ウェブサイトを制作する際、他Webコンテンツとの連携を考えるのは重要です。他コンテンツと連携させることでユーザーの流入経路が増え、施策も多様化できるからです。特にSNSの一つである「Twitter」は拡散力が高い、手軽に投稿できるなどのメリットがあり、企業の集客口としてウェブサイトと連携させながら使えば高いマーケティング効果が見込めます。
今回はウェブサイトでTwitterを活用したい方向けに、Twitterの有効な使い方や情報発信の方法、発信の参考になるアカウントや実際にTwitterをウェブサイトに貼り付ける方法などさまざまな内容を解説していきます。
ウェブサイトを作ったらTwitterを始めるべきメリット

ウェブサイトを作ったら、まずTwitterを始めてみましょう。ウェブサイト制作の際Twitterを始めると、次のようなメリットがあります。
- Twitterからも集客が見込める
- ウェブサイトと連携が可能
- ウェブサイトやマーケティングなどに関する最新情報が手に入る
Twitterからも集客が見込める

Twitterを始めれば、Twitterからもウェブサイトへの集客が可能になります。検索エンジンからWebサイトに流入するのはキーワードで検索するある程度悩みや疑問が顕在化しているユーザーが多いのに対し、SNSではまだ悩みや疑問が顕在化していないユーザーの割合も高いです。WebサイトとTwitterを使い分けることで、さまざまなセグメントのユーザーを集客可能になります。
ウェブサイトと連携が可能

SNSは、ウェブサイトと連携が可能です。Twitterとの連携は簡単で、
- ツイートを表示する
- 投稿履歴(フィード)を表示する
- ボタンで表示する
など、さまざまな方法でウェブサイトにSNSを貼りつけられます。また逆に、ウェブサイトのURLをTwitterに貼り付けて、Twitterで宣伝することも可能です。こうして
- ウェブサイトからTwitter
- Twitterからウェブサイト
という流入経路を作って双方向の流入を見込み、ウェブサイトとTwitterのマーケティング効果をさらに高められます。
ウェブサイトやマーケティングなどに関する最新情報が手に入る

即時性がある程度求められる情報、たとえば
- ファッショントレンド
- 緊急ニュース
- 検索エンジンのアルゴリズムアップデート影響
などは、Twitterで検索すると情報がいち早く入手できます。つまり単なる情報発信のツールとしてだけでなく、Twitterは情報を入手する手段としても優秀なツールです。ウェブサイトやマーケティング業界では、最新の情報を入手して自分のものとして素早く取り入れられると役に立ちます。最新情報を入手する場所としてTwitterを利用すれば、検索エンジンでいちいちトレンドを調べるよりもスピーディーに情報取得できるようになります。ただしデマの情報が回りやすいのもTwitterのデメリットなので、頻繁に更新される情報の中から取捨選択して正しい情報を選び取る力も必要です。
Twitterをログインせずウェブで使う方法を解説

Twitterは、アカウントでログインして利用するのが基本になります。しかし「アカウント情報を忘れた」などの理由で、ログインしてTwitterが見れない場面もあるかもしれません。Twitterは、アカウントにログインしなくても簡単に閲覧可能です。そこでここからは、Twitterをログインせずウェブで使う方法を解説していきます。
パソコンの場合

パソコンでログインせずにTwitterを閲覧する場合、「https://twitter.com/explore」にアクセスするとログイン画面を飛ばしてTwitter検索ができるようになります。トップURL(https://twitter.com/)へアクセスすると強制的にログインを求められるので、上記青い文字リンクからTwitterを閲覧してください。あるいは普通にTwitter投稿を検索エンジンで探して、アクセスしてもOKです。
スマホの場合

