Webデザインにはさまざまなトレンドがあり、その中でさまざまなレイアウト手法が登場しました。そういったレイアウト手法のベースとなり、長くWebデザイン業界で利用され続けてきたのが「(グリッド デザイン)グリッドレイアウト」です。グリッドデザインで整然としたWebサイトが制作できるようになります。また、そこからあえて形を崩したレイアウト(ブロークングリッドレイアウトなど)の起点として利用することも可能です。今回はWebデザイン手法について詳しく知りたい方向けにグリッドデザインとは何か、その特徴や参考になる情報などを2020年度最新のデザイントレンドも交えてご紹介していきます。
グリッドデザインとは
グリッドデザインとは、「グリッド(格子状の線)をもとにレイアウトを行う手法」を指します。グリッドデザイン自体は、Webデザインが登場する遥か前から新聞や雑誌などで活用されていた手法です。そしてWebデザインでもグリッドレイアウトは多用され、多くのWebデザイナーのWeb制作を助けてきました。現在ではグリッドレイアウトをあえて壊し、オリジナリティを前面に出そうとするデザイン手法が流行っています。しかしその中でも、グリッドレイアウトを使ったグリッドデザインは一定のシェアをキープしている状況です。
グリッドデザインの特徴

グリッドデザインには、次のような特徴があります。
- 雑然としたレイアウトにならず、スッキリと整理されたデザインになる
- デザインのバランスを簡単に保ちながらデザインできる
- Webサイトの各ページレイアウトに統一感を持たせられる
雑然としたレイアウトにならず、スッキリと整理されたデザインになる

グリッドデザインではあらかじめ引いた線に沿って、画像やテキストを配置していきます。何も指標がない状態でレイアウトを作ろうとすると、「この画像がはみ出してしまった」や「要素が揃わないで気持ち悪い配置になった」などの問題が起こる可能性もあります。しかしグリッドデザインだと、線に沿って配置を行うだけなので雑然としたまとまりのないレイアウトにはなりません。結果的にテキストや画像などの各要素が整理され、直線状に並んだきれいなレイアウトのWebサイトを制作可能になります。
デザインのバランスを簡単に保ちながらデザインできる

Webデザインにおいては、「Aのデザインが目立ち過ぎて、Bのデザインが弱くなった」などの問題が起きるときがあります。
グリッドレイアウトは配置の仕方がある程度決まっているので、対照的なレイアウトを制作するのも簡単です。そして対照的なレイアウトから徐々に調整を行い、バランスの取れたデザインを実現できます。
Webサイトの各ページレイアウトに統一感を持たせられる

Webサイト制作では、カテゴリごとにレイアウトを少々変える場合もありますが、
グリッドデザインは型が決まっているので、複数のページにルールを踏襲させることができます。
2020年グリッドデザインのトレンド

現在最も多く使われていると言ってよいグリッドレイアウトは、「12列」です。「12列」をベースに2、4、6、8、など2の倍数をカラムをコンテンツに合わせて作っていくことが多いと思います。グリッドデザインは2020年の現在ではスタンダードな手法といえます。詳しいレイアウト事例は、次の章でご紹介していきます。
グリッドレイアウト参考にできるデザインリンク集

ここからは、グリッドレイアウトで参考にできそうなデザインリンクをご紹介していきます。
- ・ほっとけないどう!北海道(コミュニティサイト)
- ・Find my Tokyo.(東京メトロイメージサイト)
- ・SHIROオフィシャルサイト
- ・株式会社SUBARUオフィシャルサイト
- ・JAL企業サイト
ほっとけないどう!北海道(コミュニティサイト)

