こんにちは!みなさん、「LP」って聞いたことありますよね?縦に長ーい、商品やサービスを宣伝するためのあれです。見たことある!って人がほとんどなのではないでしょうか。
では、「LP」が「ランディングページ」の略だというのは知ってましたか?それくらい知ってるよ!なんて声も聞こえてきそうですが、ランディングページとは文字通り「着地するページ」のことを指し、本来の意味で言うと先ほど出てきた商品やサービスを宣伝するためのページだけを指す言葉ではないんですね。
ただ、今日では「LP」というとほとんどの場合は縦に長ーいあのページのことを指します。今回はそんな「LP」に関する
- 普通のホームページと何が違う?
- 訴求力の高いLPを作るにはどんなデザインがいい?
- LPOって聞いたことあるけど何?
- LPを作るのにはどれくらいお金がかかる?
- デザインの参考になるサイトが知りたい!
なんて疑問をしっかりと解決します!
LPの特徴って?

LPの特徴として挙げられるのは
- 1ページである
- リンクが少ない
- テキストは少なく、画像データが多い
- デザイン性が高い
- 縦に長い
などが挙げられますが、これはどれもLPが持つ目的を理解していれば、自ずとそうなることが分かります。逆に言えば、これら特徴とその理由を理解していれば、効果的なLP作成に間違いなく役立ちます。
1ページである

LPが1ページしかないのは、LPの目的をコンバージョンのみに設定しているからです。
※コンバージョン=目標を達成すること。商品の宣伝用LPなら商品購入、サービスの紹介用LPならサービス契約などを指す。
通常のホームページならあるようなページの中で、コンバージョンに直結しないものを全て削ぎ落とし、コンバージョンのみに注力するには1ページのみで作成するのが1番良いのです。なぜなら、ページがたくさんあるとユーザーは色々なページへ行き、肝心のコンバージョンに直結するセクションを飛ばしたり、戻ってこなくなったりしてしまうからです。
リンクが少ない

これも理由は1ページであることと同じようなものです。リンクが多いと、肝心のコンバージョンに直結する部分へユーザーが行き着く可能性、もしくは戻ってくる可能性が減ります。コンバージョン率を上げることがLPの目的なので、関係のないリンクなどは一切排除して、コンバージョンにつながるリンクのみであることがほとんどです。
テキストは少なく、画像データが多い

これは、LP内は文字が少なく、商品やサービスの写真ばかりである、といった意味ではなく、「文字データ」は少なく、「画像として準備した文字」が多いという意味です。
一般的な人の中にそこまで違いを気に留めてページを見る人は少ないと思いますが、この両者には大きな違いがあります。前者は文字データなので、検索エンジンのクローラーが内容を把握できます。しかし、後者はただの画像データなので内容に何が書いてあっても検索エンジンのクローラーは画像としか認識しません。
前者はクローラーに認識してもらえる(=SEOの観点で望ましい)代わりに、デザイン性に乏しく、後者はその逆という特徴があります。ここで、LPは画像としてじゅんびした文字が多い、それってつまりSEO的に悪いってこと?と考える人もいるでしょう。
確かにその通り、SEO的には望ましくないことをしています。なぜなら、LPというのは検索エンジンからの流入ではなくリスティング広告やバナーのリンク先として出稿することがほとんどだからです。
例えば、商品名が「Beauty supplement」という女性用サプリメントを販売するためのLPを作るとした時を考えると、ここでは「Beauty supplement」と検索する人にヒットしてもらうより、広告費を払って(=例えSEOが全くできていなくても)「女性用 サプリ」で検索する人の検索結果の上部に表示されることの方が大切ということです。なので、SEOよりも見栄えを優先すると、自然とテキストデータより画像データで文字を表現するようになるわけですね。
デザイン性が高い

LPはおしゃれなページが多いです。もちろん宣伝が目的なので、人々を惹きつけるデザインが必要なのは言うまでもないでしょう。しかし、それだけではない、LPがおしゃれな理由がちゃんとあります。
まず、決まった型に捉われない柔軟なデザインが可能であること。普通のホームページなら、大体は上部にメニューボタンがあって、フッターは下部、ヘッダーとフッターにはそれぞれにメニューがあって…といったおおよその型が決まっています。
これは、世の中のほとんどの人がそうだと認識しているからであって、そのおかげで上部にメニューっぽいボタンさえあれば、わざわざそれがボタンだと説明文を載せることなくとも人々はそれがメニューボタンだと分かってくれます。逆に言えば、決まった型から大きく外れたデザインは分かりにくく、ユーザーに取って不便なものになってしまいます。
この点、LPは1ページのみであることからヘッダーやフッター、その他ホームページには必ずある、決まった型に当てはめる必要が無いのです。
加えて、先ほどお話しした文字のデザイン幅が広いことも相まって、LPはデザイン性が高いものとなっています。
縦に長い

