今回はポートフォリオの作成方法について。ポートフォリオって必要なの?とかこれから作たい!という方へ向けて、書きました。
私はクラウドワークス![]() で毎月平均30万円以上を稼いでいまして、
で毎月平均30万円以上を稼いでいまして、
だからこそ思いますが、
ポートフォリオは売上を維持するのにとても大事な営業ツールです。
「このポートフォリオの実績のようなサイトや動きを作ってほしいです」
などの発注はよくありますので、作るのはもちろんですが、こまめに更新してみやすくすることが大事だと思います。
ポートフォリオですが、私は2つ用意しています。
・ポートフォリオ作品実績pdfファイル
・ポートフォリオサイト
2つ用意するのは、転職活動では必須です。
応募時にサイトで連絡して対面の面接時で実績を説明するためにpdfを印刷してもっていくために必要です。
Web制作会社に転職活動された方は当然ですが、私はそれがベースにあったので、クラウドソーシングのポートフォリオも同様に2つ用意しました。
結果的にオンラインの受託活動でもポートフォリオサイトと作品実績pdfファイルがあったほうがよいと思っています。
なぜなら役割が以下のように別れるためです。
・ポートフォリオサイトの役割
誰でもみれてよいように載せる実績をある程度しぼったもの
またサイトの構成で他の応募者と差別化したスキルアピールサイト
・ポートフォリオ実績pdfファイルの役割
非公開実績や経歴、個人情報を載せたもの。また実績を網羅したもの
に分けられるためです。
これらは、応募の案件の規模でポートフォリオサイトだけを発注者に知らせるか、両方を送るか、を決めます。
Webサイトのリニューアル案件はポートフォリオサイトurl・pdf両方を
送付します。
今回は、ポートフォリオサイトがどのツールを使い、どのように制作していくかを説明します。
ポートフォリオサイト制作ツール
制作ツールは2つに分けられます。
速くできるが、簡易版のもの
→ブログ感覚でホームページを作成できるオンラインホームページ作成ツール
各サービスの違いは以下のようになっています
Instapage →LP型の作成ツール
WIX JINBO →Webサイトの作成ツール(一部カート機能あり)
Base → ECサイトの無料オンライン作成ツール
※これに独自ドメインが必要な場合はドメイン費用が必要です。
しっかりつくれるがスキルと時間を要するもの
プロが使用しているものと同様に通常どおりサイトをスクラッチなどで制作する場合は、
・デザインーーphotoshop,illustrator
・コーディング–bootstrap,html,css,php
・システム–WordPress
になるかと思います。
これにサーバ・ドメイン費用が必要です。
ちなみに私が使用しているサーバはロリポップ![]() 、ドメインはムームードメイン
、ドメインはムームードメイン![]() を使用しています。
を使用しています。
理由は安いから!です。長年サービスしてるし、ある程度安心できるのでは、と思っています。
使っててよいのは、Wordpressなどがワンタッチで簡単インストールできたり、wordpressの管理画面の海外アクセスを制限が出来たり、割と中小企業規模のサイト構築周りのサポートが充実している点がよいな、と思います。
エックスサーバー![]() はクライアントで使っている会社が多いです。高機能なので、コストが問題ない場合は、おすすめです。
はクライアントで使っている会社が多いです。高機能なので、コストが問題ない場合は、おすすめです。
WixやJinboはサーバは不要ですが、独自ドメインなどを使おうとすると、有料のサービスになるので、サイトのコストとしては、どちらも変わらないです。
どちらにするかは、状況にあわせて決めるとよいと思います。
ポートフォリオサイト制作手順1 しっかり作る方法
1.サイトの目的を考える
サイトを作る前に毎回まず整理しますが、ポートフォリオサイトは、サイト制作の営業ツールとしてのサイトです。
発注者に「この人はほかの制作者と違う!」と思わせるというのが目的です。
その場合、サイトで気を付けるポイントは以下ではないでしょうか
- キャラクターがわかりやすいこと
- 少しおっと思わせるものがあること
- 実績がわかりやすくみられること
それを踏まえて参考サイトなどで自分の作成したいサイトが何かを決めていきます
参考サイトはこの辺をみています。
http://bm.straightline.jp/
http://muuuuu.org/
また、デザインと同様に、サイト構成も考えます。
2.サイト構成とデザインの方向性を作成
adobeXDでワイヤーフレームを作成します。
デザインや動きのポイントを書き込んでいきます。
3.デザイン作成
ワイヤーフレームが決定したら、
adobe photoshopでデザインを作成していきます。
TOPデザイン→TOPモバイル→第二階層
の順番でデザインを作っていきます。
4.コーディング
デザインが確定したらコーディングに入ります。
TOPページが組みあがった段階で、wordpressに組み込み、
サイトコーディングしていきます。
5.サイトチェックして完成
モバイルなどの表示なども確認したあとに完成です。
しっかりバージョンの制作期間は2カ月くらいです。
自分のサイトなので、締め切りがないし。。という言い訳も含めつつ、しっかり作るとこの位はかかるのではないでしょうか。
ポートフォリオサイト制作手順2 早く作る方法
しっかり作る期間がとれない場合に、オンラインWeb制作ツールを使ってポートフォリオサイトを作ることができます。
今回、久しぶりにWix・Jinboなどでサイトを作ってみましたが、
どのオンラインツールも大体2時間くらいで作成できてしまいます。おそろしく早いですね!