https://hottokenaido.com/
北海道の課題などにチャレンジする人と、応援する人を結ぶコミュニティサイトです。冒頭のスクロールアニメーションでは、「ほっとけないどう」と書かれたジャージを着た方たちが一覧で表示され、ユニークなポーズなどを披露して見る人の目を引きつけます。一見すると斬新なデザインですが、実はアニメーション部分は忠実なグリッドデザインで構成されています。各要素の大きさを変え、グリッドベースでタイル配置することで整理されながらもユニーク性のあるデザインを実現しています。
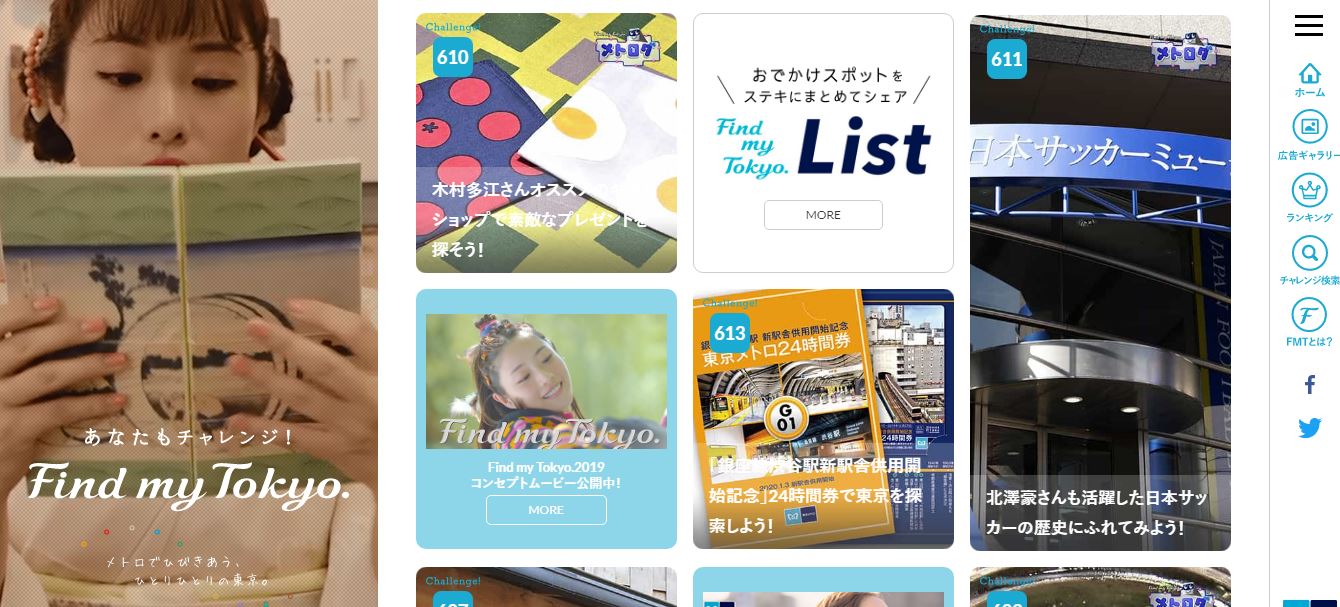
Find my Tokyo.(東京メトロイメージサイト)

https://findmy.tokyo/
東京メトロのイメージサイト「Find my Tokyo.」では、イベント情報などをタイルで表示しています。1対1の正方形タイルを最小単位としながら、1対2の長方形タイルも入れ込んでありきたりさを減らしています。各四角形を角丸にし、余白を持たせて余裕のあるデザインにしているのもポイントです。またスマホではパソコン版で最左にあった実写アニメーションが最上部に移動し、1対1のタイル同士、1対2のタイル同士がそれぞれきれいに横並びになることでユーザビリティを損ねない作りになっています。
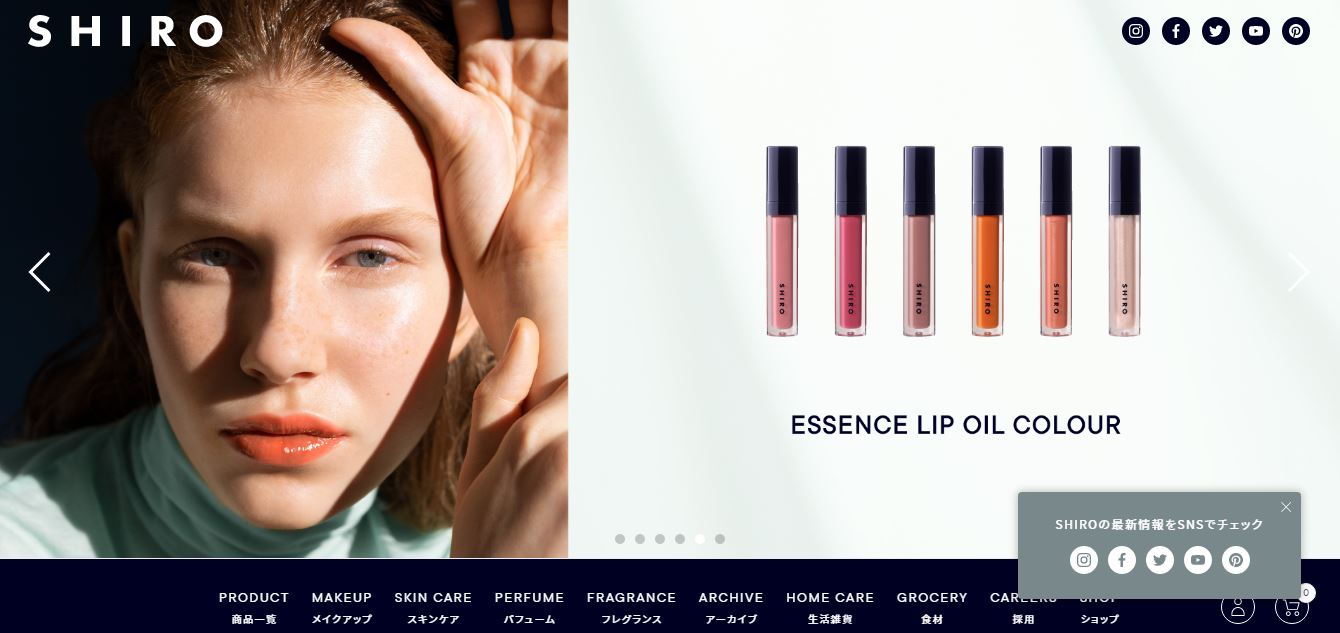
SHIROオフィシャルサイト

