今や全世界Webサイトの約35%は、WordPressをベースに構成されています(2020年1月時点のデータ、W3Techs調べ)。Web業界でも、WordPressを使って独自のWebサイト制作を行う場面が増えてきました。
「Webサイト担当として、WordPressで記事作成を行うことになった」という方も多いのではないでしょうか。しかしWeb制作に慣れていない方にとって、WordPressの操作を覚えるのは意外と大変です。初心者でも操作できるよう工夫はされていますが、実際にどのように操作するか画面を事例として確認できると安心です。
そこで今回はWordPressの操作を覚えたい初心者向けにWordPressとはそもそも何か、そしてブログ記事作成を例にしてWordPress管理画面の操作方法などを解説していきます。
WordPressとは?

WordPress(WordPress.org)とは、「オープンソース(誰でも自由に利用できる)」のホームページ・ブログ作成サービスです。最初から業者のサーバーにソフトウェアがインストールされている「クラウドサービス」とは違い、自分でサーバーを用意してそこへソフトウェアをインストールして利用します。ちなみにクラウドサービスとして、インストールしなくてもすぐ使える「WordPress.com」も存在します。しかしサーバーを自分で選べない上に、自由度も低いなどのデメリットがあります。「自社で本格的にWebサイトを制作したい」という場合は、WordPress.orgをレンタルサーバーなどにインストールして運用を開始しましょう。
WordPressを利用するメリット

WordPressを利用すると、次のようなメリットがあります。
- 無料でインストールして使える
- 初心者でも簡単にWebサイトを作成可能
- カスタマイズ性も高い
- 参考文献が多く、問題を解決しやすい
無料でインストールして使える

WordPressの基本利用料は、無料です。レンタルサーバーを借りたり独自ドメインを取得したりする際お金は掛かりますが、WordPressをインストールする分にはお金が掛かりません。導入の際コストを掛けなくてよいのも、WordPressのシェアが伸びている一つの要因となっています。
初心者でも簡単にWebサイトを作成可能

WordPressの大きな特徴として、初心者でも簡単にWebサイトを作成可能な点が挙げられます。一から「HTML」や「CSS」などを覚えてコーディングを行うには、莫大な時間が掛かります。最初からコーディングについて学習している方は一からWebサイトを制作しても問題ないでしょうが、学習していない方が付け焼刃でWebサイトをコーディング作成するのは無理があります。WordPressでは、たとえば記事ページを一つ作成する際
- 1.管理画面から投稿を新規追加する
- 2.タイトルや記事内容などを記述する
- 3.公開を行い、記事をインターネット上にアップロードする
といったシンプルな工程で済みます。制作の際難しい知識や技術は必要なく、操作方法さえ覚えれば初心者でも新規にページ作成が可能です。
カスタマイズ性も高い

WordPressは、カスタマイズ性の高さにも定評があります。たとえば「SEO対策を行いたい」という場合は、「All in One SEO Pack」などの「プラグイン(追加機能のようなもの)」をインストールすれば設定が簡単にできます。また「テーマ(WordPressのデザインの金型)」は数え切れないほど無料・有料配布されており、それらのテーマをベースに自社オリジナルのデザインを加えることも可能です。WordPressに精通している場合は、一からテーマを制作してWordPressで利用したりもできます。このように、初心者だけでなく中級者、上級者までが思い思いのカスタマイズができるのもWordPressのメリットです。
参考文献が多く、問題を解決しやすい

WordPressは、2003年に初版がリリースされています。長い歴史を持っている分インターネット上や書籍に、さまざまな情報が掲載されています。たとえば検索エンジンに「WordPress 投稿できない」と入力するだけで、多数のWebサイトがヒットするので調べるのに困りません。このようにWordPressは、参考文献が揃っています。ですから万が一トラブルや疑問に遭遇した際も、自力で解決が図りやすいのも利点です。
実際に管理画面から記事を投稿してみよう