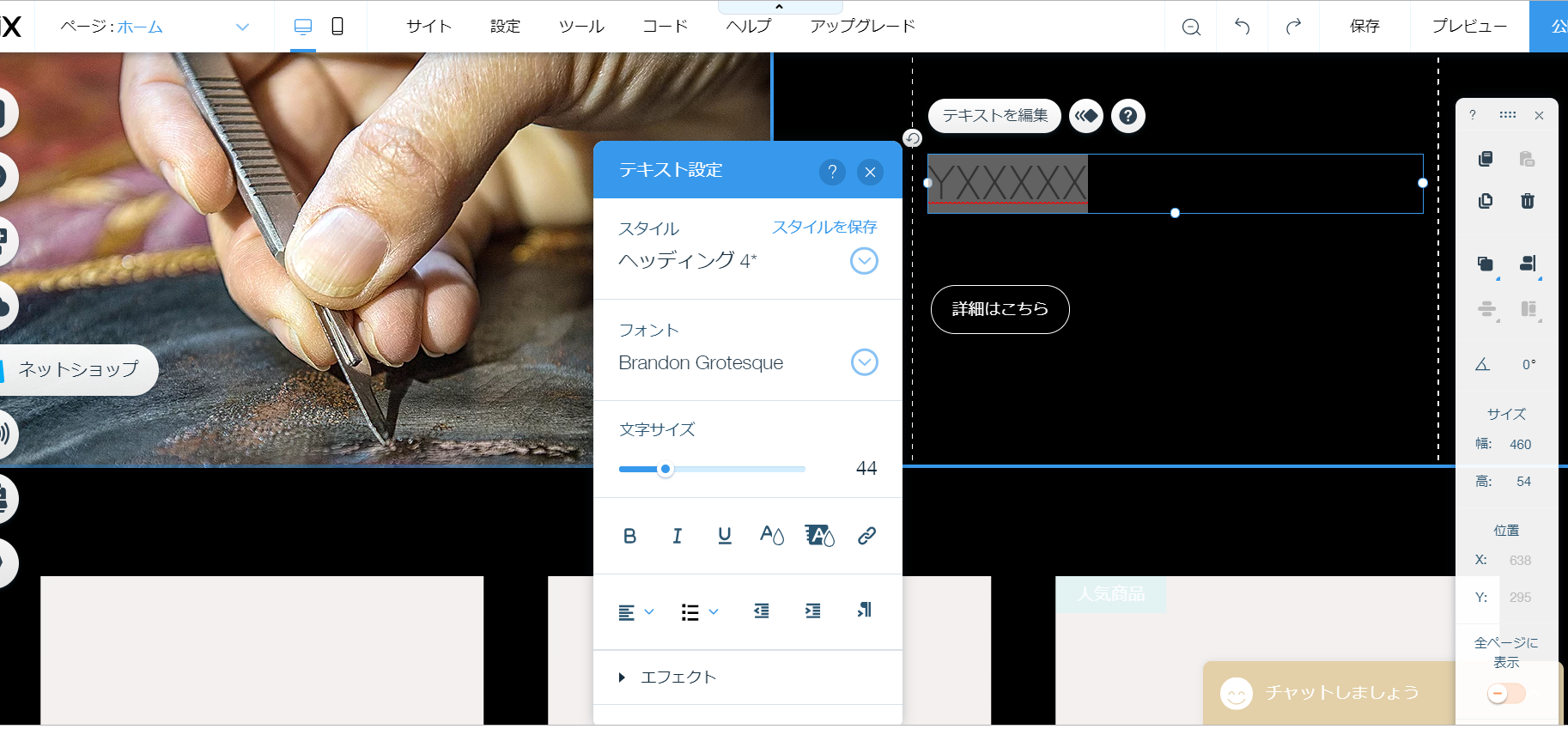
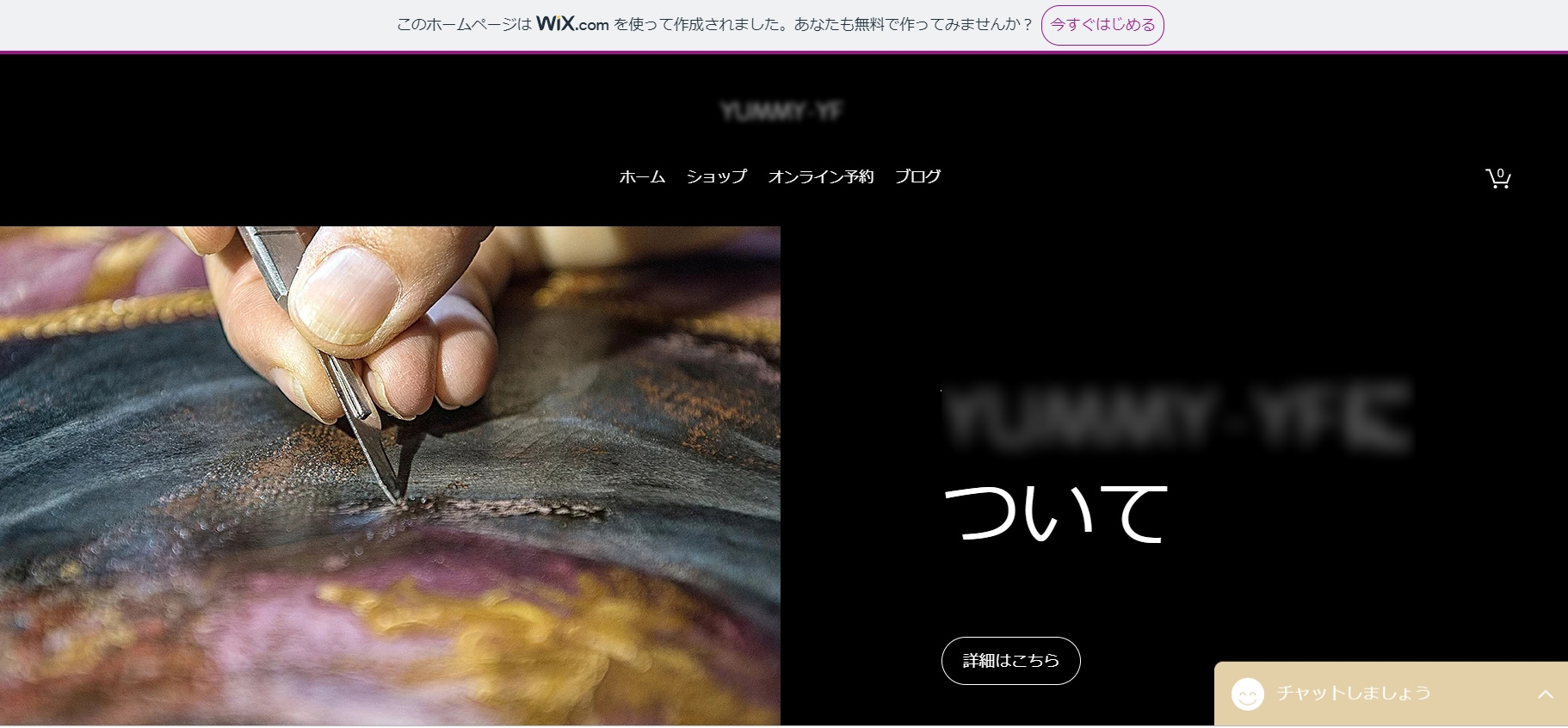
ここでは代表的なWIXの制作フローを説明します。
1.登録する
以下のようなプランがありますが、無料版がデフォルトなので、プレミアムは選択しないこともできます。

2.サイトのテンプレートを選択する

3.テンプレートを編集・テキストなどを修正する

4.公開ボタンで公開。完了

ただ、しっかりバージョンで説明しましたが
サイトの肝である1-2の部分を改めて考えないと
テンプレートをどのように変えるか、という部分で受け身になってしまいます。その結果、まあみられるけれど、すごく単調なサイトになってしまう、という欠点があります。
また、サイトのカスタマイズの幅があるので、その点でレイアウトによっては一から作成したほうが早い場合もあります。
そもそも、Wixなどのオンラインツールと一般的な制作ツールは別物ですので、割り切ってうまく利用するのがよいのではないでしょうか。
私は、仕事では使いたいけど、Wixなどは自分のサイトとしてはデザインがいまいちかなー、と思っちゃいました。ただ、あと3時間でサイト作って!と言われたら迷わずにこのWixやJinboを選ぶと思います。プロトタイプにもいいのかな、、、うーん、、、。逆にデザインの形でありすぎるからクライアントへの提案はつらいかも、とも思いますが、うまいこと使えるやり方、色々ありそうな気がします!
(前、勉強会の発表にWixサイトで発表している方がいました。パワーポイントなどより動きがおもしろかったです)
クラウドワークスでもWixやJinboは発注者の募集内容によくでてくるワードなので、1ツール1時間くらいでさわってみてもよいかと思います。
ポートフォリオサイト今ない、って方にはぜひやってみたらよいと思います!