https://shiro-shiro.jp/
化粧品などを展開している「SHIRO」のオフィシャルサイトは、トップ画面の美麗な画像スライダーが目を引く構造になっています。スライダーのすぐ下部にはページメニューがあり、そのさらに下には3カラムのイベント情報が並んでいます。「BESTSELLERS」の欄には4カラムで売れ筋商品が並び、余白も相まって清楚で高級感のある雰囲気を醸し出しています。余白の設け方についても、参考にしてほしいサイトです。
SUBARUオフィシャルサイト

https://www.subaru.co.jp/
自動車メーカー「SUBARU」のオフィシャルサイトは、トップに動画を大きく配置したベーシックなコーポレートサイトです。最上部に固定型のグローバルメニューを設置し、どこでもすぐ別ページに移動できるようになっています。またトップ動画すぐ下には各カテゴリーの紹介があり、
- 企業情報
- 株主・投資家の皆様へ
- CSR・環境情報
- 採用情報
がタイトル:画像=1:2の割合で交互に並んでいます。グリッドデザインにより対称性が保たれ、すっきりとしたスタイルになっているので見やすいです。
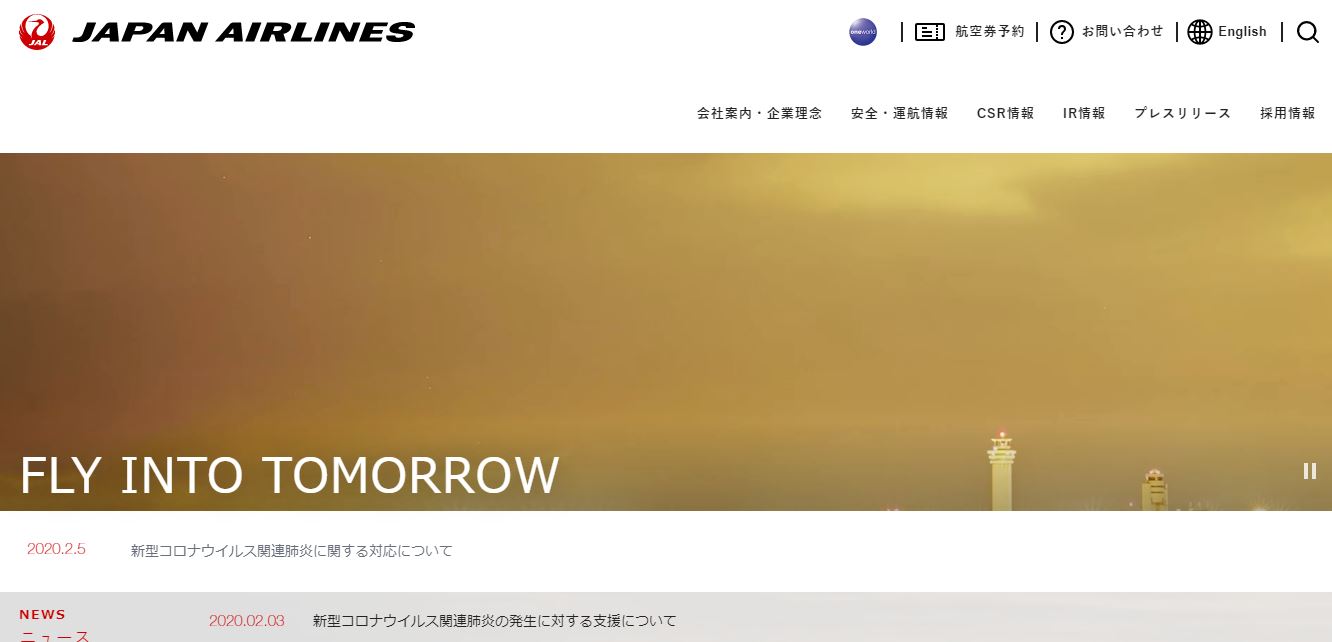
JAL企業サイト