ここからは、WordPressを操作するための基本知識や実際の操作方法などを解説していきます。
投稿ページ・固定ページ・カスタムポストの違い

WordPressには、主に3つの投稿タイプがあります。
- 投稿ページ
- 固定ページ
- カスタムポスト
投稿ページ

投稿ページは、いわゆるブログ記事のようなコンテンツを作成するためのページです。投稿頻度が多く、こまめに更新したいコンテンツは投稿ページで作成します。たとえば、会社の近況をブログ形式で報告したいとします。その場合はブログ記事を投稿ページで作成すれば、カテゴリやタグで簡単に記事内容を分類できます。また各記事内容を、投稿一覧として1つの画面に表示させることも可能です。単純に時系列で記事内容を表示させるだけでなく、人気順など希望する順番に並び替えて表示することもできます。
固定ページ

固定ページは、ブログ記事などとは違って記事内容を独立させたい場合に使います。たとえば、
- トップページ
- 会社概要ページ
- 採用ページ
などはカテゴリやタグでコンテンツを関連づけさせる必要がなく、時系列も特に考えなくてよいです。こういった独立・固定させて表示させたいページには固定ページ機能を利用します。
カスタムポスト

カスタムポストは、どうしても投稿ページだけでは分類が難しいようなコンテンツを作成する際に利用します。管理画面一覧に専用の投稿メニューを作成可能であり、「ブログ記事1ジャンルを、別コンテンツとしてまとめたい」といった場合に役立ちます。 たとえば「普段はHTMLやCSSのコーディングについて解説しているが、WordPressに関する記事も別コンテンツとして作成したい」という場合は「WordPress」というメニュー名の新しいカスタム投稿メニューを管理画面に追加可能です。
カスタム投稿追加には、
- プラグインを使う
- functions.php(WordPressに機能を追加できるファイル)に記述する
などの方法があります。使いこなすには別途テンプレートを作成するなどの手間が掛かりますし、投稿ページと固定ページの使い方さえ覚えておけばこと足りる場面も多いです。初心者の内は、あまり気にしないでよいかと思われます。
カテゴリ・タグについて

WordPressには、記事投稿を整理できるようカテゴリとタグをつける機能が搭載済みです。カテゴリは記事の分類を指し、料理に関するものであれば「料理」、またITに関するものであれば「IT」などになります。またタグはいわゆる記事自体のキーワード(カテゴリよりさらに細かい分類)のようなものであり、「魚 調理」、「IoT 事例」などが該当します。カテゴリ・タグを付けることで「今自分はどのタイプのどんな記事内容を閲覧しているのか」がユーザーに分かりやすくなり、またカテゴリやタグごとに記事一覧を表示可能です。たとえば
- 記事内容がWordPressである場合・・・カテゴリに「WordPress」を追加
- 記事キーワードが「有料 テーマ」である場合・・・タグに「有料」、「テーマ」を追加
と設定します。
管理画面の操作方法

ここからは、投稿ページ作成を例に管理画面の操作方法をご紹介していきます(編集には「Gutenberg」を使用)。
- 1.ダッシュボードから、「投稿」→「新規追加」をクリックする
- 2.タイトルや文章を入力する
- 3.画像を挿入する
- 4.アイキャッチ画像を挿入する
- 5.パーマリンク、カテゴリやタグを追加する
- 6.記事を下書き保存する
- 7.実際の投稿画面(出力結果)を確認する
- 8.記事を公開する
1.ダッシュボードから、「投稿」→「新規追加」をクリックする