スマホの場合、「https://mobile.twitter.com/explore」と検索エンジンに入力してアクセスすればログインなしでTwitterをウェブ閲覧できます。ちなみに検索エンジンのリンクを普通にタップしてTwitterを開こうとすると、Twitter公式アプリへ飛ばされてしまう可能性があります。アプリでTwitterを閲覧するにはログインする必要があるので、他の方法を取る必要があります。そこで
- リンクを長押し
- 表示されたメニューから「新しいタブで開く」というようなメッセージの書かれた項目を選択
- 自社の商品やサービスに関係のあるジャンルで、ユーザーにとって有益になる投稿を行う
- ウェブサイトに記事をアップロードしたら、リンクを投稿して集客を図る
- 佐藤ねじ @sato_nezi
- 鷹野 雅弘@swwwitch
- 坪田 朋@tsubotax
- 辻正浩@tsuj
- 安田英久@Hidehisa
- 1.https://publish.twitter.com/へアクセスする
- 2.URLをアドレス欄に貼るか、下から掲載レイアウトを選んでからURLをペーストする
- 3.レイアウトプレビューを確認し、「Copy Code」を押す
- 4.ウェブサイトの指定部分に貼り付ける
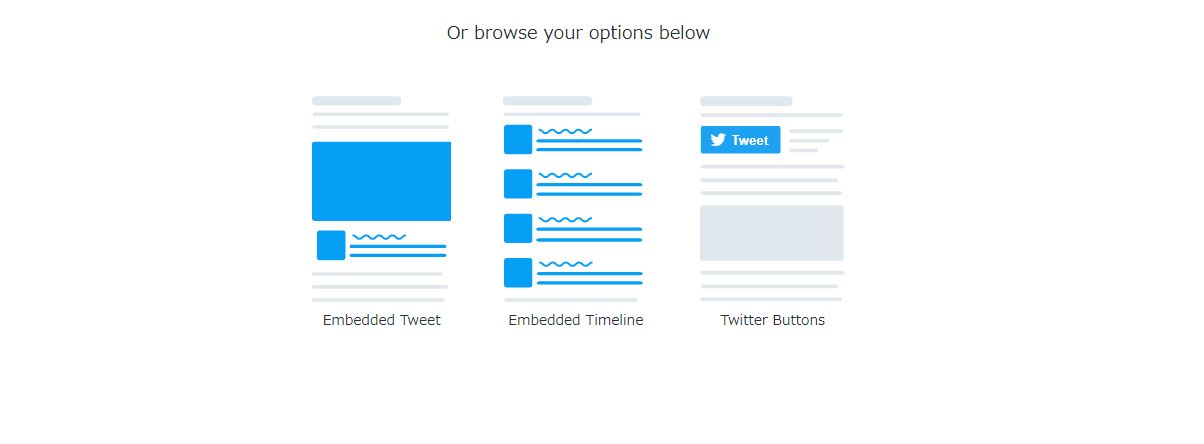
- Embedded Tweet・・・単体ツイートを掲載するときに使う
- Embedded Timeline・・・タイムラインを貼りつけたいときに使う
- Twitter Buttons・・・SNSボタンとしてTwitterリンクを追加する
-
という手順を踏むと、ブラウザー経由でTwitterを閲覧可能です(iPhoneでもAndroidスマホでも、大体の流れはいっしょです)。
Twitterでどういった内容を発信するのか?

Twitterでは、個人が自由に好きな情報を発信できます。しかしマーケティングでTwitterを使う場合は、自分の好きな情報をただ羅列していくだけでは意味がありません。マーケティングツールとしてTwitterを有効活用するには、
などを心掛ける必要があります。「ユーザー目線で、どんな投稿が受けるのか」を常に考えながら投稿を行っていきましょう。またTwitterでは、「この商品やサービスを使ってください」とあからさまに宣伝すると、押しつけのようなイメージが出てしまいマーケティングに逆効果になりやすいです。
なるべくユーザーが親しみやすいような口調で、押し付けにならないよう有益な情報を客観的な視点で教えてあげる目線が必要です。ユーザーファーストの視点は、ウェブメディアのライティングでもSNSライティングでも変わりません。ちなみにクーポンやキャンペーンなどの投稿はユーザーにとって実利が高いので閲覧されやすく、上手く発信すると投稿拡散などを起こせます。
参考になるWeb制作・マーケット界Twitterの使い方(2020年版)

Twitter投稿を考える際は、先人から学べるところを吸収する方法も有効です。そこでここからは、Twitter情報発信の際手掛かりになるようなアカウントのご紹介をしていきます。
佐藤ねじ @sato_nezi

https://twitter.com/sato_nezi?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eauthor
「変なWeb」など独創性のあるコンテンツ提供を行っている、「佐藤ねじ」氏のTwitterアカウントです。「オノマトペドッジボール(擬音エフェクトをドッジボール試合に掛け合わせる)」など、ユニーク性の高い面白い投稿を複数行っています。一方でツイッターの表記方法の変更の提案など、鋭い着眼点も混ぜながら投稿を行っています。変なWebやデザインした作品に関する投稿も行っているので、デザインの参考に見てみるとよいでしょう。
鷹野 雅弘@swwwitch