http://www.jal.com/ja/
「JAL」企業サイトも、SUBARUと同じくコーポレートサイトとしてベーシックな作りです。「FLY INTO TOMORROW」と書かれた真下にはニュースやプレスリリース一覧がテキスト表示されており、さらにその下は変則的なタイル構造です。グリッドデザインにより直線上にきれいにまとまっているので、コーポレートサイトに求められる信頼性の高さが出ています。タイル構造の下は
- 会社案内・企業理念
- CSR情報
- 安全・運航情報
- IR情報
の4カテゴリーが用意され、それぞれのカテゴリーは4つの余白なしタイルで構成されていて統一感があります。
グリッドデザインに役立つツール・CSS

ここからはグリッドデザインに役立つツール・CSSをご紹介していきます。
CSSフレームワーク

Bootstrap
「CSSフレームワーク」とは、<div>といったWebパーツ組み合わせやCSS記述などがセットになったファイルセットです。CSSフレームワークを使えばコーディングの手間を掛けず、グリッドデザインを自分のWebサイトに組み込み可能です。「Twitter」が開発した「Bootstrap」はグリッドレイアウトデザインのcssフレームワークです。横幅が12カラムに分かれており、「class=”col-sm-2″(2カラムを使う)」、「class=”col-sm-8″(8カラムを使う)」などを要素に指定することで分割しながら要素をグリッド配置できます。Bootstrapはメディアクエリを使用しているので、レスポンシブデザインにも簡単に対応できます。
Griddify
また「Photoshop」でデザインを行っている場合は、「Griddify」もおすすめです。GriddifyはPhotoshopに拡張機能として追加可能で、表示されるパネルから幅を選択して画面にグリッドを引けます。グリッドを参考にしてデザインを行えば、簡単にグリッドデザインに元づいたデザインが完成します。グリッドは幅だけでなく、分割数などを指定して引くことも可能です。
Grid

「CSS Grid」は、CSSでグリッドデザインを実現する手法です。Gridはグリッドデザイン用の新しいCSSプロパティであり、
- display:grid;
- grid-template-rows:ブロックの高さを数値指定;
- grid-template-columns:ブロックの幅を数値指定;
などのプロパティをCSS内に定義することでグリッド配置ができるようになります。BootstrapだとHTML各要素にclassを入れる必要があり、またブロック構造も複雑になりがちでした。しかしCSS Gridを使えば親要素に「display:gird;」を入力して、シンプルなプロパティ記述をするだけで自由にグリッドデザインをもとにしたきれいな配置が可能です。
CSS Grid対応表(display: grid;のみ)2020.03.08現在
| IE | IE10以降で、「-ms-」プレフィックスを付けることで対応 |
|---|---|
| Edge | バージョン12から対応 |
| Firefox | バージョン52から対応 |
| Google Chrome | バージョン57から対応 |
| Safari | バージョン10.1から対応 |
| iOS版Safari | バージョン10.3から対応 |
| Android標準ブラウザー | バージョン80から対応 |
| Android版Google Chrome | バージョン80から対応 |
※Can I use?サービスにて調査
CSS Gridは比較的最近の技術であり、対応ブラウザーが当初限られていました。ただ現時点では対応ブラウザも増え、ほとんどのWeb環境では問題なくWebサイトが表示されます。CSSフレームワークに頼らずすっきりしたコーディングを行いたい場合は、CSS Gridを使ってみましょう。
まとめ

今回はグリッドデザインとは何か、そしてそのトレンドや参考リンク、実現するのにおすすめのツールやCSSなどもご紹介してきました。グリッドデザインは長らく使われてきたWebデザイン手法であり、基本として身につければデザインを崩さずにオリジナリティのあるデザインを制作できます。Webデザインについては実際に手を動かさないと分からない部分も多いので、まずは参考デザインリンクなどを参考にしてデザインを実行してみるとよいでしょう。CSSフレームワークやCSS Gridを活用して、洗練されたグリッドデザインを手掛けてみてください。