まずはWordPressのダッシュボード(管理画面トップ)にログインし、左側メニューを確認します。メニュー内の「投稿」メニューにマウスカーソルを置くと表示される「新規追加」メニューをクリックします。クリックすると、記事投稿の編集画面へ移動します。
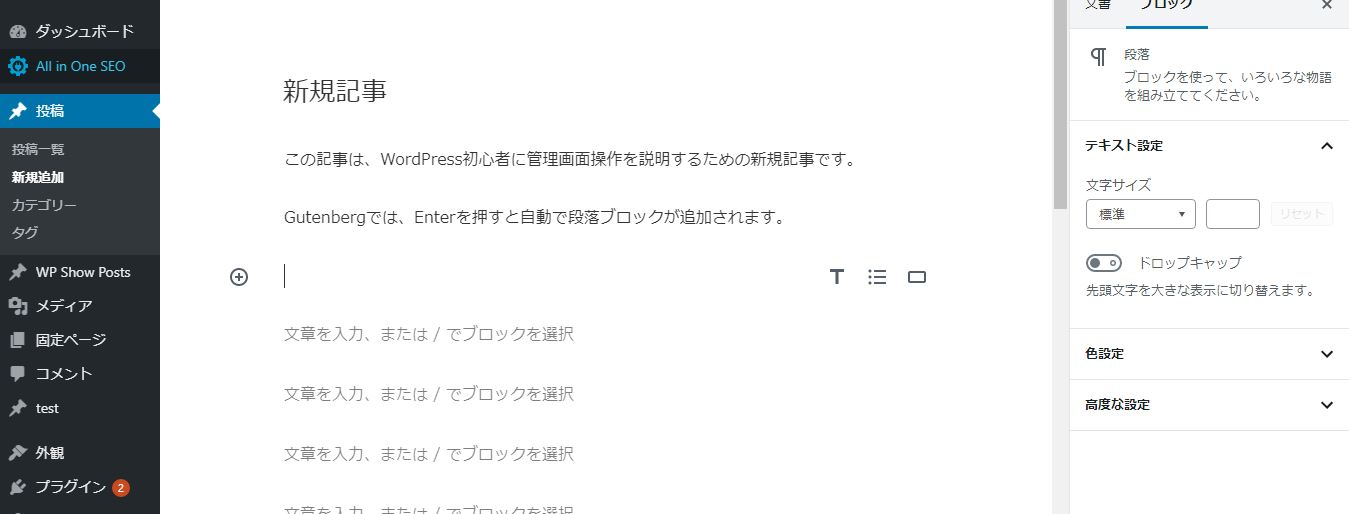
2.タイトルや文章を入力する

編集画面に移動した後は、記事のタイトルや文章を入力していきます。Gutenbergだとタイトルを最初に入力しその真下に文章を作成する形になりますが、旧エディタだとタイトル入力欄と文章入力欄が分かれています。ちなみに旧エディタだと見出し作成や文字装飾などは可能ですが、細かい装飾は初心者にとって難しい面もありました。しかしGutenbergでは
- 段落
- 見出し
- ボタン
- ファイル
- メディアと文章
などの各ブロックを適宜挿入して、思い通りにページ作成が可能です。詳しい内容は下記でご紹介しているので、Gutenbergの細かい使い方が気になる方は参考にしてみてください。
【使い慣れると便利】WordPressの新エディタGutenbergを徹底解説
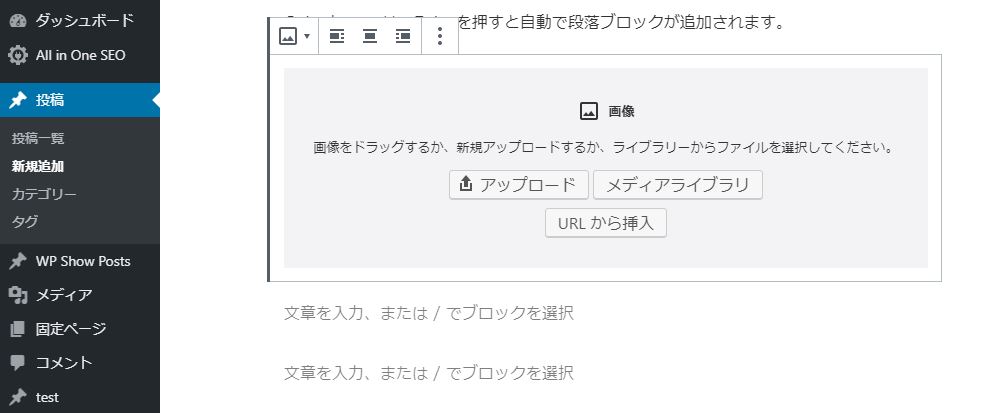
3.画像を挿入する