ユーザーに伝えたい情報を全て詰め込むとどうしても縦に長くなる、というのがもちろん前提の理由になりますが、その中でもページを分けずに縦に長くするには理由があります。
まず、順序立てて(=ストーリー性を持たせて)宣伝できるようにするためです。色々なページに行ったり来たりするとユーザーはストーリー性を感じませんし、そもそもストーリー性を持たせてもこちらが望む順番で見てくれるとは限りませんよね。
LPというのは基本的に1つの商品、サービスを宣伝することがほとんどなので、あえて複数ページに渡ってカテゴライズする必要も無いのです。加えて、人は潜在的にクリックすることよりもスクロールすることの方が心理的なハードルを低く感じることも、理由の一つとして知っておいて損はないでしょう。
LPOって?

LPOとは、Landing Page Optimizationの頭文字を取った略語で、「ランディングページ最適化」のことです。難しいことのように聞こえますが、要はコンバージョン率の高いLPを作れるように色々と修正したり、テストしたりすることです。
「LPをより良いものに改善すること」と言ってしまうとそれっていつが完成なの?なんてことを思ってしまいますが、ここでは特に大切なポイントを4
つお伝えします。
1.ファーストビュー

何といっても大切なのはファーストビューです。LPというのは、すでにお伝えしたように広告からの流入を前提に作りこむことがほとんどです。ここで、広告からユーザーが持つ印象と、LPに入ってすぐのファーストビューが全然違う印象だったら、恐らくほとんどのユーザーは詳細を見ずにページを離脱するでしょう。
そういった意味で広告とLPの整合性は最も大切と言っても過言ではありません。加えて、パッと見ただけで、
- どのようなニーズに応えるのか
- ほかの競合商品やサービスより優れている点
を、キャッチコピーなどもうまく絡めて出せれば、良いランディングページへの第一歩です。
2.表示速度

LPは、今までに説明した特徴から、画像などリッチなコンテンツを多用する傾向があります。その際に特に気を付けたいのが表示速度。表示速度はほんの数秒、あるいはコンマ数秒の差でもコンバージョン率や離脱率に関わってくると言われています。具体的には、
- 画像サイズを必要最低限まで小さくする。
- 不要なファイルを読み込まない(Javascriptなどを使うなら、CSSアニメで代用できないか/Wordpress上で公開するなら不要なプラグインは入れないなど)
と言ったところを考えればいいかと思います。
3.ストーリー性

「この商品はいいですよ!」だけでは決して良いLPはできません。先ほども述べたように、ストーリー性が大切です。ここで言うストーリー性とは、面白い物語という意味ではなく、〇〇なことで困っている→△△という手段で解決できる→□□という商品があれば△△が簡単!などのようなストーリーです。それが具体的で、かつ訪問者のニーズの的を得ていれば、コンバージョンに繋がります。
ここをしっかり作りこむには、ターゲット層やニーズをしっかり絞ることや、商品の特性、何を打ち出すのか、競合商品・サービスと比較した際に何が勝っているのか、などをしっかりと定義する必要がありますが、そこができていないとファーストビューが良くても、表示速度が速くても、決してコンバージョンに繋がるLPにはなり得ません。
4.絶え間ないLPO

最後に、これが一番大切かもしれない「絶え間ないLPO」です。LPに限らず、広告やサイトのデザインというのはほんの数ミリの違いやわずかな文言の差で大きくコンバージョン率が変わってきます。例えば、「このボタンをタップしたら、商品のパンフレットとサンプルをお送りします。」というボタンを設置するとして、「さっそく資料請求する」と書いたボタンか、「無料で試してみる」と書かれたボタンだと、後者の方が押しやすいと思いませんか?
送るものは同じ、文言もどちらかが嘘を言っているわけでもないのに、印象が全然違いますよね。ただ、実際には予想して決めるのではなく、現実にシミュレーションをして、コンバージョン率や離脱率の変化を追うことが必要不可欠です。これを絶え間なく続け、常に改善の余地がないか探ることが本当のLPOだと思います。
LPの製作費は?どんな製作会社に依頼するべき?