https://twitter.com/swwwitch
ウェブデザインに関する書籍も複数出版している「株式会社スイッチ」の代表、「鷹野 雅弘」氏のアカウントです。自分のデザインに関する意見だけでなく、他の方のデザインに関する投稿も積極的にリツイートしているので視野が広がります。またセミナーや本人の参加イベントに関する情報も掲載されているので、気になる方は足を運んでみてもよいかもしれません。「note」などにデザインヒントの詳細を書いてリンク掲載している投稿もあるので、ぜひのぞいてみてください。
坪田 朋@tsubotax

https://twitter.com/tsubotax?ref_src=twsrc%5Egoogle%7Ctwcamp%5Eserp%7Ctwgr%5Eauthor
デザインに関するプロ集団、「Basecamp」の代表を務める「坪田 朋」氏のTwitterアカウントです。「UI」や「UX」に関する投稿などを積極的に発信しており、鷹野氏と同じく有用なツイートを多数リツイートして自分のアカウントで紹介しています。デザイン業界に身を置いている上で感じたことも投稿されており、閲覧するとデザイナーの心構えヒントを知る機会になるかもしれません。
辻正浩@tsuj

https://twitter.com/tsuj
「5000円欲しい!」という、ユニークなトップ画像が特徴的なアカウントです。ウェブコンサルティングなどを行う「株式会社JADE」所属の、「辻正浩」氏が運営しています。Googleの「モバイルファーストインデックス」全面切り替えのニュースなど、トレンドに対しても積極的にコメント投稿しています。一方でおいしそうなラーメンの情報を投稿したりと、気軽に見れるツイートも数多いです。すき間時間に少しのぞいてみると、面白い発見があるかもしれません。
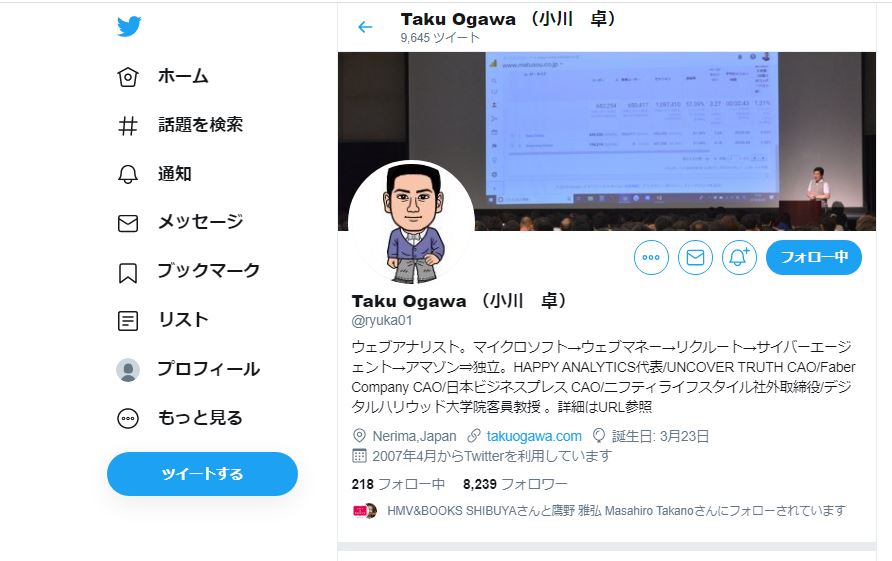
小川 卓@ryuka01

https://twitter.com/ryuka01
不動産情報サービスなどを提供している「ニフティライフスタイル」社外取締役、「小川 卓」氏のTwitterアカウントです。解析ツールの感想や、自身が参加するセミナー情報などの投稿を行っています。日常に関する投稿も行っているので、肩ひじ張らずに見れます。マーケティングに関するメールマガジンサービスも提供されているので、気になる方はぜひ詳細をTwitter投稿などで確認してみてください。
自分のウェブサイトにTwitterを追加する方法