投稿記事には、画像を挿入していく必要があります。Gutenbergの場合は
- 1.記事入力欄か編集画面上の「+」アイコンをクリック
- 2.表示された画像投稿画面の、「アップロード」か「メディアライブラリ」、「URL から挿入」をクリック
- 3.画像を選択し、編集画面内に表示させる
といったステップで画像を投稿できます。ちなみに動画を挿入する際も、動画ブロックを選択すれば同じような作業で追加ができます。旧エディタの場合は、編集画面上部の「メディアを追加」などから画像を同じように追加可能です。
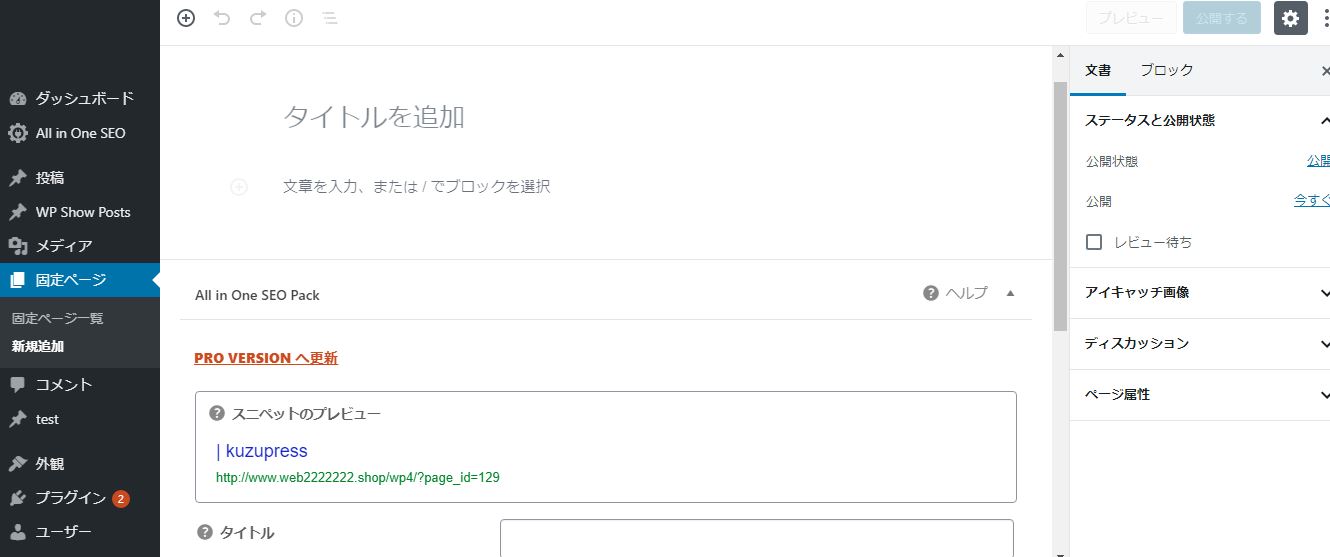
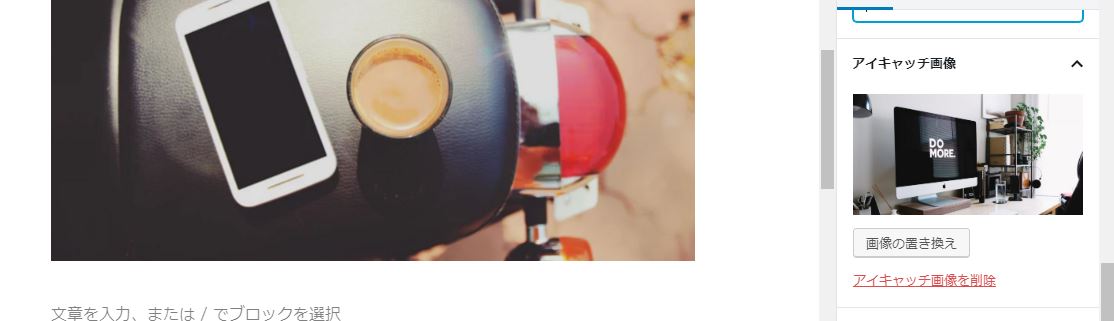
4.アイキャッチ画像を挿入する