LPを作りたい!と思っても、スキルや知識なしに簡単に作れるものではありません。しっかりと効果のあるLPを作ろうと思ったら、やはりほとんどの場合は制作会社に依頼することになるでしょう。気になる相場について調べてみました。
1番多い価格帯

1番多い価格帯は5〜10万円。ただし、実際にweb制作の業界に身を置く人間としての感覚で言うと、制作会社でこれはかなり安く、実際には制作後のLPを運用して、その運用費で収益を出すモデルかなぁと思います。それか、かなり簡単な作りやテンプレートを利用している業者。
中には数十万円を超える場合も

今回みた制作会社の中には、1件のLPで数十万円という制作会社もありました。ただ、何も高いものが必ず良いというわけではなく、求めているものかどの程度のクオリティなのか、出せる予算はいくらなのか、そのLPを作ることで見込める収益はどの程度なのか、その辺りをしっかり考えてから依頼することをおすすめします。
予算を抑えたいなら

予算を抑えたいなら、フリーランスに依頼するのも有用な手段です。なぜなら、フリーランスは概して制作会社より安い場合が多いためです。ただし、以下の点について考慮したうえで決めることが必要になります。
- 初めて依頼する相手だと、スキルがどの程度か分からない、仕上がりに納得できない場合がある
- 社会的信用が制作会社より低いことがほとんどなので、信頼関係が築けるまではトラブルが起こる可能性も頭に入れておく必要がある
これらをクリアするためにお金を払って制作会社に頼むのかどうか、ということですね。もしフリーランスに依頼したいなら、クラウドソーシングサービスで探すことができます。
どんな業者に頼むべき?

ここまでの記事でお分かり頂けたように、LPの質というのはしっかりとした根拠をもとにした土台の上に成り立つものであり、決して「説明はできないけど見た感じがおしゃれ」などという理由で良いLPにはなり得ません。なので、ファーストビューはどうする?キャッチコピーは?ターゲット層は?ストーリー性は?今後の運用方針は?などといった点について、しっかりとしたロジックを持つ制作者だと安心です。そう言った意味では、依頼前のヒアリングでしっかりと見極めることが大切ですね。
どこに依頼するべきか分からない!と足踏みをしているよりも、たくさんの制作会社やフリーランサーに見積もりやヒアリング依頼をして、比べていけば自ずと依頼したい相手が決まるはずです。
良いデザインは真似して学ぶ!おすすめ参考サイト

色々と書きましたが、百聞は一見にしかず。今から紹介する参考サイトをたくさん見て、是非ともデザインに磨きをかけてください。主にLP、もしくはLPに近いサイトを扱うギャラリーサイトがこちら。
日本のギャラリーサイト
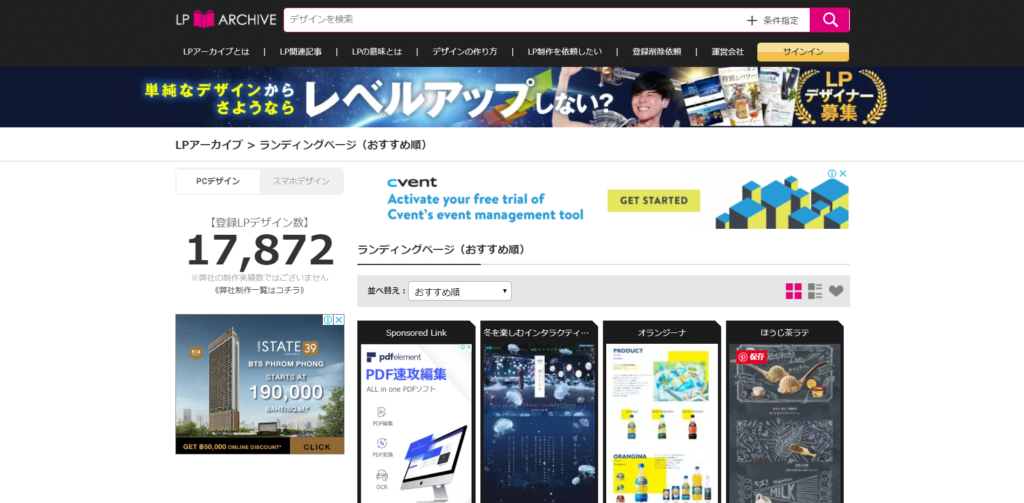
1.LP ARCHIVE