自分のウェブサイトにTwitterを追加できれば、ウェブサイトからTwitterのフォロワーを増やしたりとさまざまなマーケティング施策に活かせます。ここからは自分のウェブサイトにTwitterを追加する方法を、キャプチャを挟みながらご紹介していきます。利用するツールは文章が英語ではありますが、ご紹介する手順に沿えば簡単に操作できるので、最後まで読んでみてください。
.※Twitterアカウントについては、「楽天モバイル」公式アカウントを利用しています。
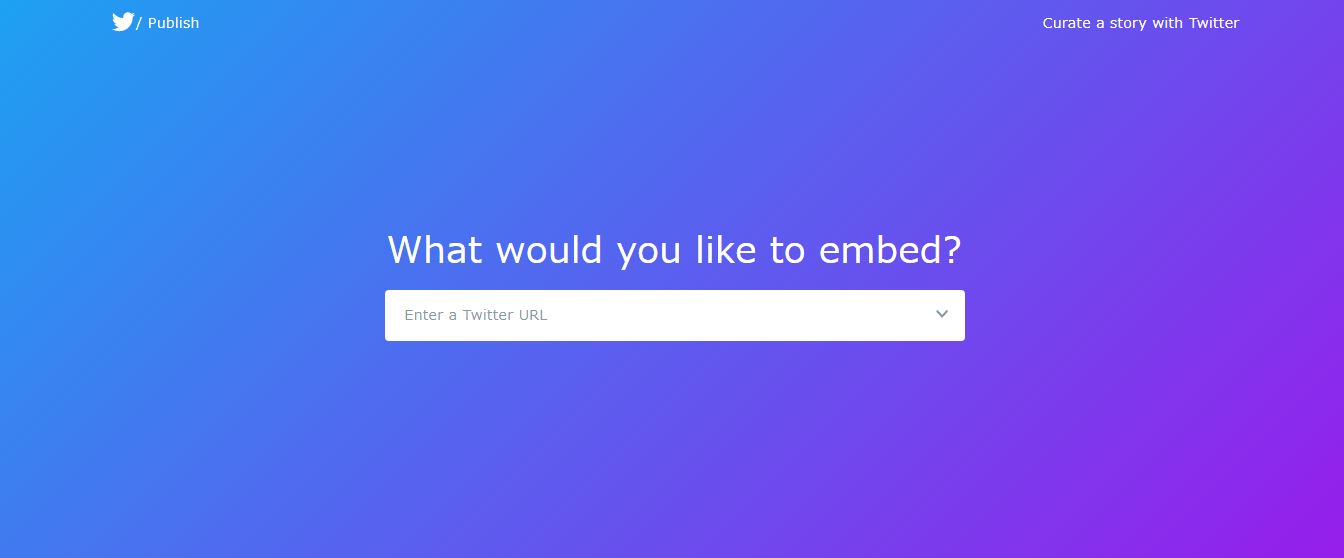
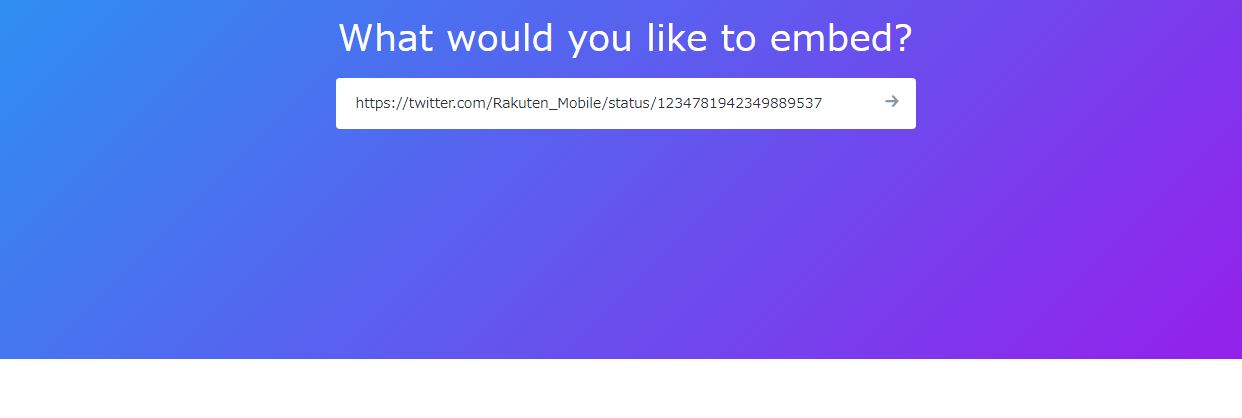
1.https://publish.twitter.com/へアクセスする

まずは「https://publish.twitter.com/」へアクセスします。すると「What would you like to embed?」とトップに書かれた、貼りつけコード作成用のツールが表示されます。
2.URLをアドレス欄に貼るか、下から掲載レイアウトを選んでからURLをペーストする

次に
・はめ込みたい投稿種類(指定のツイートだけか、タイムラインかなど)に応じたURLを「Enter a Twitter URL」という文字が薄く書かれた白い欄に入力する