画像を挿入するのは、記事だけではありません。記事一覧などに記事内容として表示されるサムネイル(アイキャッチ)の設定も必要です。アイキャッチは、
- 記事入力欄右にある設定画面の「文書」タブをクリック
- 「アイキャッチ画像」ボタンをクリック
- パソコン内やWordPress内メディアライブラリから、指定の画像を追加
で挿入できます。記事の内容を説明する重要な画像なので、なるべく魅力的で映える画像を選択しましょう。
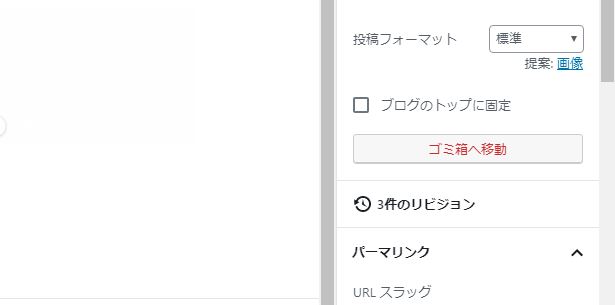
5.パーマリンク、カテゴリやタグを追加する

次に、パーマリンク、カテゴリやタグを追加していきます。パーマリンクとはいわゆる「URL(example.comなど、記事にアクセスするために必要な文字列)」で、初期設定では記事タイトルがURL末尾(スラッグ)に設定されています。しかし日本語タイトルをそのままスラッグに設定するのは、SEO上好ましくない場面も多いです。スラッグはなるべく、英語の分かりやすい文字列に変更しておきましょう。ここでは「新規記事」というタイトルなので、「new_article」と英訳してスラッグ設定しています。カテゴリやタグは、記事にふさわしい分類を行いましょう。
6.記事を下書き保存する

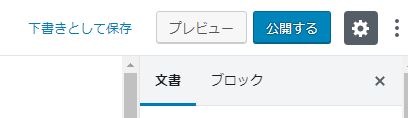
記事の設定を一通り終えたら、編集画面上部の「下書き保存」ボタンを押すのを忘れないようにしましょう。WordPress側にも履歴保存機能はありますが、万が一記事が消えてしまっては元も子もありません。記事を書いたら、すぐ下書き保存するくせをつけておくと安心です。
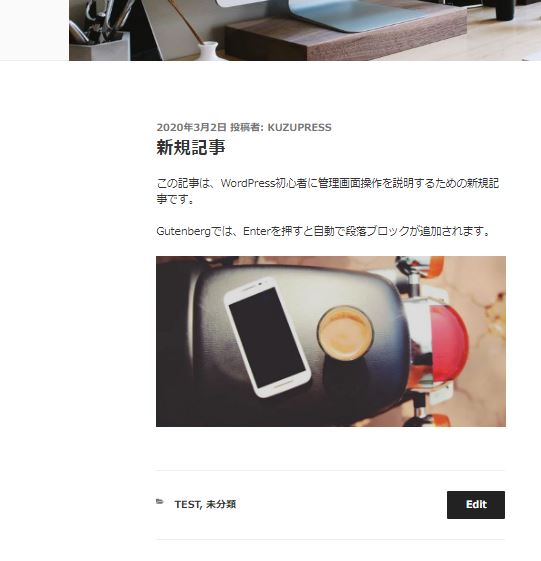
7.実際の投稿画面(出力結果)を確認する

保存が終わったら、次に「プレビュー」ボタンをクリックして実際に表示される見た目を確認します。今回スクリーンショットで説明してきた記事は、上記のような見た目で表示されます。記事のレイアウトなどがこの段階でずれたりしている場合は、再び編集画面に戻り作業をしてください。Gutenbergからは編集画面と実際の表示状態の差異が少なくなったので、プレビューを何度も確認するような場面は少ないはずです。
8.記事を公開する