https://rdlp.jp/lp-archive
LPのみを集めたギャラリーサイト。業種やカラーからの検索はもちろん、〇〇系のような曖昧な雰囲気からの検索や、更に登録された日付からも検索できるので、LPのギャラリーサイトにありがちな「デザイン見てみたかったのに開いたらリンク切れだった!」なんてことも減らせそう。2020年3月時点で、スマホ版だけでも約10,000ものLPが掲載されています。
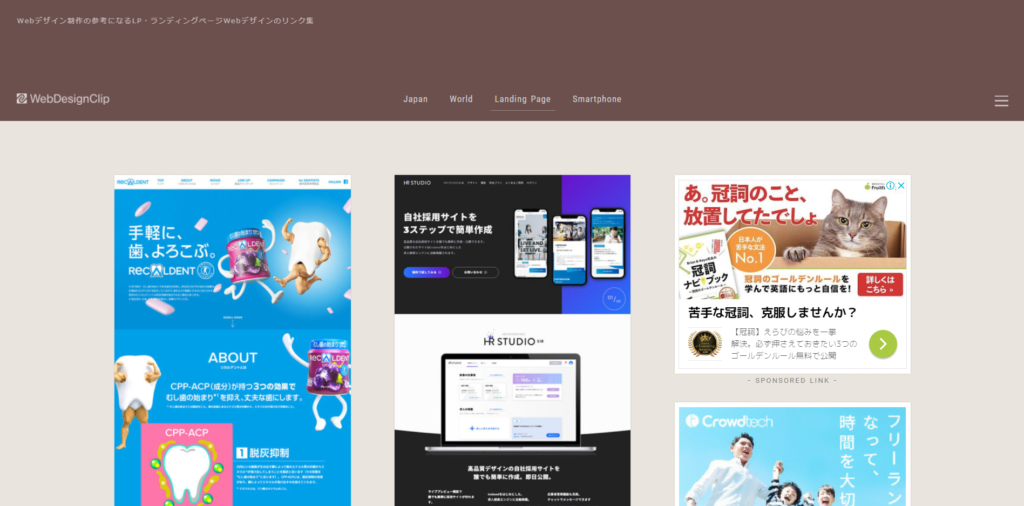
2.Web Design Clip

https://lp.webdesignclip.com
こちらはLP以外も掲載されているギャラリーサイトですが、LPのみのカテゴリがあります。カテゴリやカラー、キーワードからの検索ももちろん網羅。
3.LANDING PAGE BOOKMARK

http://www.landingpage-link.jp/
こちらもLPを集めたアーカイブサイト。サムネイルが大きいので、ざっと流して見るのに便利。
4.ランディングページまとめサイト

http://www.lp-matome.com/
更新頻度に少し気になる点があるものの、それでも300以上のLPが掲載されています。
5.LP advance

https://site-advance.info/
こちらもLPのみのギャラリーサイトで、掲載数は1,500以上。更に、会員登録などなしでも気になるデザインをお気に入り登録できます。時間をかけて参考にしたいサイトも、何度も探すことなくお気に入りからすぐ辿り着けるのが便利。
6.LANDINGPAGE_DESIGN_BOOKMARK_SMARTPHONE

http://smartphone-landingpage.info
LPのみのギャラリーサイト。サムネイルが大きいので、わざわざサイトまで訪問せずともファーストビューがしっかり見れます。ファーストビューに注目していろいろなLPを比べると面白いかもしれません。
7.ランディングページ集めました。

http://lp-web.com
こちらもLPのギャラリーサイト。
長きに渡って更新されていて、年ごとのアーカイブもあるので昔のトレンドを振り返りたい時なんかはぴったりです。
8.縦長ページのデザイン集めました

https://e-32.net
LPばかり集めているわけではないものの、縦長ページ(=コンテンツが1ページに詰まっている)のデザインをたくさん見れます。
9.LP Data Base

http://www.lp-db.com
かなり昔から更新が止まってしまっているようですが、クリックすると掲載サイトへ飛ぶのではなく、スクリーンショットを見られる仕様なので今はリンク切れのような昔のLPでもデザインが確認できます。
昔のトレンドを振り返って見たい時にどうぞ。
10. 美容・化粧品ランディングPAGEギャラリー

http://cosme-lp.com
その名の通り、美容や化粧品関連のLPを集めたギャラリーサイト。美容関連でのLP作成の参考に使えそうです。
海外のギャラリーサイト
11.Landingfolio

https://www.landingfolio.com/
詳細なカテゴリ分けがあることももちろん、気になるLPを閲覧すると似たデザインのものを提案してくれるので参考にできるLPを見つけやすいのがポイント。
12.Land-book

https://land-book.com
LPごとに閲覧数を見ることができるので、人気のデザインがすぐに分かります。
13.One Pape Love

https://onepagelove.com/
かなりハイクオリティなLPがたくさん掲載されているギャラリーサイト。最先端海外のトレンドを見たいならここがおすすめ。
まとめ