・「Or browse your options below」と書かれた欄から希望の掲載レイアウトを選択し、URLをペーストする

のどちらかを実行してください。URLを白い欄に入力して右にある「→」アイコンを押せば、Twitterが自動で判断して掲載プレビューとコードを作成してくれます。レイアウト選択肢が表示された場合は、好きなレイアウトを選ぶとプレビューとコードが表示されます。
また「Or browse your options below」と書かれた欄下で
の3種類からレイアウトを選んで、希望のレイアウトをクリックすると表示される白い欄にTwitter URLを入力してもOKです。この場合は入力欄横の「Preview」と書かれた青いボタンを押せば、プレビューとコードが表示されます。
Twitter URLに入力方法や打ち間違いなどがあると、エラーが発生します。一発でプレビューを済ませるには、はめ込みたいTwitter画面を表示してアドレス欄のURLをコピー&ペーストするとよいでしょう。
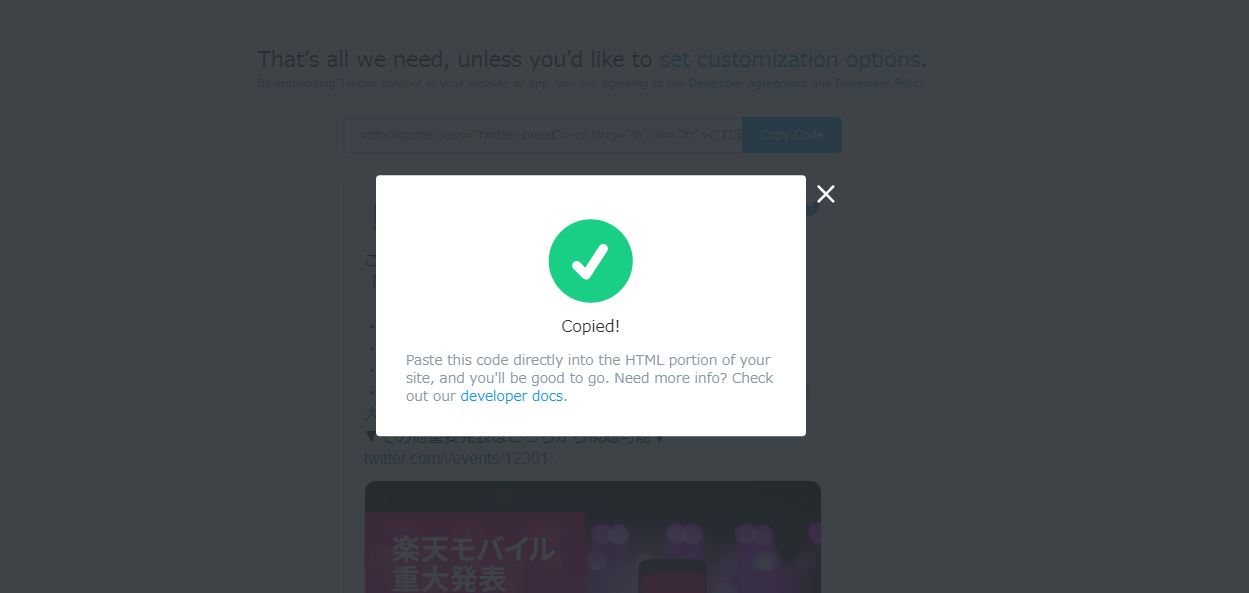
3.レイアウトプレビューを確認し、「Copy Code」を押す

レイアウトプレビューを確認し、見た目が大丈夫であれば「Copy Code」と書かれた青いボタンをクリックし、コードをコピーします。ボタンを押すだけで全コードがコピーされるので、コード部分をドラッグ&ドロップする必要はありません。
4.ウェブサイトの指定部分に貼り付ける

最後に3でコピーしたコードを、ウェブサイト指定部分に貼り付けます。自力で「HTML」コードを見てTwitterコードを貼れるスキルがある場合は、レイアウトを考えながら表示が崩れない位置にコードを貼りつけましょう。貼り付けた後にきちんと表示されるか確認するのも忘れないようにしてください。
まとめ

今回はウェブサイトとTwitterを併用するメリットやTwitterを便利に使うための方法、そして情報発信のポイントやウェブにTwitterを貼りつける方法など、さまざまな内容をお伝えしてきます。ウェブサイトとTwitterを両方駆使して情報発信することで、相乗効果により高いマーケティング効果が見込めます。また情報発信する際は、有名なWeb・マーケティング業界の方の投稿内容も参考にしながらユニークな投稿を館得てみてください。ぜひTwitterを活用して、ウェブサイトを盛り上げてみましょう。