投稿画面を確認して問題がないようであれば、記事を実際に公開してみましょう。編集画面上部青い「公開」ボタンをクリックすると、公開詳細設定画面に移動します。
- 公開・・・普通に公開する
- 非公開・・・サイト管理者と編集者だけ閲覧可能
- パスワード保護・・・パスワードを知っている人間だけが閲覧可能
の3種類から公開状態を選べます。また後述の予約投稿も、この画面から可能です。
SEO設定など細かい部分は省きましたが、基本的な管理画面を使っての記事投稿手順はこれで完了です。
記事を書く上で使える便利機能

WordPress内で記事作成を行う際は、次のような便利機能も覚えておくと役立ちます。
- リビジョン
- 投稿予約
リビジョン

リビジョンは、簡単に言うとWordPress内に保存されたページのコピーです。たとえば誤った操作を行い、更新中だった旧記事の内容がすべて消えてしまったとします。その場合リビジョン機能を呼び出し、古いページ履歴を復元すれば以前の状態にページを戻すことができます。このようにリビジョンは、イレギュラーな事態でページ内容が消えてしまった場合などに役立ちます。ただしリビジョンが多すぎると、Webサイト読み込みが遅くなったりと悪影響が出る恐れもあります。リビジョンを適切に管理したい場合は、プラグインを入れてリビジョン数などを管理する方法が有効です。
投稿予約
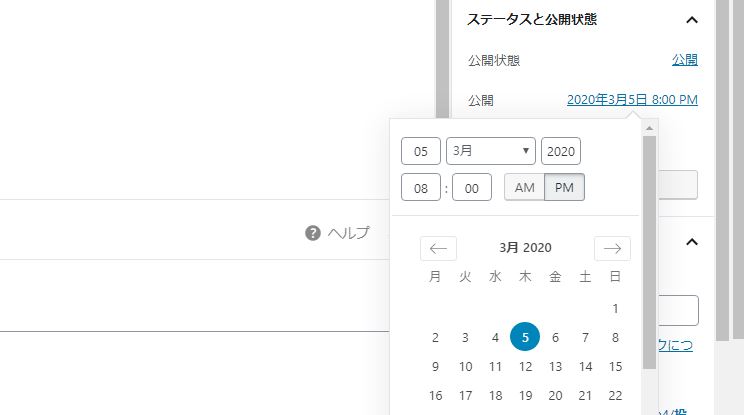
 投稿予約は、記事作成日と公開日をずらしたい場合に利用できます。たとえば記事作成をした際、「今すぐではなく2日後に記事を公開したい」という場合もあるでしょう。その場合「2日後の3月5日、午後8時に記事を公開する」というように時間まで指定して投稿予約ができます。七夕など指定のイベント前後に公開したい、時間のあるときに大量に記事を書いて、タイミングよく順番に公開したいなどの目的がある場合はぜひ活用しましょう。
投稿予約は、記事作成日と公開日をずらしたい場合に利用できます。たとえば記事作成をした際、「今すぐではなく2日後に記事を公開したい」という場合もあるでしょう。その場合「2日後の3月5日、午後8時に記事を公開する」というように時間まで指定して投稿予約ができます。七夕など指定のイベント前後に公開したい、時間のあるときに大量に記事を書いて、タイミングよく順番に公開したいなどの目的がある場合はぜひ活用しましょう。
レイアウトや機能を変更したい場合

単に記事などのページを作成し投稿するだけならば、先ほど説明した手順を覚えるだけです。ただし「細かくWordPress機能や見た目を改造したい」という場合は、記事投稿を覚えるだけでは不十分です。WordPressを改造する際は、テーマファイルを編集したりプラグインを追加したりする手間が掛かります。詳しいことは、下記リンクで説明しています。WordPressの基本的な使い方を覚えた後は、ぜひ下記記事にもアクセスしてステップアップを図ってみてください。
「wordpress カスタマイズ」の記事へ
まとめ

今回はWordPressとは何か、そしてそのメリットや実際に管理画面を使って記事を投稿する手順などをご紹介してきました。初心者にも使いやすいように工夫されてはいますが、WordPress操作にはある程度の慣れが必要です。今回記事を参考にして、ぜひ実際にWordPressを触って感覚をつかんでみてください。