いかがだったでしょうか。LPを作成するにはやはり制作会社に頼むことが多いと思いますが、全部丸投げしてしまうより自分自身がある程度の知識を持って積極的に制作、運用に関わっていくことがより良いLP作りに役立つのは間違いありません。そのためにここに書いた知識が役立てば幸いです。

予算を抑えたいなら、フリーランスに依頼するのも有用な手段です。なぜなら、フリーランスは概して制作会社より安い場合が多いためです。ただし、以下の点について考慮したうえで決めることが必要になります。

ここまでの記事でお分かり頂けたように、LPの質というのはしっかりとした根拠をもとにした土台の上に成り立つものであり、決して「説明はできないけど見た感じがおしゃれ」などという理由で良いLPにはなり得ません。なので、ファーストビューはどうする?キャッチコピーは?ターゲット層は?ストーリー性は?今後の運用方針は?などといった点について、しっかりとしたロジックを持つ制作者だと安心です。そう言った意味では、依頼前のヒアリングでしっかりと見極めることが大切ですね。
どこに依頼するべきか分からない!と足踏みをしているよりも、たくさんの制作会社やフリーランサーに見積もりやヒアリング依頼をして、比べていけば自ずと依頼したい相手が決まるはずです。

色々と書きましたが、百聞は一見にしかず。今から紹介する参考サイトをたくさん見て、是非ともデザインに磨きをかけてください。主にLP、もしくはLPに近いサイトを扱うギャラリーサイトがこちら。

https://rdlp.jp/lp-archive
LPのみを集めたギャラリーサイト。業種やカラーからの検索はもちろん、〇〇系のような曖昧な雰囲気からの検索や、更に登録された日付からも検索できるので、LPのギャラリーサイトにありがちな「デザイン見てみたかったのに開いたらリンク切れだった!」なんてことも減らせそう。2020年3月時点で、スマホ版だけでも約10,000ものLPが掲載されています。

https://lp.webdesignclip.com
こちらはLP以外も掲載されているギャラリーサイトですが、LPのみのカテゴリがあります。カテゴリやカラー、キーワードからの検索ももちろん網羅。

http://www.landingpage-link.jp/
こちらもLPを集めたアーカイブサイト。サムネイルが大きいので、ざっと流して見るのに便利。

http://www.lp-matome.com/
更新頻度に少し気になる点があるものの、それでも300以上のLPが掲載されています。

https://site-advance.info/
こちらもLPのみのギャラリーサイトで、掲載数は1,500以上。更に、会員登録などなしでも気になるデザインをお気に入り登録できます。時間をかけて参考にしたいサイトも、何度も探すことなくお気に入りからすぐ辿り着けるのが便利。

http://smartphone-landingpage.info
LPのみのギャラリーサイト。サムネイルが大きいので、わざわざサイトまで訪問せずともファーストビューがしっかり見れます。ファーストビューに注目していろいろなLPを比べると面白いかもしれません。

http://lp-web.com
こちらもLPのギャラリーサイト。
長きに渡って更新されていて、年ごとのアーカイブもあるので昔のトレンドを振り返りたい時なんかはぴったりです。

https://e-32.net
LPばかり集めているわけではないものの、縦長ページ(=コンテンツが1ページに詰まっている)のデザインをたくさん見れます。

http://www.lp-db.com
かなり昔から更新が止まってしまっているようですが、クリックすると掲載サイトへ飛ぶのではなく、スクリーンショットを見られる仕様なので今はリンク切れのような昔のLPでもデザインが確認できます。
昔のトレンドを振り返って見たい時にどうぞ。

http://cosme-lp.com
その名の通り、美容や化粧品関連のLPを集めたギャラリーサイト。美容関連でのLP作成の参考に使えそうです。

https://www.landingfolio.com/
詳細なカテゴリ分けがあることももちろん、気になるLPを閲覧すると似たデザインのものを提案してくれるので参考にできるLPを見つけやすいのがポイント。

https://land-book.com
LPごとに閲覧数を見ることができるので、人気のデザインがすぐに分かります。

https://onepagelove.com/
かなりハイクオリティなLPがたくさん掲載されているギャラリーサイト。最先端海外のトレンドを見たいならここがおすすめ。

いかがだったでしょうか。LPを作成するにはやはり制作会社に頼むことが多いと思いますが、全部丸投げしてしまうより自分自身がある程度の知識を持って積極的に制作、運用に関わっていくことがより良いLP作りに役立つのは間違いありません。そのためにここに書いた知識が役立てば幸いです。
