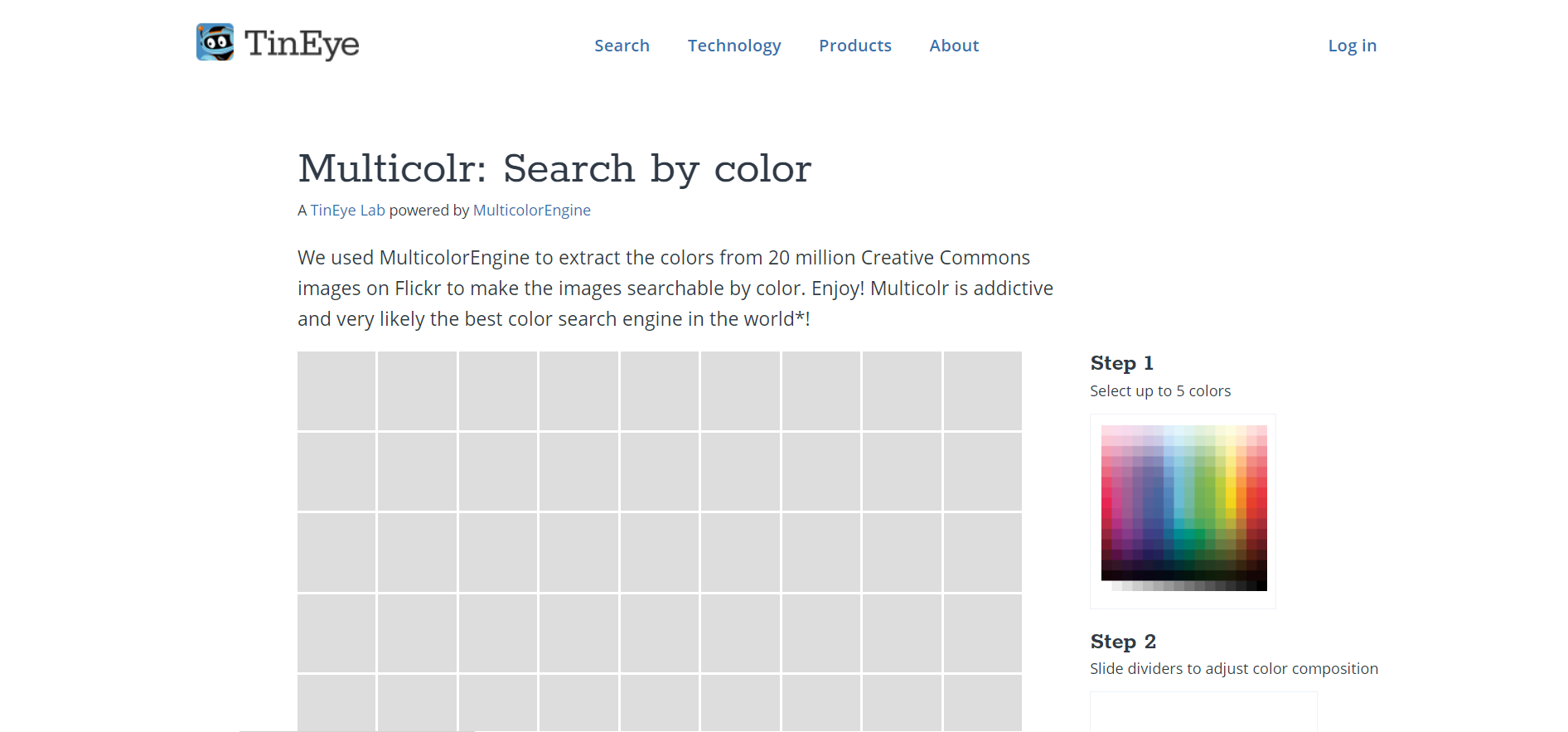
・TinEye

http://labs.tineye.com/multicolr/
こちらは5色まで選べ、さらに各色の割合も詳細に選べます。使いたい色が詳細に決まっている場合のデザイン参考にピッタリです。
色の見え方を確認する
色の見え方が人によって異なることはご存じですか?視力に低下などもそうですが、色覚異常なども考慮するといろいろな人からの見え方を考慮する必要があります。そんな、様々な人からの見え方を検証するツールがこちら。
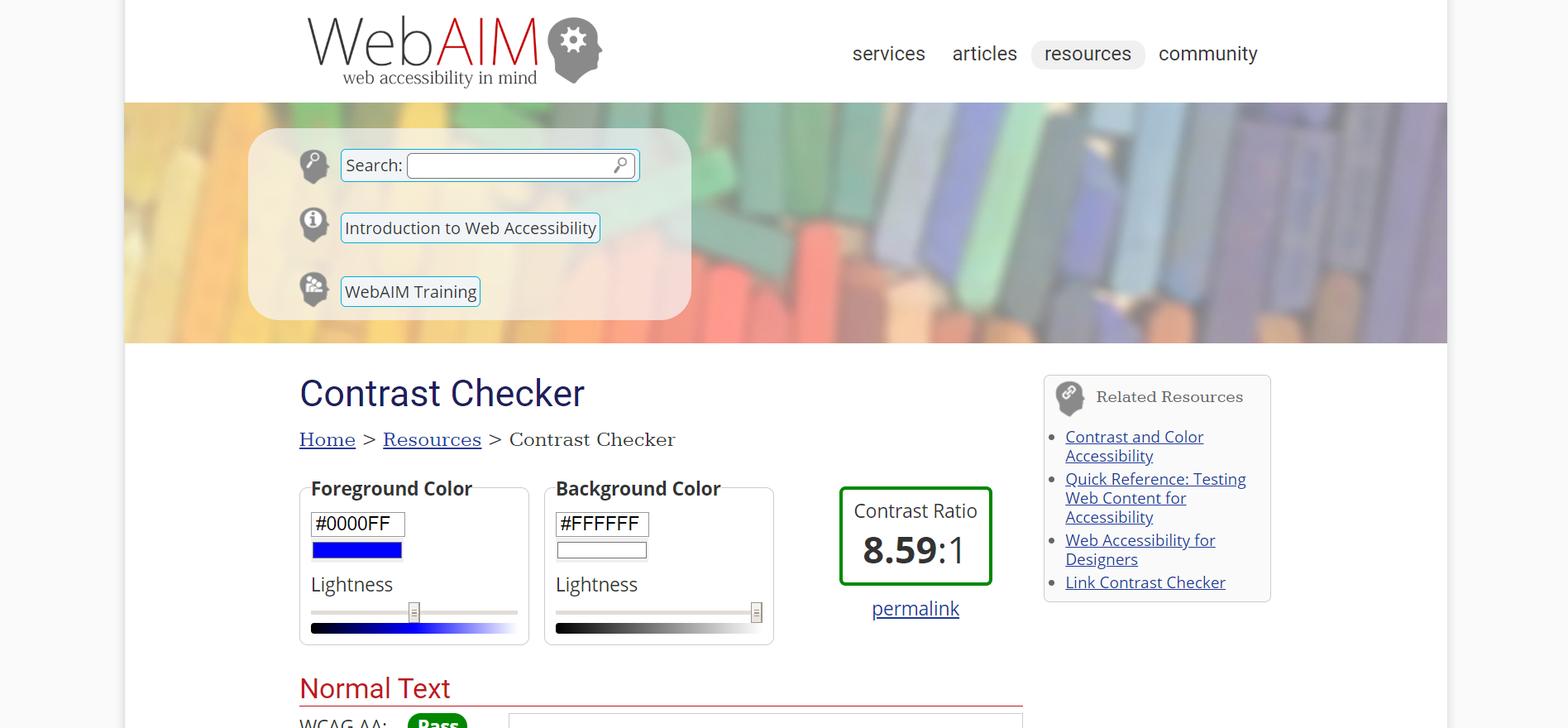
・Web AIM

https://webaim.org/resources/contrastchecker/
背景色と文字色を設定することで、文字の見えやすさを確認できます。視力の問題や色覚異常という観点から、あらゆる人に見やすい配色を考える上ではとても有用なツールです。シンプルで使いやすい点も良いですね。
・No Coffee

https://chrome.google.com/webstore/detail/nocoffee/jjeeggmbnhckmgdhmgdckeigabjfbddl
こちらはchromeの拡張機能となっていて、これを使えば様々な視覚的問題を抱える人たちにとってのページの見え方について、確認できます。
まとめ
いかがだったでしょうか。配色とはデザインにおいて最重要ともいえる要素なだけに奥が深いですが、ここに挙げたツールを有効に使えば、理想の配色を実現するまでの工程がググっと減らせるのではないでしょうか?色や配色について、日々しっかりと勉強することももちろん大切ですが、これらの便利なツールで効率よくデザインを進めることもそれは同じ。皆様のデザインに少しでも当記事がお役に立てることを祈ってます。